- How to Make a Div Clickable in JavaScript
- Example 1: Using addEventListener() Method to Make a Div Clickable
- Example 2: Using <div> Tag to Make a URL Clickable
How to Make a Div Clickable in JavaScript?
JavaScript provides addEventListener() method to make a clickable text within <div> tag. Moreover, a simple function can also be associated with the onclick functionality of the div tag to make a div clickable. The clickable operation can be applied by accessing the id or class attribute. Users can place any content inside a <div> tag to display in the browser. Let’s try both methods to make a div clickable in JavaScript.
Example 1: Using addEventListener() Method to Make a Div Clickable
The addEventListener() method is applied through the <div> tag for making a div clickable in JavaScript. The method is triggered by an association with a particular event. By considering it, a code is followed with <div> tags to make a clickable text in JavaScript.
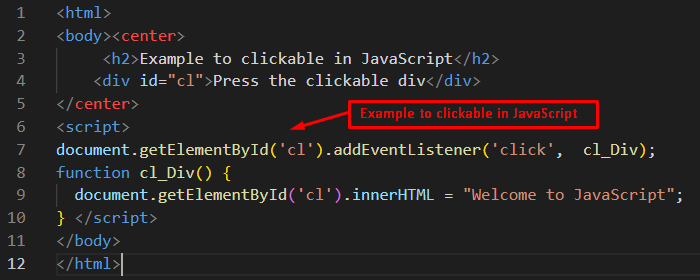
Code
<body><center>
<h2>Example to clickable in JavaScript</h2>
<div id="cl">Press the clickable div</div>
</center>
<script>
document.getElementById('cl').addEventListener('click', cl_Div);
function cl_Div() {
document.getElementById('cl').innerHTML = "Welcome to JavaScript";
} </script>
</body>
</html>
The code is illustrated below:
- Firstly, a <div> area is specified in which contains a message “Press the clickable div” having a unique id of “cl”.
- After that, the getElementById() method is utilized to extract the HTML <div> element by its “cl” value.
- Furthermore, the addEventListener() method is employed to add an event handler by passing “click” and “cl_Div” arguments.
- In the end, a cl_Div() method is called that returns a message “Welcome to JavaScript” by employing the innerHTML property.
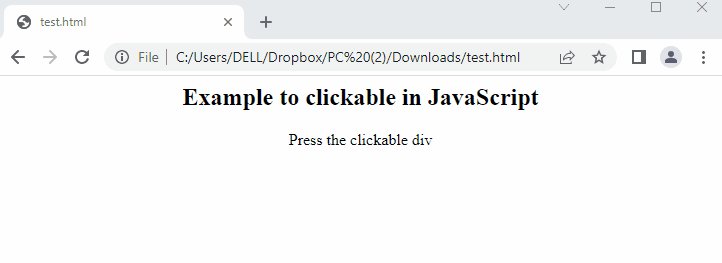
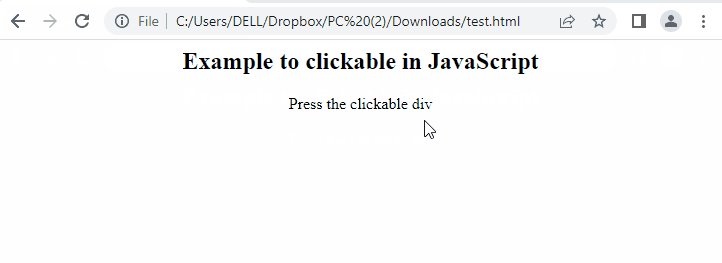
Output
The output returns the browser in which the user clicks on the div and the div tag is changed to “Welcome to JavaScript”.
Example 2: Using <div> Tag to Make a URL Clickable in a Div
The <div> tag is famous for redirecting to other links or webpages. This tag has an “href” attribute that accepts the URL of a specific webpage. Let us practice using it via the following example code:
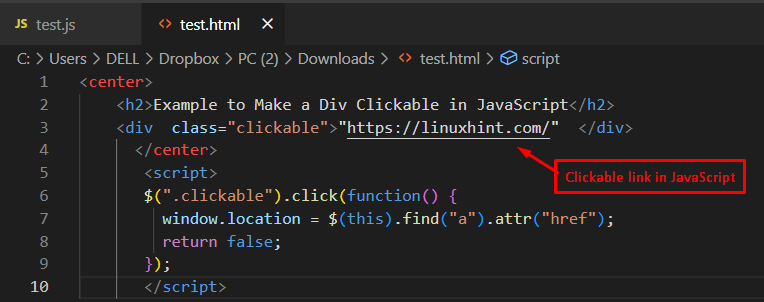
Code
<h2>Example to Make a Div Clickable in JavaScript</h2>
<div class="clickable">"https://linuxhint.com/" </div>
</center>
<script>
$(".clickable").click(function() {
window.location = $(this).find("a").attr("href");
return false;
});
</script>
The above code is explained line by line:
- First, a <div> area is specified and assigned a class value of “clickable”.
- After that, a <div> tag is applied by passing the link “https://linuxhint.com”.
- By pressing the link, it refers to the div having the class “clickable”.
- After that, the window.location() method gets the “URL” of the specified webpage through the attr() method.
Output
The output shows that when a user presses the link “Click link”, a new window pops up in the browser.
Conclusion
In JavaScript, a built-in addEventListener() method or a user-defined function can be used to make a div clickable. The addEventListener() method takes two arguments, the first argument must be ‘click’ and the second argument must point towards the div (utilizing its class name or id). In a user-defined function, the function is attached to the onclick event of the div to make the div clickable. This blog has demonstrated all the possible methods to make a div clickable using JavaScript.