Confirm password fields are necessary to include when making online forms which ask users to set a password. The password field hides the user’s input by default making it necessary to have some kind of mechanism which allows users to confirm that they have written the right password without making any typos. The confirm password field prompts the user to recheck their password if they mistype any characters and the password and confirm password fields do not match.
In this post our goal is to make an HTML form which matches the user’s input in the Password and Confirm Password fields to confirm whether the user has typed the right password or has made any typos.
Step 1: HTML Form
The first step is to make an HTML form which takes the user’s input:
<h2>Linux Hint</h2>
<form>
<p> Enter Password </p>
<input type = "password" id="pass"> <br><br>
<p> Confirm Password </p>
<input type = "password" id = "confirmpass"> <br><br>
<button type = "submit" onclick="passwordConfirmation()">Log in</button>
</form>
</center>
We have created a simple HTML form which has two input fields of type password and a Login button which calls the passwordConfirmation() function when it is clicked.
Step 2: JavaScript Form Validation
Now we will write JavaScript code inside the passwordConfirmation() function which validates the password:
var password = document.getElementById("pass").value;
var confirmPassword = document.getElementById("confirmpass").value;
if (password == "") {
alert("Error: The password field is Empty.");
} else if (password == confirmPassword) {
alert("Logged In");
} else {
alert("Please make sure your passwords match.")
}
}
Inside the passwordConfirmation() function we first get the values of password and confirm password fields and store them inside variables. We then use conditional statements to check for different cases.
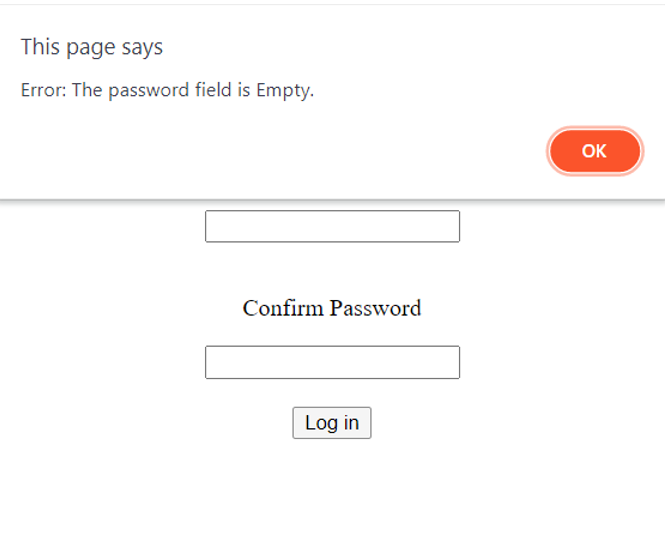
Case 1: Password field is empty
The first conditional checks whether the password field is empty. We prompt the user to type in the password if the field is empty:
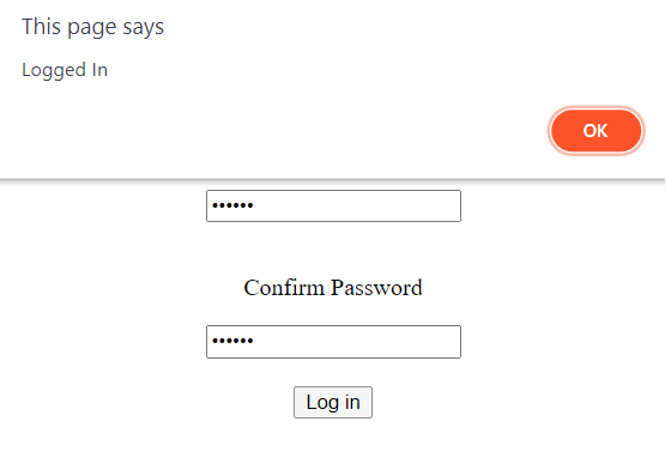
Case 2: Passwords match
In case the passwords match the user successfully logs in:
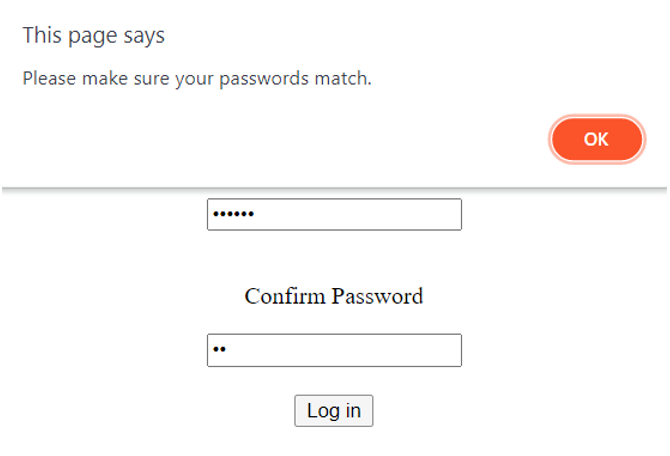
Case 3: Passwords do not match
If the passwords do not match, we ask the user to retype the passwords and make sure they match:
The JavaScript and HTML code together looks something like this:
<html>
<body>
<center>
<h2>Linux Hint</h2>
<form>
<p> Enter Password </p>
<input type = "password" id="pass"> <br><br>
<p> Confirm Password </p>
<input type = "password" id = "confirmpass"> <br><br>
<button type = "submit" onclick="passwordConfirmation()">Log in</button>
</form>
</center>
</body>
<script>
function passwordConfirmation() {
var password = document.getElementById("pass").value;
var confirmPassword = document.getElementById("confirmpass").value;
if (password == "") {
alert("Error: The password field is Empty.");
} else if (password == confirmPassword) {
alert("Logged In");
} else {
alert("Please make sure your passwords match.")
}
}
</script>
</html>
Conclusion
Humans can often make mistakes but that shouldn’t bar them from logging into their accounts. Even the slightest mistake in entering a password can restrict a user’s access to their account. So, it is always a good idea to double check a user’s password to confirm they have entered the right one.