The JavaScript library, jQuery, provides certain methods that are used to fetch parent elements of an HTML element. Using these methods you can fetch the direct parent, or all parents of an element with great ease. Moreover, fetching elements between two specified elements, or the closest parent element that matches the selected element is also possible using jQuery methods.
This guide will teach you how to use jQuery methods to get parent element. Let’s get started.
How to get Parent Element in jQuery
Four methods are available to fetch the parent element which are as follows.
Let’s learn each of the above-mentioned methods in detail.
parent() Method
For the purpose of finding the direct parent of an element, the parent() method is used. It is a built-in jQuery function that only goes one level up the specified element and fetches the immediate parent of that element.
Syntax
Note: The filter parameter is used to compact the search for parent element by specifying a selector expression and it is optional.
Example
Suppose a you want to fetch the direct parent of a <span> element which is present in an <li> element which further is a part of a <div> element.
HTML
There are a total of four elements generated in the above code, which are; <div>, <ul>, <li>, and <span>. Observing their hierarchy in the above the <li> element is regarded as a direct parent of the <span> element, <ul> is the grandparent of the <span> element, and <div> is the great-grandparent because all of the elements are nested inside the <div> element.
jQuery
We have applied the parent() method on the <span> element and also chained the css() method to it in order to highlight the direct parent of the <span> element and verify that the parent element is accessed successfully.
Some basic styling is also applied to these elements using CSS for better demonstration and understanding.
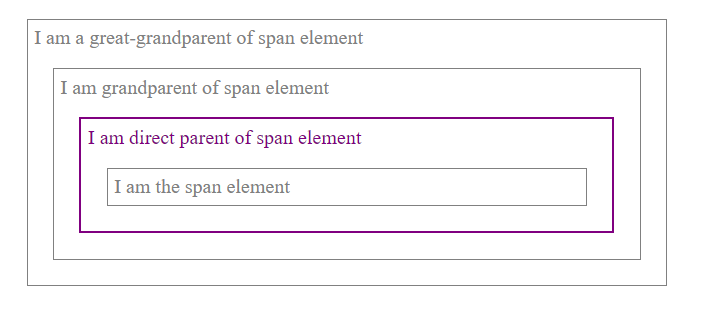
Output
The parent() method is working properly and the parent element is accessed successfully.
parents() Method
The parents() method works in a similar way to the parent() method with the only difference that instead of fetching the direct parent it fetches all the parents of the specified element.
Syntax
Note: The filter parameter is used to compact the search for parent element by specifying a selector expression and it is optional.
Example
To understand the concept of the parents() method, we will consult the same example as above and use the parents() method instead of the parent() method and see how it works.
jQuery
The above code should highlight all the parents of the <span> element in the style specified by the css() method.
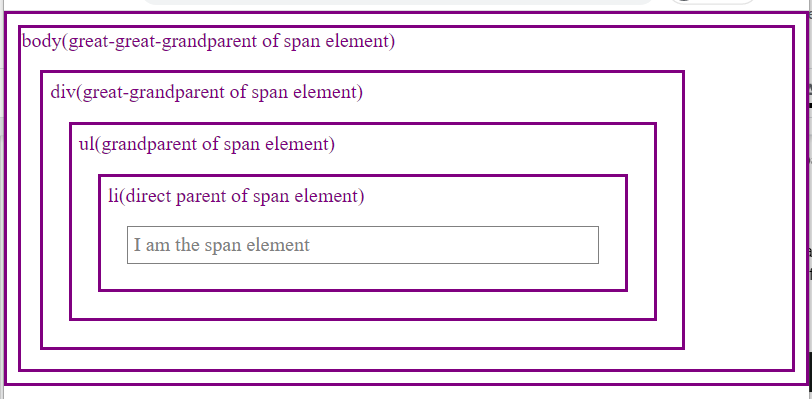
Output
The element highlighted above the body is the <html> element. The parents() method fetches it as well since it is also a parent of the specified element.
parentsUntil() Method
In order to fetch parent elements between two specified elements, the parentUntil() method is used.
Syntax
Note: The filter parameter has the same function as that of parent() and parents() method, however, the stop parameter is used to denote the element at which the search for parent elements should stop. Both the parameters are optional.
Example
This example illustrates the working of parentUntil() method.
HTML
We have created a div and inside that div we have nested three elements which are <ul>, <li>, and <span>.
jQuery
$("li").parentsUntil("body").css({"color": "blue", "border": "2px solid blue"});
});
In the above code, we have selected the <li> element and used the parentUntil() method to find all the parents between the <li>, and <body> elements.
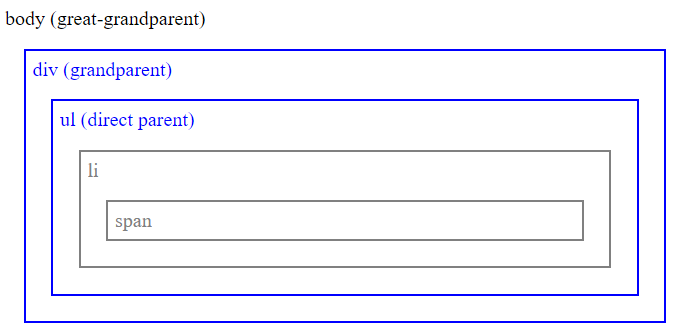
Output
As it can been seen in the output, all the parents of <li> (div, and ul), before <body> have been highlighted.
closest() Method
The closest() method fetches the first element that matches the specified element.
Syntax
Note: The filter parameter has the same functionality as in other methods, however, it is required in this method. The context parameter, on the other hand, is optional, and specifies a DOM element within which a matching should be found.
Example
This example illustrates the working of closest() method.
We have created a div and inside that div we have nested two <ul> elements, and one <li>, <span> element.
jQuery
We have applied the closest() method to highlight the first ancestor of the <span> element.
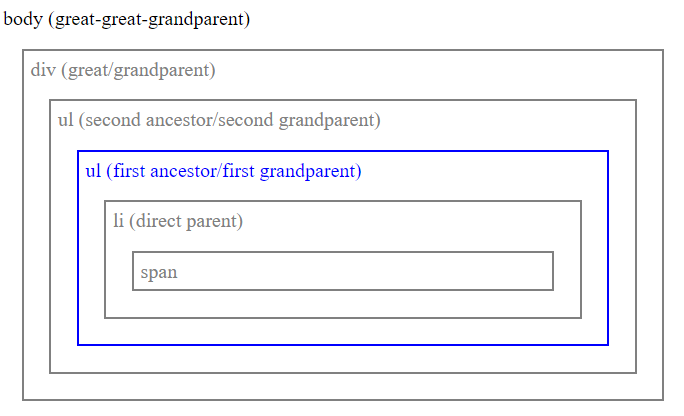
Output
As it is pointed out in the output, the second <ul> element is first ancestor of the <span> element.
Using the above-mentioned methods, you can fetch parent elements of a specified HTML element.
Conclusion
To fetch the parent element in jQuery by applying methods such as, parent(), parents(), parentUntil(), and closest(). The parent() method fetches the direct parent of an element, parents() method fetches all the parents of the an element, parentUntil() finds parent elements between two specified elements, and closest() method fetches the first element that matches the specified element. All of these methods, along with their relevant examples are explained in this guide.