While programming in JavaScript, there can be a requirement to sort the junk data such that a value of integer type is retrieved. For instance, in the case of decoding a set of data to utilize it effectively. In such situations, parsing a string with commas to a number in JavaScript is of great aid in utilizing the current resources smartly and performing multiple operations simultaneously.
This tutorial will discuss the approaches for parsing a string with commas to a number using JavaScript.
How to Parse a String With Commas into a Number Using JavaScript?
The string can be parsed with commas to a number in JavaScript by using the following approaches in combination with the “parseFloat()” method:
- “replace()” method and “regular expression”.
- “replaceAll()” method.
Let’s discuss each of the approaches one by one!
Approach 1: Parse a String With Commas to a Number in JavaScript Using replace() Method
The “parseFloat()” method parses a value in the form of a string and gives the first number in return. Whereas the “replace()” method searches for a particular value in the provided string and then replaces it. These methods can be applied along with the regular expression to parse the specified and user-defined string value with commas into a number by doing a global search for the contained commas in the string value.
Syntax
In the above syntax:
- “value” refers to the value that needs to be parsed.
In the above-given syntax:
- “Search” is the value that will be replaced with the stated “new” value in the provided string.
Example 1: Parse a Specified String With Commas to a Number
In this example, the provided string value having commas in it will be parsed into a number:
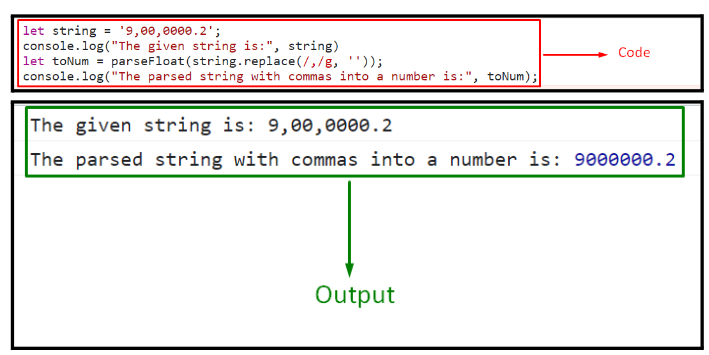
let string = '9,00,0000.2';
console.log("The given string is:", string)
let toNum = parseFloat(string.replace(/,/g, ''));
console.log("The parsed string with commas into a number is:", toNum);
</script>
Perform the following steps, as given in the above code:
- Firstly, initialize the stated string value and display it.
- After that, apply the “replace()” method to do a global search for the contained commas in the associated string value and replace them such that the value becomes merged.
- The “parseFloat()” method will parse the resultant string value in the previous step into a number.
Output
In the above output, it can be observed that the commas in the specified string value are omitted first, and then it is parsed into a number.
Example 2: Parse a User-defined String With Commas to a Number
In this particular example, the user-defined string value having commas will be parsed into a number:
let string = prompt("Enter the string to be parsed");
console.log("The given string is:", string)
let toNum = parseFloat(string.replace(/,/g, ''));
console.log("The parsed string with commas into a number is:", toNum);
</script>
Implement the below-given steps, as stated in the code:
- Input the string value from the user that needs to be parsed into the number and display it.
- In the next step, likewise, repeat the discussed approach in the previous example for replacing the contained commas in the string value.
- Lastly, display the resultant parsed string value into a number via the “parseFloat()” method.
Output
The above output indicates that the user-input string value is parsed into the number successfully.
Approach 2: Parse a String With Commas to a Number in JavaScript Using the replaceAll() Method
The “replaceAll()” method gives a new string with all pattern matches replaced by the specified replacement. This method can be implemented to replace all the contained commas in the provided string simply, such that the string value becomes merged and is then parsed into a number.
Syntax
Here,
- “pattern” refers to the regex or a substring that needs to be replaced.
- “replace” corresponds to the replacement that needs to be done upon the pattern.
Example
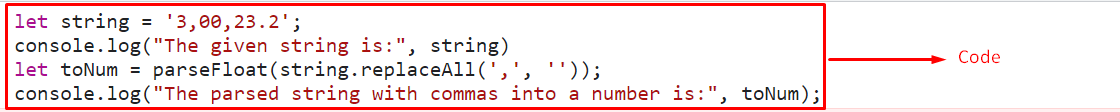
Let’s overview the below-stated example:
let string = '3,00,23.2';
console.log("The given string is:", string)
let toNum = parseFloat(string.replaceAll(',', ''));
console.log("The parsed string with commas into a number is:", toNum);
</script>
In the above code snippet:
- Similarly, specify the stated string value and display it.
- After that, apply the “replaceAll()” method to replace all the contained commas in the string value such that the string value becomes merged.
- Also, apply the “parseFloat()” method to parse the resultant string value in the previous step into a number.
Output

We have provided the easiest method for parsing a spring with commas to a number in JavaScript.
Conclusion
The “parseFloat()” method in combination with the “replace()” method and regular expression or the “replaceAll()” method can be used to parse a string with commas to number in JavaScript. The former approach utilizes the regular expression to search for the commas globally and perform the desired requirement. The latter approach can be implemented to meet the requirement by simply specifying the parameters accordingly. This article guided about parsing a string with commas to a number using JavaScript.