This write-up will demonstrate the methodologies used for making an ordered list in JavaScript.
How do I Make an Ordered JavaScript List?
To make an ordered list in JavaScript, the following approaches can be utilized with the “<ol>” tag:
Now, go through the mentioned methods one by one!
Method 1: Make an Ordered List in JavaScript Using <ol> Tag With Numbers and Romans
The “<ol>” tag defines an ordered list with various attributes like start and reverse. This tag can be applied to create an ordered list using numbers and romans.
Example 1: Make an Ordered List Using Numbers
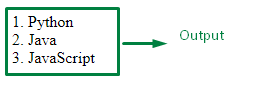
The numbered ordered list is created by default by simply specifying the “<ol>” tag. In this example, we will utilize the <ol> tag and insert the list items in the contained “<li>” list tag:
<li>Python</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
This will result in the following output:
Example 2: Make an Ordered List Using Romans
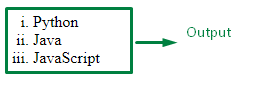
For roman numbering, specify the type of the ordered list as “i”:
Now, insert the list items in the “<li>” tag as discussed in the previous example:
<li>Java</li>
<li>JavaScript</li>
Output
Method 2: Make an Ordered List in JavaScript Using <ol> tag With Nesting Method
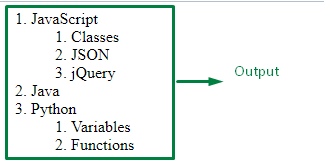
The “nesting” method creates an ordered list by nesting the list items against a particular list item. This method can be implemented to contain the list of items under a specific category. To do so, first, use the “<ol>” tag and add the first list item in the <li> tag as discussed:
<li>JavaScript</li>
Next, create another <ol> tag contained in the first tag in order to add a sub-list under the “JavaScript” item:
<li>Classes</li>
<li>JSON</li>
<li>jQuery</li>
</ol>
Similarly, place another list item “Java” as the part of the parent list:
Repeat the same process for creating the sub-list of the “Python” item:
<ol>
<li>Variables</li>
<li>Functions</li>
</ol>
</ol>
Output
In order to apply the <ol> tag with different attributes, follow the next section.
Method 3: Make an Ordered List in JavaScript Using <ol> tag With Start and Reverse Attributes
The “<ol>” tag can be applied with the start attribute to start an ordered list based on the specified number. The reverse attribute, however, reverses the ordered list indexes without any change in the list items.
Example 1: Make an Ordered List Using the Start Attribute
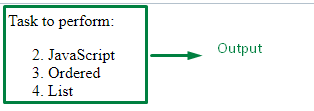
Firstly, add some text that needs to be displayed on the Document Object Model(DOM) inside the “<p>” tag:
Next, specify the start attribute in order to start the ordered list with the number “2”:
Finally, include the list items in the “<li>” tag:
<li>Ordered</li>
<li>List</li>
</ol>
Output
Example 2: Make an Ordered List Using the Reverse Attribute
Now, repeat the above steps by specifying the “<ol>” attribute as reversed only. This will result in reversing the indexes of list items without any change in the list items:
<ol reversed>
<li>JavaScript</li>
<li>Ordered</li>
<li>List</li>
</ol>
Output
This blog compiled the methods to make an ordered list in JavaScript.
Conclusion
To make an ordered list in JavaScript, utilize the “<ol>” tag with numbers and romans for customizing the indexes of the specified list items, the “nesting” method to contain various list items under a particular list item, or applying the “start” and “reverse” attributes to start an ordered list with the specified index and reverse the indexes without any change in the list items respectively. This manual demonstrated the methods to make an ordered list in JavaScript.