This tutorial will discuss the approaches to make includes() case insensitive using JavaScript.
How to Make includes() Case Insensitive in JavaScript?
To make includes() case insensitive in JavaScript, apply the following approaches in combination with the “includes()” method:
Let’s discuss each of the stated approaches one by one!
Approach 1: Make includes() Case Insensitive in JavaScript Using toLowerCase() Method
The “includes()” method returns true if the specified value is present in the string, and the “toLowerCase()” method converts the given string into lowercase letters. These methods can be applied in combination to transform both the specified and user-defined string values into lower cases such that the outcome becomes case-insensitive.
Syntax
In the above-given syntax, the includes() method will search for the given “value” in the “string”.
Example 1: Make includes() Case Insensitive Upon Specified Values
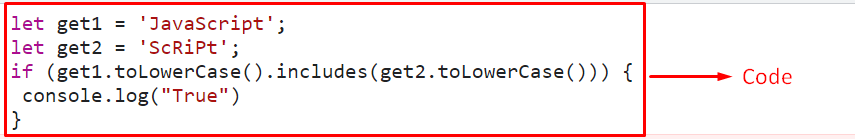
In this example, the specified string values will be tested for the required condition:
let get1 = 'JavaScript';
let get2 = 'ScRiPt';
if (get1.toLowerCase().includes(get2.toLowerCase())) {
console.log("True")
}
</script>
Apply the below-stated steps, as given in the above code-snippet:
- Specify the stated string values having both the uppercase and lowercase values.
- In the next step, associate the “toLowerCase()” method with each of the specified string values.
- Also, apply the “includes()” method such that the specified string values are transformed into the lower case, and the method returns true.
- This will resultantly enable the case insensitivity and will print out “true” on the console.
Output
In the above output, it is evident that the includes() have become case insensitive, thereby returning true.
Example 2: Make includes() Case Insensitive Upon User-Defined Values
In this particular example, the user-defined string values will be checked for the required condition:
let get1 = prompt("Enter first string value:");
let get2 = prompt("Enter second string value:");
if (get1.toLowerCase().includes(get2.toLowerCase())) {
console.log("True")
}
</script>
Implement the following steps, as provided in the above lines of code:
- Input the string values from the user.
- After that, recall the discussed approach for enabling case insensitivity with the help of the “toLowerCase()” and “includes()” methods as used in the previous example.
- Lastly, display “True” upon the inclusion of the second string value within the first.
Output
In the above output, the required condition is fulfilled irrespective of the case.
Approach 2: Make includes() Case Insensitive in JavaScript Using toUpperCase() Method
The “toUpperCase()” method converts a string to uppercase letters. Combining the method with the “includes()” method can convert the specified or user-defined string values into uppercase, thereby enabling the case insensitivity for the “includes()” method.
Example 1: Make includes() Case Insensitive Upon Specified Values
In this example, the specified string values having both the upper and lower cases will be checked for the added condition:
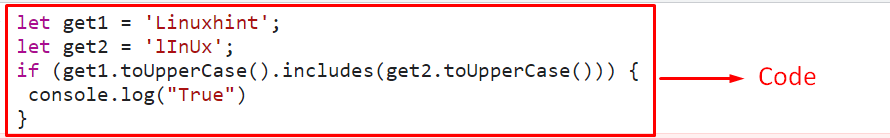
let get1 = 'Linuxhint';
let get2 = 'lInUx';
if (get1.toUpperCase().includes(get2.toUpperCase())) {
console.log("True")
}
</script>
In the above code snippet:
- Specify the stated string values.
- In the next step, associate the “toUpperCase()” method with the string values in the previous step.
- Also, apply the “includes()” method such that after the conversion to upper case, the requirement becomes true, thereby enabling case insensitivity.
- Finally, display the corresponding output upon the satisfied condition.
Output
As seen in the above output, the second string value is included in the first one after the conversion.
Example 2: Make includes() Case Insensitive Upon User-Defined Values
In this demo, the user-defined values will be checked for the added condition:
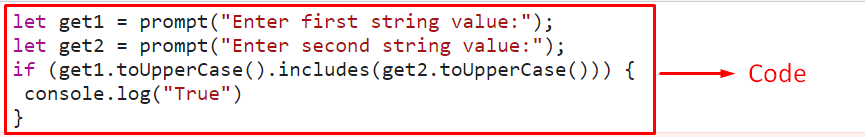
let get1 = prompt("Enter first string value:");
let get2 = prompt("Enter second string value:");
if (get1.toUpperCase().includes(get2.toUpperCase())) {
console.log("True")
}
</script>
In the above lines of code:
- Input the string values from the user.
- After that, similarly, apply the “toUpperCase()” and “includes()” methods to perform the transformation such that the case insensitivity becomes enabled.
- Lastly, display the corresponding output upon the satisfied condition.
Output
The above output signifies that the desired requirement is achieved.
Conclusion
The “includes()” method combined with the “toLowerCase()” method or the “toUpperCase()” method can be used to make the includes() case insensitive in JavaScript. These approaches can be utilized to transform the specified or user-defined string values into lower and upper cases, respectively to enable case insensitivity for the “includes()” method. This blog is guided to make includes() case insensitive in JavaScript.