What is a Non-Breaking Space?
It is a space character that will avoid breaking into a new line and creates a space in a line that cannot be broken by the wrapped words.
How to Place a Non-Breaking Space in a JavaScript String?
The “\u00A0” Unicode character code approach can be opted for placing a non-breaking space in the JavaScript string. This character code, when placed in a string value, places a single blank space only.
Example 1:
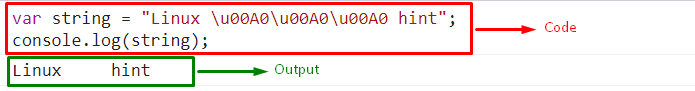
In the following example, initialize the following string value and apply the following character code specified in between the string value:
Finally, display the resulting string value. This will result in displaying the string value having “3” blank spaces which equal the number of the character code applied in between:
Output

We have demonstrated the approach to place a non-breaking space in a JavaScript string.
Example 2:
In this example, apply the “\u00A0” Unicode character code approach on multiple string values for placing the non-breaking spaces single or multiple times:
<h3>Python</h3>
<h3>Java</h3>
<h3>JavaScript</h3>
<button onclick = "nonBreak()">Click to apply non-breaking space</button>
</center>
In the above-given HTML code,
- Within the “<center>” tag, specify the following headings to observe the difference before and after the applied Unicode character code.
- After that, attach an “onclick” event invoking the function nonBreak()
Let’s move on to the JavaScript part of the code:
var string1 = "Py\u00A0thon";
var string2 = "Ja\u00A0\u00A0va";
var string3 = "Java\u00A0\u00A0\u00A0Script";
console.log("The string with 1 non-breaking space is:", string1)
console.log("The string with 2 non-breaking space is:", string2)
console.log("The string with 3 non-breaking space is:", string3)
}
In the above js code:
- Define the function named “nonBreak()”.
- In its definition, initialize the specified string values.
- The “character code” is applied in each of the string values with the change in only the number of times applied in each case.
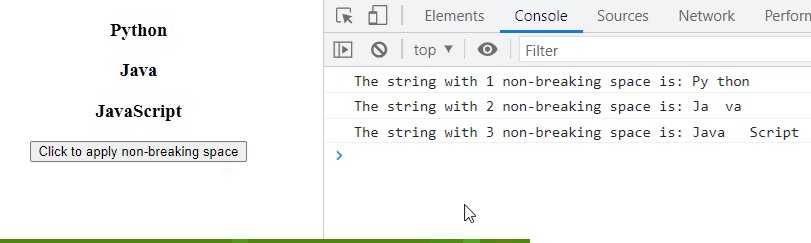
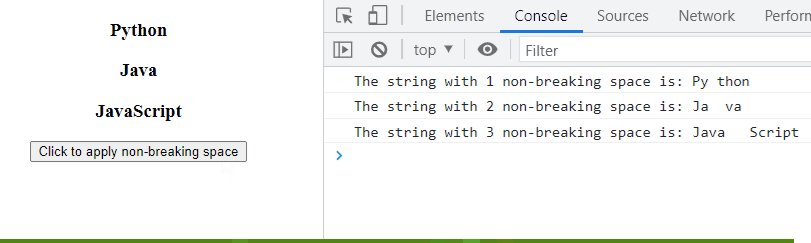
Output
In the above output, the difference in the string format can be observed on the DOM and the console.
We have compiled the implementation of applying a non-breaking space in a JavaScript string.
Conclusion
The “\u00A0b” character code approach can be implemented to place a single blank space in a JavaScript string. It can be applied in different case scenarios of placing either single or multiple non-breaking spaces as well. The specific character code functions like the normally used “Tab” key and is useful in providing a non-breaking space in a string rather than advancing to the next line. This article explained the approach to applying a non-breaking space in a JavaScript string.