As we all know that arrays are usually used to store the same type of data or information. When it comes to performing some dynamic changes like showing the data of two tables at one place on the front-end, instead of querying back from the back-end, we can perform some basic functionalities on the front-end.
In this post, we will have a detailed guide on how to merge or concat multiple arrays in JavaScript.
What is the concat() method in JavaScript
To merge two or more arrays in JavaScript, the concat() function is used. The syntax for concatenating multiple arrays using the concat method is:
- The concat() function takes multiple arrays as a parameter and joins them together as one array.
- The concat() function returns a new array and does not affect the original array.
Let’s try to join two arrays and have a better understanding of the concat() function.
Note: We will use the browser console to demonstrate examples performed in this post. To open up the browser console:
- Use the F12 key in Chrome and other chromium-based browsers.
- Use CTRL + SHIFT + K keyboard shortcut keys for Mozilla.
- Use Option + ⌘ + C keyboard shortcut keys in Safari (if the developer menu does not appear, open Preferences by pressing ⌘ +, and in the Advanced tab, check “Show Develop menu in menu bar”).
How to use concat() function in JavaScript
Suppose we have two arrays and we want to make them a single array:
var arr2 = [50,60,70,80];
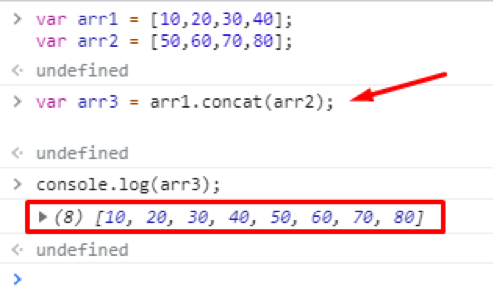
To concat them into an array, the following statement will be used:
Now, if we console the arr3:
You can see that two arrays arr1 and arr2, are concatenated in arr3.
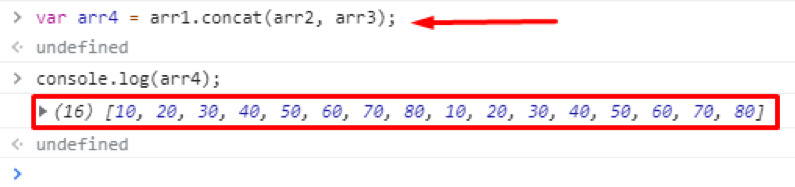
Now, let’s say we want to concatenate these three arrays. To join multiple arrays following code snippet will be used:
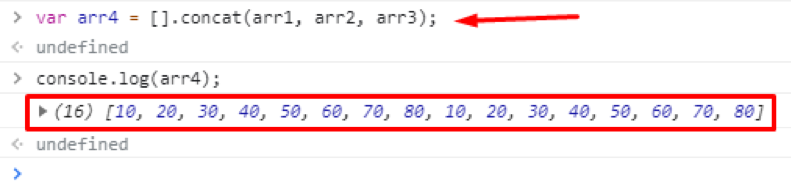
Another way for doing the same task would go like this:
Now, if we take a look at the arr4:
You can see that all three arrays are merged into the arr4 as we expect it to do.
This is how we can merge two arrays using the concat method.
Concatenate arrays using spread operator in JavaScript
Another way to merge multiple arrays in JavaScript is to use the spread operator. Merging two arrays using a spread operator is really simple. Just prepend three dots to the array name and provide them as an array element to a new array.
For example, we have two arrays:
var arr2 = [50,60,70,80];
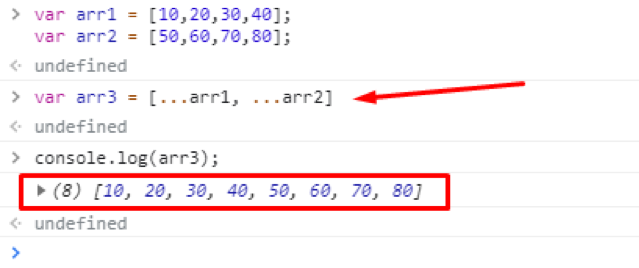
Now to join them using the spread operator, simply use the following statement:
Now, console the arr3 to verify:
You can see that arr1 and arr2 are joined perfectly using the spread operator.
Conclusion
The concat() method is useful when manipulating the data present in arrays without modifying the original arrays. When working on web applications, we might need to show the data of different arrays combined. We can do this by using the contact() method in JavaScript. This method will help us perform our task without changing the actual arrays that might be needed later in their original state.
In this how-to guide, we learned to use the concat() function in JavaScript. Moreover, we also learned to use the spread operator, which is also used to merge arrays. The spread operator has become a more popular way of merging arrays in recent times.