This blog will discuss the approaches for mapping an array of arrays in JavaScript.
How to Map an Array of Arrays Using JavaScript?
To map an array of arrays in JavaScript, apply the following approaches:
Method 1: Map an Array of Arrays Using forEach() and push() Methods in JavaScript
The “forEach()” method implements a function for each array element and the “push()” method is utilized to push an element in an array. These methods can be combined to iterate along each array element and append them into a null array.
Syntax
In the above-given syntax:
- function: It is the function that needs to be executed for each item in an array.
- current: This parameter indicates the current value in an array.
- index: It points to the current element’s index.
- array: It corresponds to the current array.
- this: It refers to the value that needs to be forwarded to the function.
In this syntax:
- “item1”, “item2” refers to the items that need to be appended to the array.
Example
Let’s overview the below-given example:
const arr = [
[1, 2, 3],
['a', 'b', 'c'],
['x', 'y', 'z']
]
console.log('The given array is: ' , arr);
let combineArray = [];
arr.forEach((item) => combineArray.push(...item));
console.log('The mapped array of arrays is: ' , combineArray);
</script>
In the above code block:
- Create an array named “arr” having three arrays contained in it.
- Create another null array named “combineArray” that needs to be mapped with an array of arrays.
- Now, apply the “forEach()” method to iterate along the elements in the associated array of arrays.
- Finally, the iterated elements created in the previous step will be copied and appended to the declared null array via the “spread(…)” operator and the “push()” method, respectively.
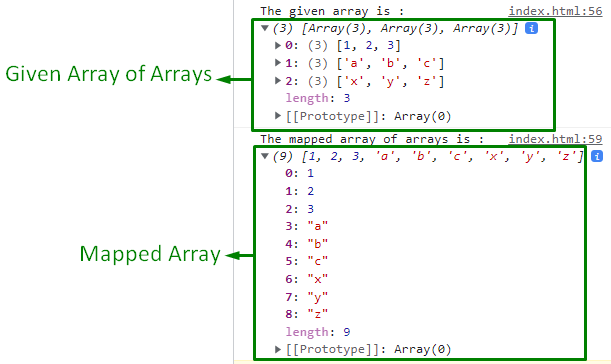
Output
In the above output, it can be seen that the null array is mapped with the declared array of arrays.
Method 2: Map an Array of Arrays in JavaScript Using flatMap() Method
The “flatMap()” method flattens the input elements of an array into a new array. This method can simply map the associated array elements into a new array.
Syntax
In the above-given syntax:
- element: It corresponds to the current element.
- index: It points to the index of the current element.
- array: It indicates the current array.
Example
Let’s go through the below-stated code:
const arr = [
['a', 'b', 'c'],
[1, 2, 3],
['m', 'n', 'o']
];
console.log('The given array is: ' , arr);
let combineArray = arr.flatMap(x => x);
console.log('The mapped array of arrays is: ' , combineArray);
</script>
In the above lines of code:
- Likewise, create an array of arrays and display it.
- In the next step, apply the “flatMap()” method to map the elements of the associated array into the array named “combineArray”.
- Finally, display the resultant array mapped with the declared array’s elements.
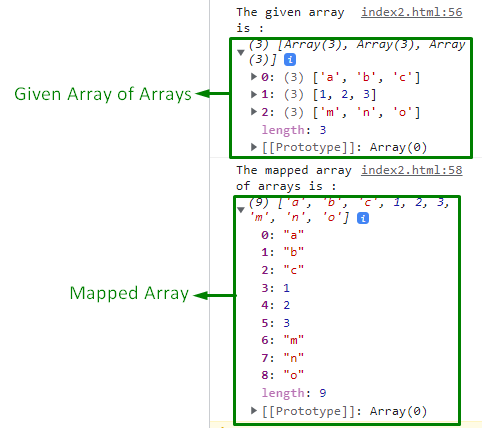
Output
It can be seen that the provided array of arrays is mapped into a new array.
Conclusion
To map an array of arrays in JavaScript, apply the “forEach()” and “push()” methods in combination or the “flatMap()” method. The former approach iterates through the array elements and appends them into a null array. The latter approach maps the associated array elements simply into a new array. This blog discussed the strategy for mapping an array of arrays with the help of JavaScript.