ParentNode Property in JavaScript
The “parentNode” property gives the parent node of the specified element or a node and it is a read-only property.
Syntax
In the given syntax:
- “element” corresponds to the element whose parent node is to be fetched.
Example 1: Find the Parent Node of the Elements
This example will lead to fetching the parent node of the included heading and an image within the “div” element.
Let’s follow the below-stated example:
<div id = "head1">
<h3 id = "head2">This is Linuxhint Website</h3>
<img id = "head3" src= "template4.png">
</div>
</body>
In the above code snippet, perform the following steps:
- Specify the stated div with the specified “id”.
- In the next steps, contain the “heading” and an “image” having the specified “id’s” within the “div” element.
Let’s move on to the JavaScript part of the code:
let getHeading = document.getElementById("head2");
let getImage = document.getElementById("head3");
console.log("The Parent Node of heading is: ", getHeading.parentNode)
console.log("The Parent Node of image is: ", getImage.parentNode)
</script>>
In the above code snippet:
- Access the included heading and image by their “id’s” using the “document.getElementById()” method.
- Finally, apply the “parentNode” property upon the contained heading and image to display their parent node.
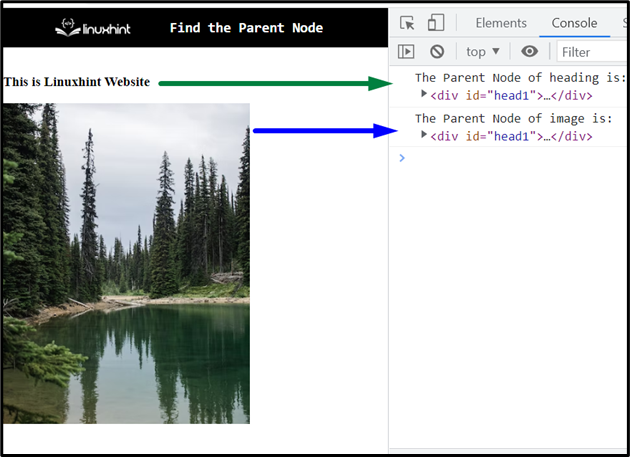
Output
In the above output, it can be observed that the parent node of both the heading and image are logged.
Example 2: Find the Parent Element of the Selected Option
This example will retrieve the parent element of all the contained options upon the button click.
Let’s follow the below-stated example step-by-step:
<p>Select one of the following language:</p>
<select class='options'>
<option>Python</option>
<option>Java</option>
<option>JavaScript</option>
</select>
<br>
<button onclick="getParent()">Click to get Parent</button>
<br>
<h3 id= "head">>/h3>
</body>
In the above lines of code:
- Specify the “class” of the “select” element.
- In the next step, include the stated options within the element in the previous step.
- After that, create a “button” with an attached “onclick” event redirecting to the function getParent().
- Also, specify the stated heading with an “id” to contain the message with the corresponding parent element on the Document Object Model(DOM).
function getParent(){
var get = document.querySelector(".options");
var option= get.options[get.selectedIndex];
var fetch = document.getElementById("head");
fetch.innerHTML= "Parent element of the selected option is : " + option.parentNode.nodeName + " element";
}
</script>
Let’s continue to the JavaScript part of the code:
- Declare a function named “getParent()”.
- In its definition, access the “select” element using the “document.querySelector()” method.
- In the next step, apply the “selectedIndex” property to return the selected option’s index in a drop-down list.
- After that, access the allocated heading for displaying the parent element using the “document.getElementById()” method.
- Lastly, apply the “innerHTML” property combined with the “parentNode.nodeName” to get the name of the parent element.
In the further part, style the stated elements and adjust their dimensions:
html{
height:100%;
}
body{
text-align:center;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
}
</style>
Output
In the above output, it can be observed that the parent element of each of the selected options is retrieved.
Conclusion
The “parentNode” property returns the parent node of the specified element or the corresponding parent element itself in JavaScript. The parent node of the element can be fetched by applying the “parentNode” property directly. The parent element can be retrieved by applying the “parentNode.nodeName” property upon the selected option. This tutorial explained the use of the parentNode property in JavaScript.