There are three different popup boxes available in JavaScript; alert, Prompt, and Confirm Box and we will explore each of the popup boxes in this post.
What is the alert box?
The alert box is a box shown at the top center of the browser window and it is mainly used to show warnings to the user. Other parts of the program would stop executing unless the user closes the alert box. To close the alert popup box, simply click on the ok button present in the alert box. The syntax for the alert box is:
Let us see an example where we are displaying a Hello! Message in the alert box. The JavaScript code is present below:
<html lang="en">
<head>
<title>Alert Example</title>
</head>
<body>
<!-- Button to execute myFunc -->
<button onclick="myFunc()">Click Me</button>
<script>
// function to show alert box
function myFunc(){
alert("Hello!");
}
</script>
</body>
</html>
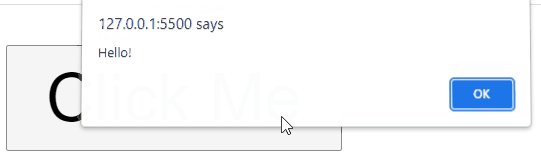
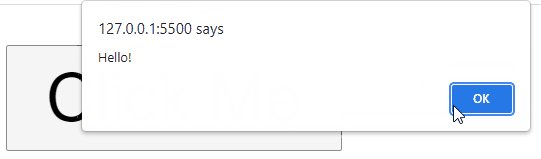
In the above code, we defined a button and initialized an onclick event on it which means whenever the user clicks on the Click Me button, myFunc() will execute. After the initialization of the button tag, we initialized the script tag in which all of our JavaScript code will be present. Inside the script tags, we defined a function and inside the function, we showed an alert giving it the message of Hello! The output of the above code is shown below:
We can see that when the user clicks on the button, the Hello! alert showed up.
What is the Prompt Box?
The prompt box is mainly used to get input from a user and appears at the top center of the browser when invoked. The input data is also available after we close the prompt box and if you leave the input field in the prompt box empty then it will return a null value. The syntax for the prompt box is:
Let us go through an example to better understand the prompt box.
<html lang="en">
<head>
<title>Prompt Example</title>
</head>
<body>
<!-- Button to execute myFunc -->
<button onclick="myFunc()">Click Me</button>
<script>
// function to show alert box
function myFunc(){
var name=prompt("Enter your name");
console.log(name);
}
</script>
</body>
</html>
In the above code, We are taking an input using the prompt box and saving it to the variable name. After the name is saved, we console log the user name that was entered. The output of the above code is below:
We will see the name on the console window now:
What is a Confirm Box?
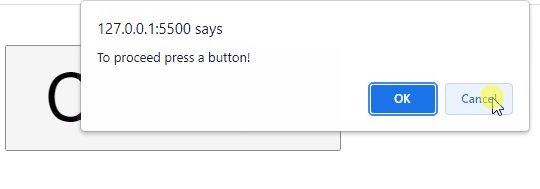
The third and final type of popup box JavaScript offers us is the confirm box whose function is to get permission or authorization from the user. If the user gives permission then he/she has to click on the ok button otherwise he/she has to click on the cancel button. The syntax for confirm box is:
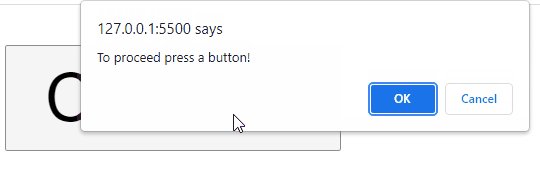
Now let us go through an example of the confirm box.
<html lang="en">
<head>
<title>Confirm Box Example</title>
</head>
<body>
<!-- Button to execute myFunc -->
<button onclick="myFunc()">Click Me</button>
<script>
// function to show alert box
function myFunc(){
var myValue;
// check whether user clicks on the ok button or cancel
if (confirm("To proceed press a button!") == true) {
myValue = "OK pressed!";
} else {
myValue = "Cancel!";
}
console.log(myValue);
}
</script>
</body>
</html>
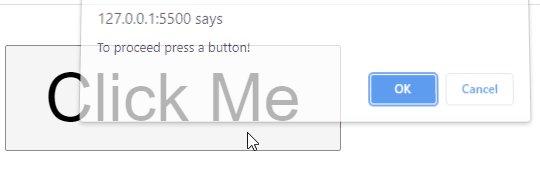
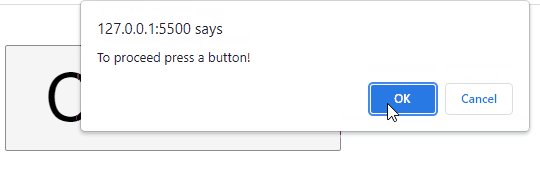
In the above code, Inside the function, we are checking whether the user clicked on the “ok” button or the cancel button. If the user clicks on the OK button then we will see “Ok Pressed!” In the console log otherwise, we will see “Cancel!” In the console log.
Let’s see the output in the console log when we click on the ok button of the confirm box:
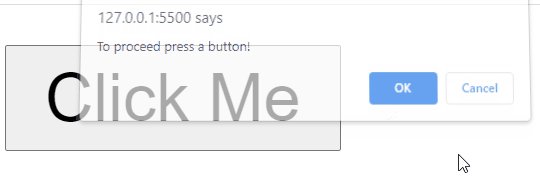
Now let’s see the output when we click on the cancel button in the console log:
The console shows the following output:
Conclusion
JavaScript offers us three kinds of pop-up boxes which are used to show a message, warning, or notification to a user using our web application or webpage. The three popup boxes are; alert, prompt, and confirm box. The alert popup box is used to show a warning to a user whereas the prompt popup box is used to take input from the user and the final confirm box is used to take permission from a user.
In this post, we discussed the three popup boxes in JavaScript along with their implementation and screenshots of the output in JavaScript.