In this blog, we will teach:
Let’s start!
How to Make a Customize Discord Video Background?
Various online websites and platforms are available where Discord users can customize their video background, pfps, and banners. However, in our case, we will utilize the Kapwing.
To create a custom Discord video background, follow the below-listed procedure.
Step 1: Open Kapwing
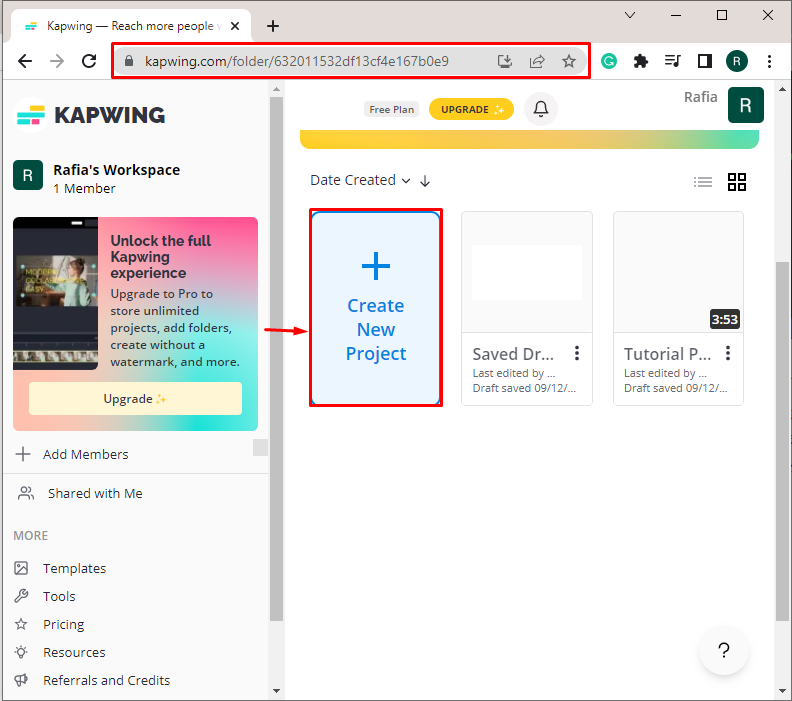
First, open the Kapwing official website and hit the “Create New Project” to make a custom video background:
Step 2: Make Video Background
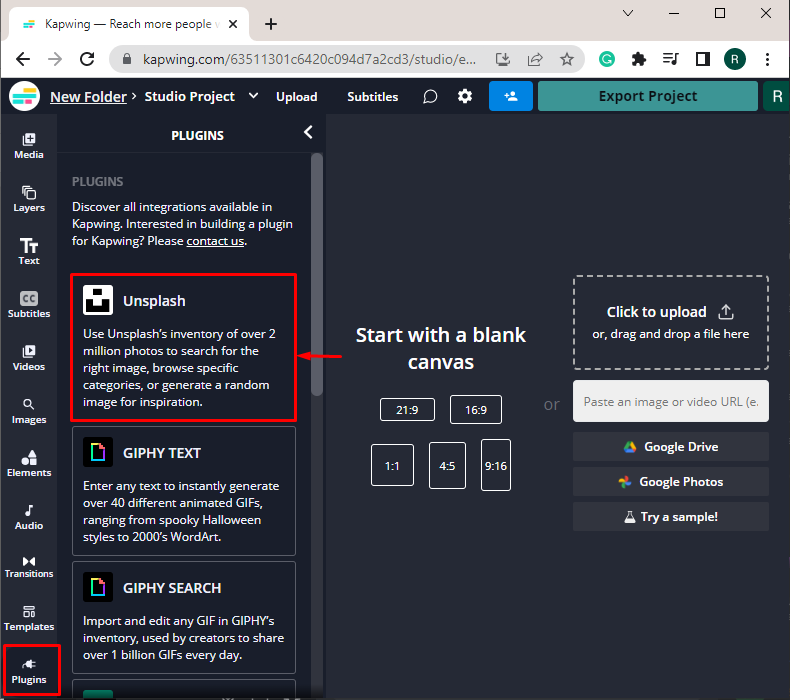
Choose the “Plugins” option to use Kapwing Plugins. Users can also upload photos and edit them for creating a background. However, we are using Kapwing “Unsplash” plugin to create a custom background:
Step 3: Select Background Design Category
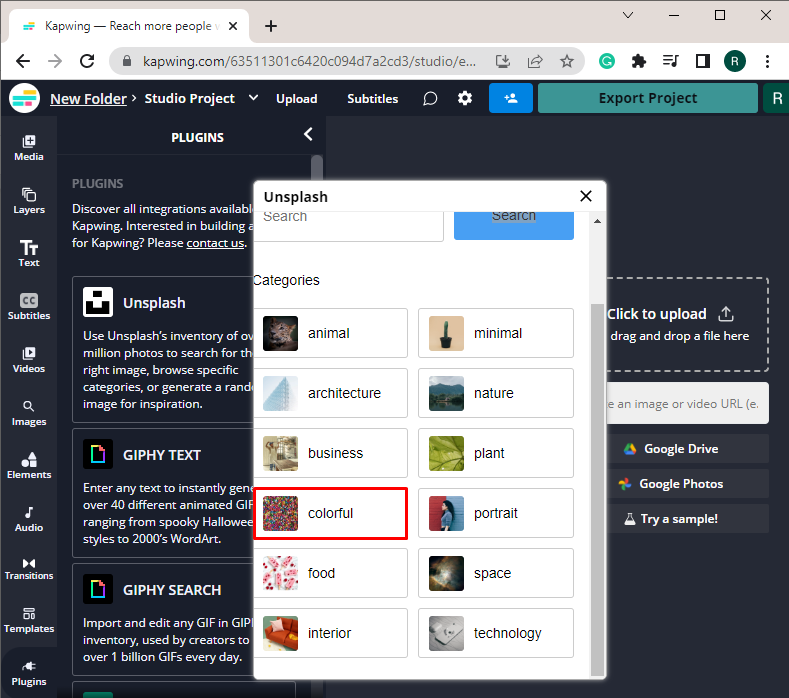
Different categories of background images will be displayed on the screen, choose any of them according to your preferences:
Step 4: Choose an Image
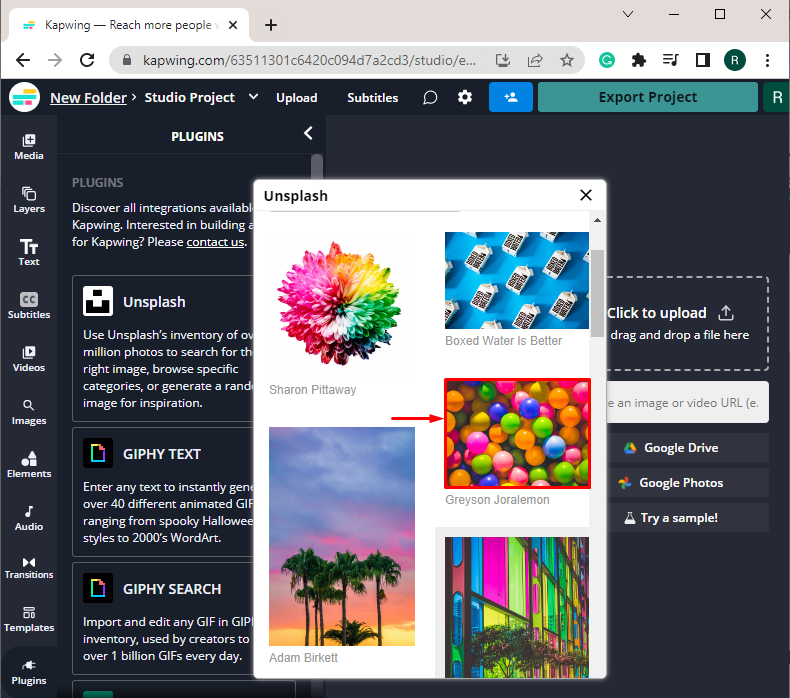
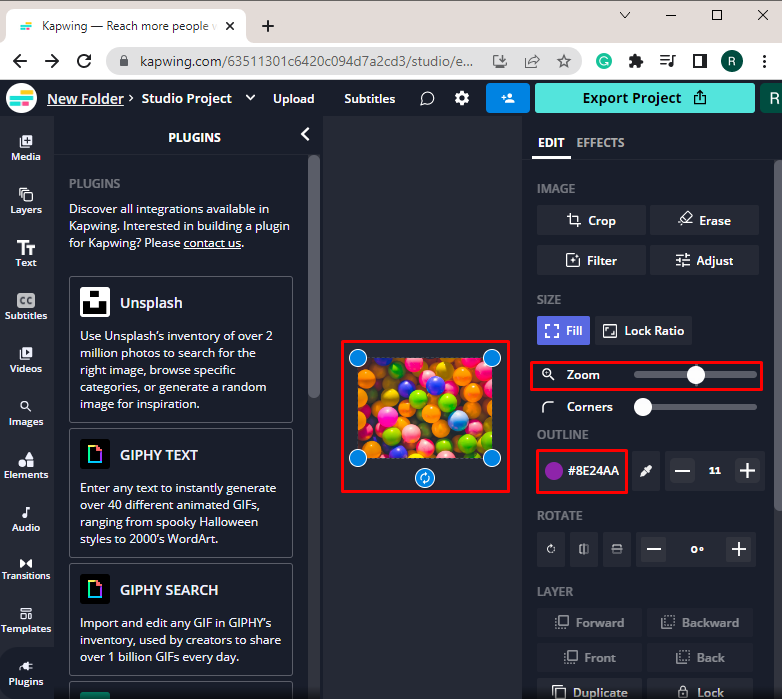
Pick the background you want to customize. For instance, we have selected the image of small colored balls:
Using the “Zoom” slider, users can adjust the image. Moreover, the color of the image outline can be also changed with the help of the “OUTLINE” option:
Step 5: Edit Image
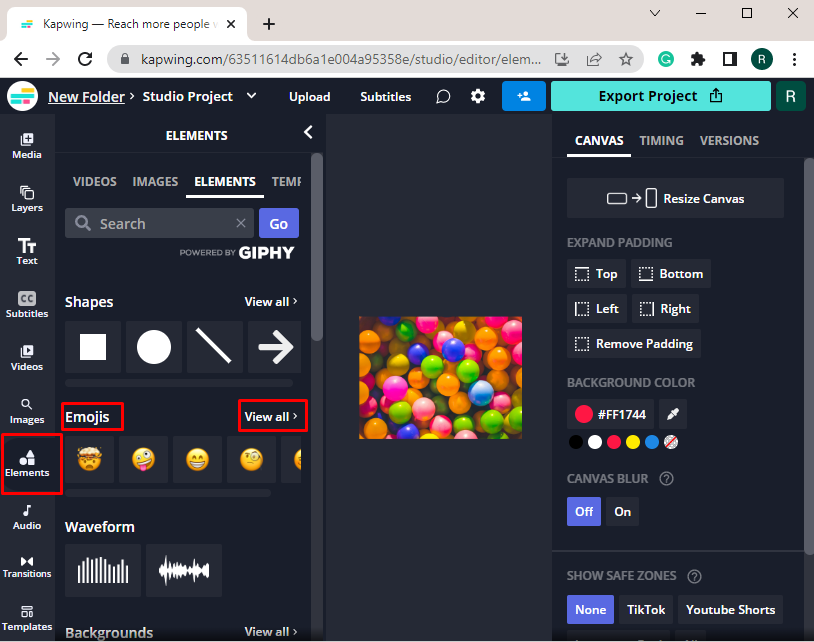
To customize background images users can add text, elements, and many more. More specifically, for adding elements or emojis in the background, hit the “Elements” option then choose the element you want to add to the Background image. For instance, we have selected the “Emojis” option:
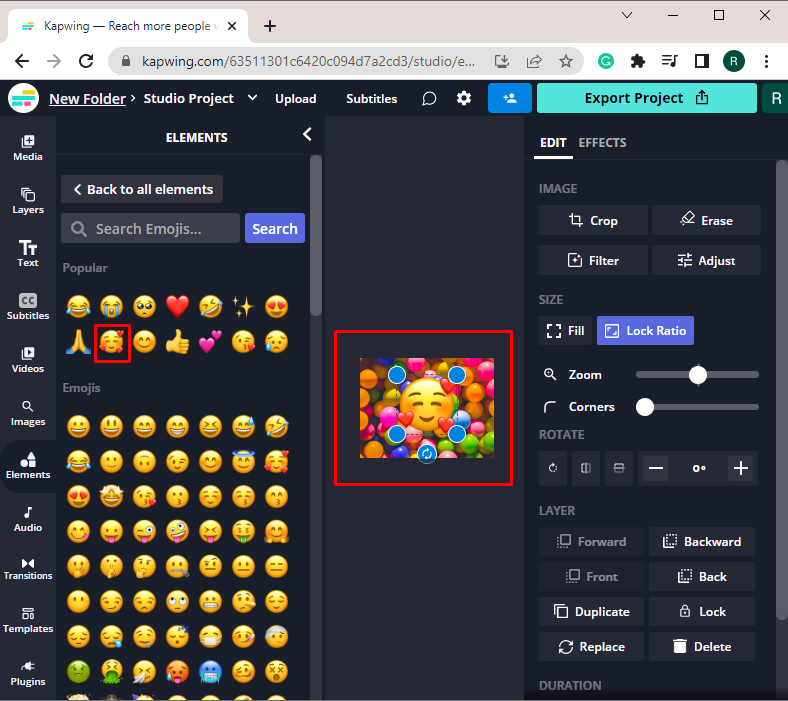
Choose and set the emoji from Emojis elements and adjust its position and size:
Step 6: Download Customize Image
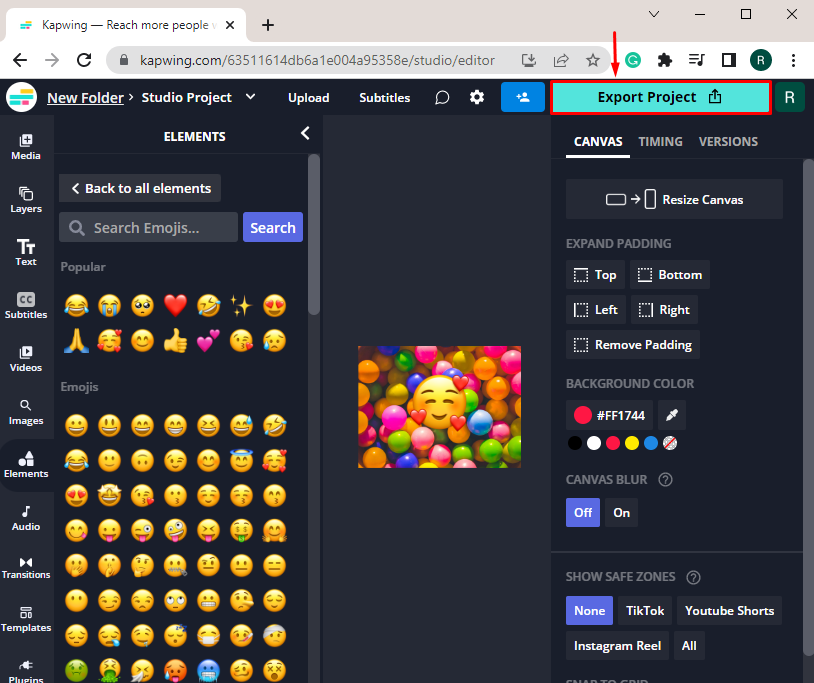
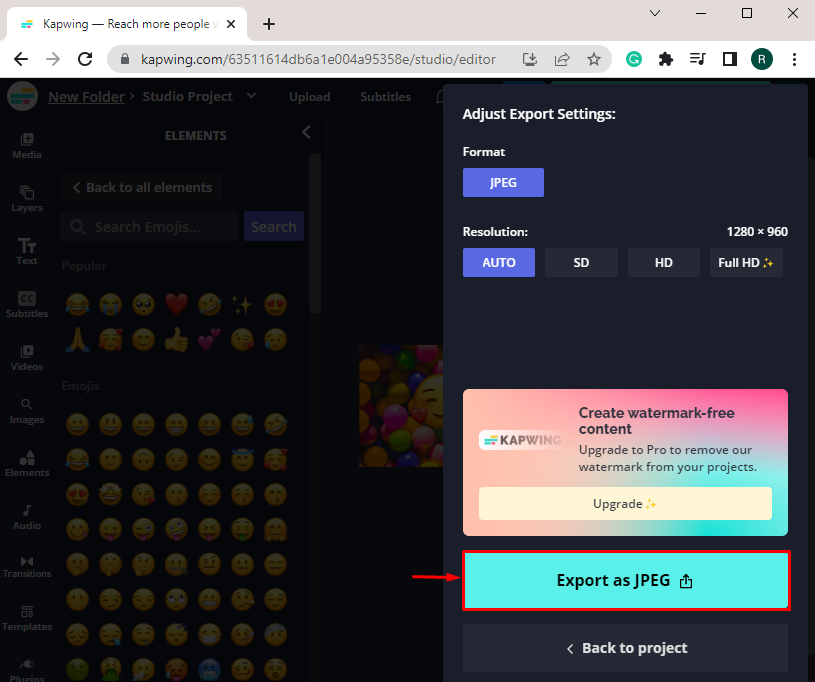
After customizing the background image, press the “Export Project” button to save the custom background:
Next, hit the “Export as JPEG” to save the background image in JPEG format:
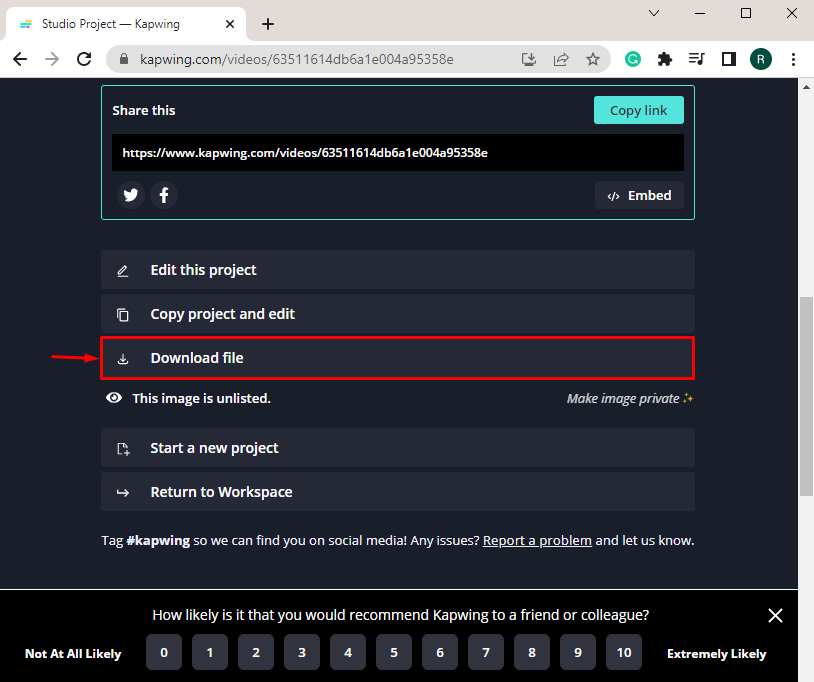
After that, hit the “Download file” option to download a custom video background:
How to Set Custom Discord Video Background?
Setting up a custom video background is only available through a Nitro subscription. Therefore, to set a custom Discord video background, first purchase a Nitro membership, then follow the below-provided procedure to set a custom video background.
Step 1: Launch Discord
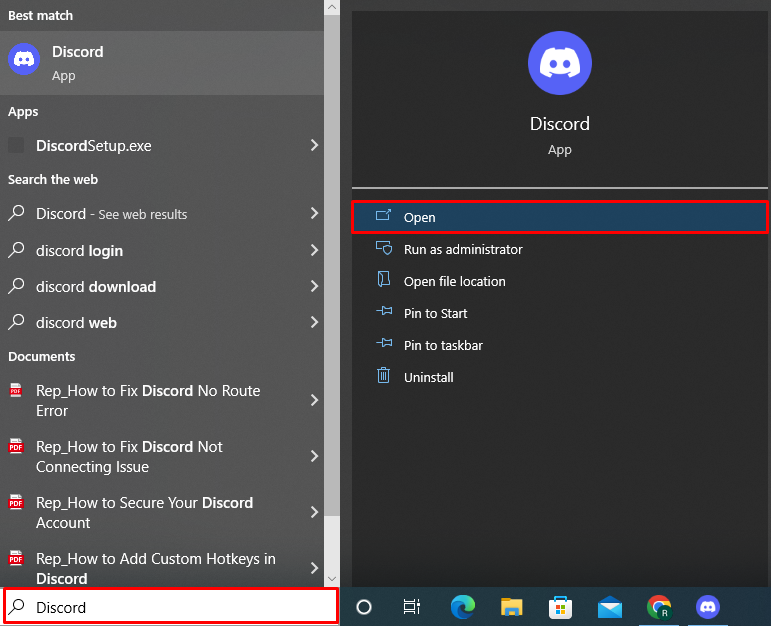
Firstly, launch Discord from the Startup menu:
Step 2: Open User Settings
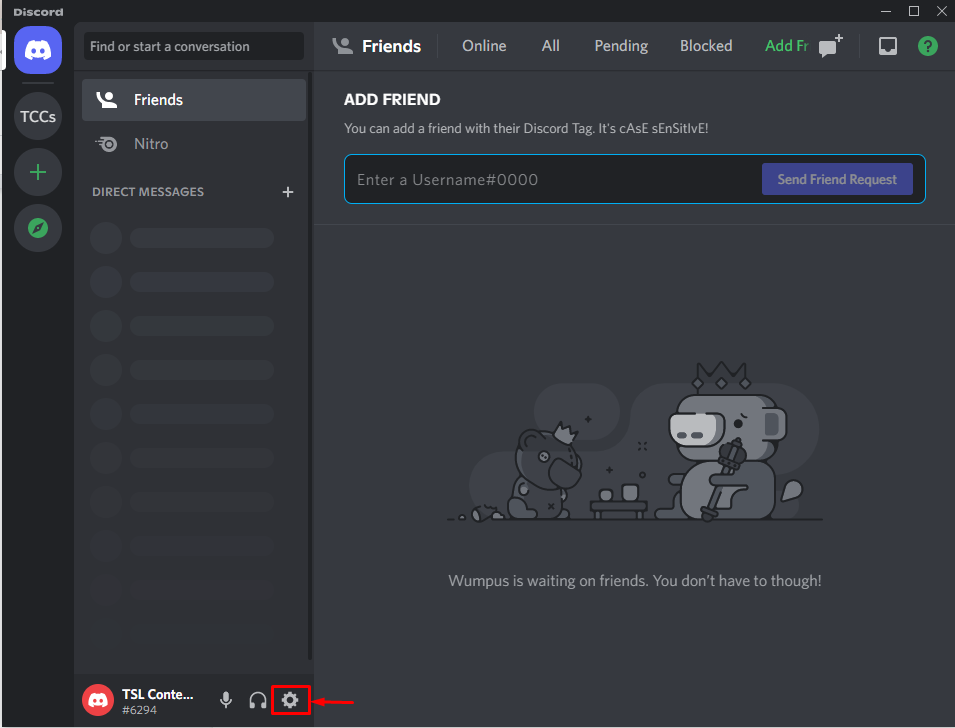
Next, hit the “gear” icon to open the Discord User settings:
Step 3: Set Custom Video Background
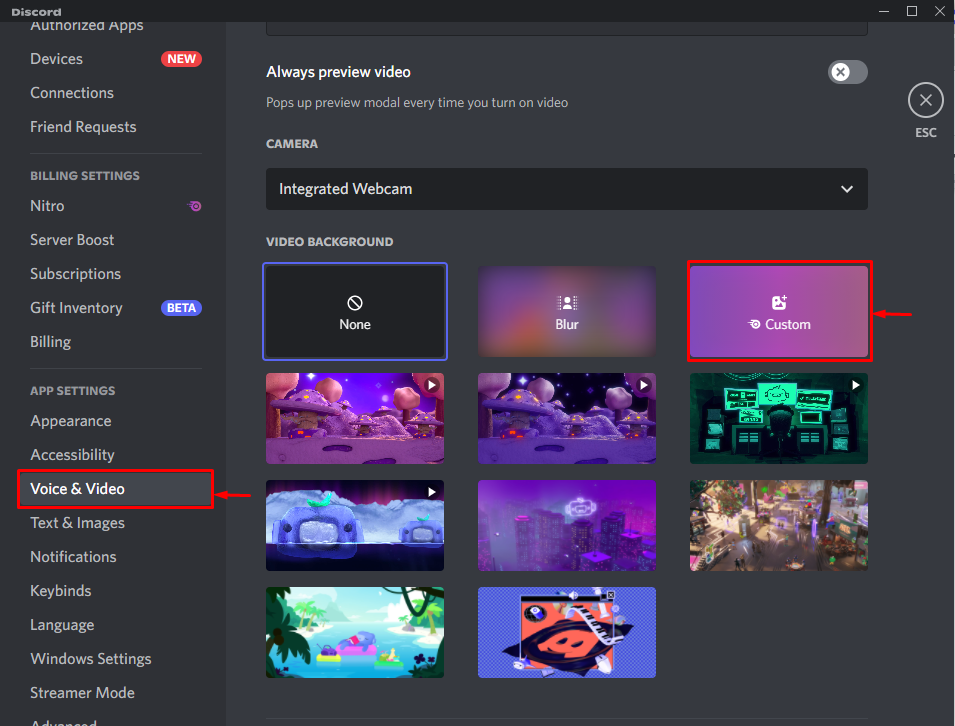
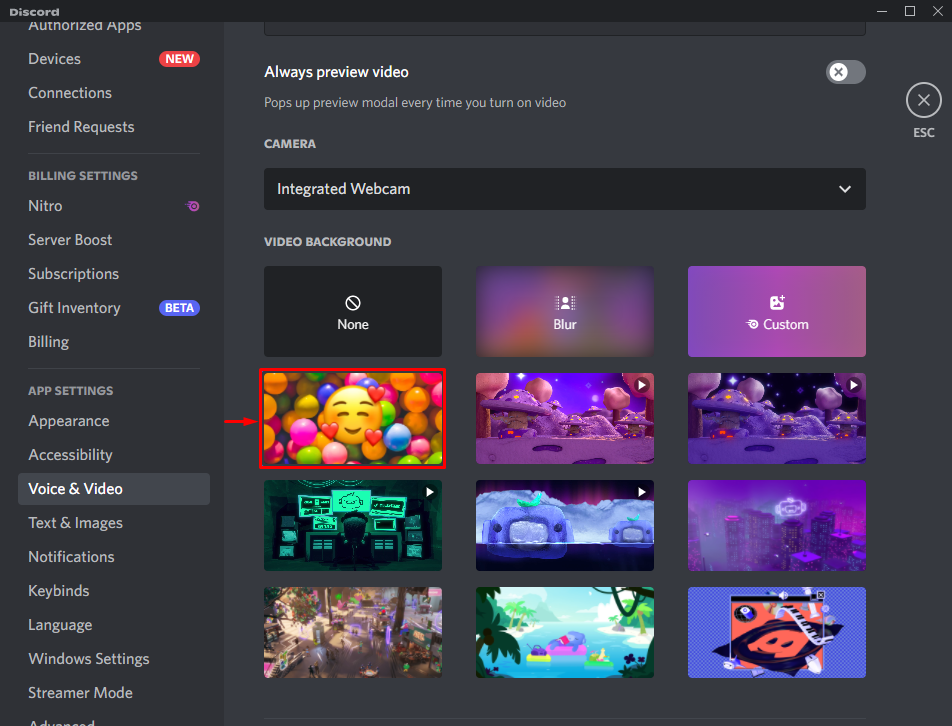
Next, open the “Voice & Video” settings, scroll down to the “VIDEO BACKGROUND” option, and select the “Custom” frame:
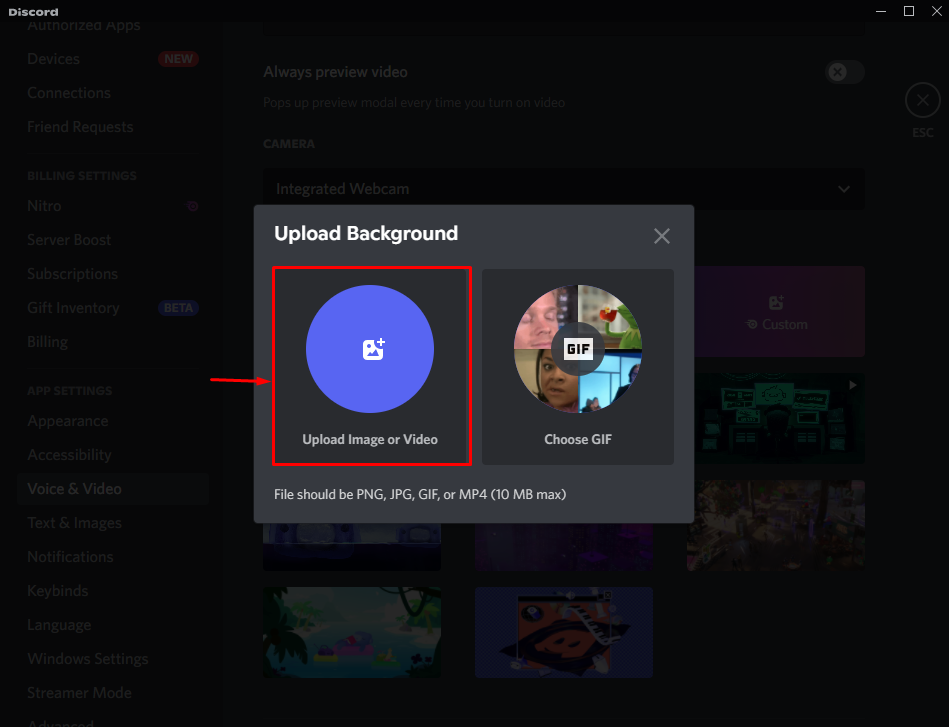
Click on the “Upload Image or Video” to upload a custom video background:
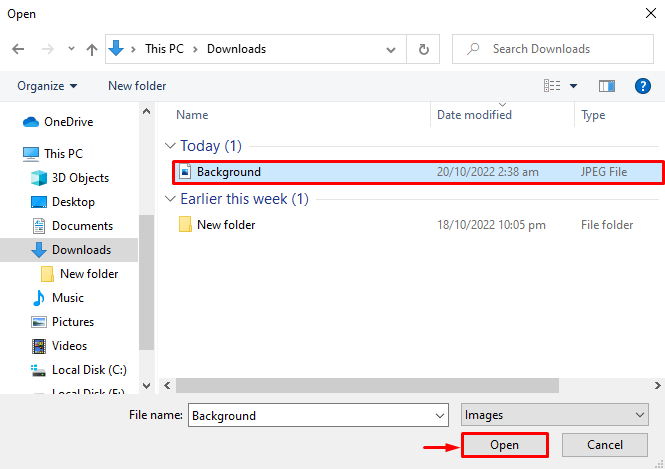
Open the location where the video background is saved, select the image, and hit the “Open” button. For this purpose, we are using the newly created background:
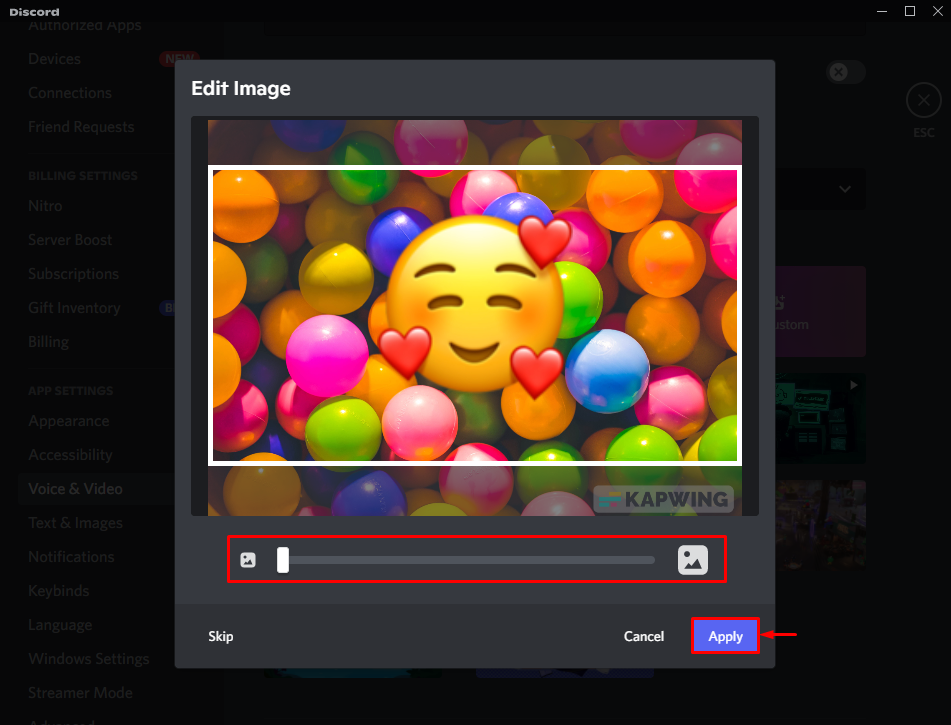
Adjust the background image using Slider and hit the “Apply” button to apply the added changes:
Now, click on the uploaded background frame to set it as a video background:
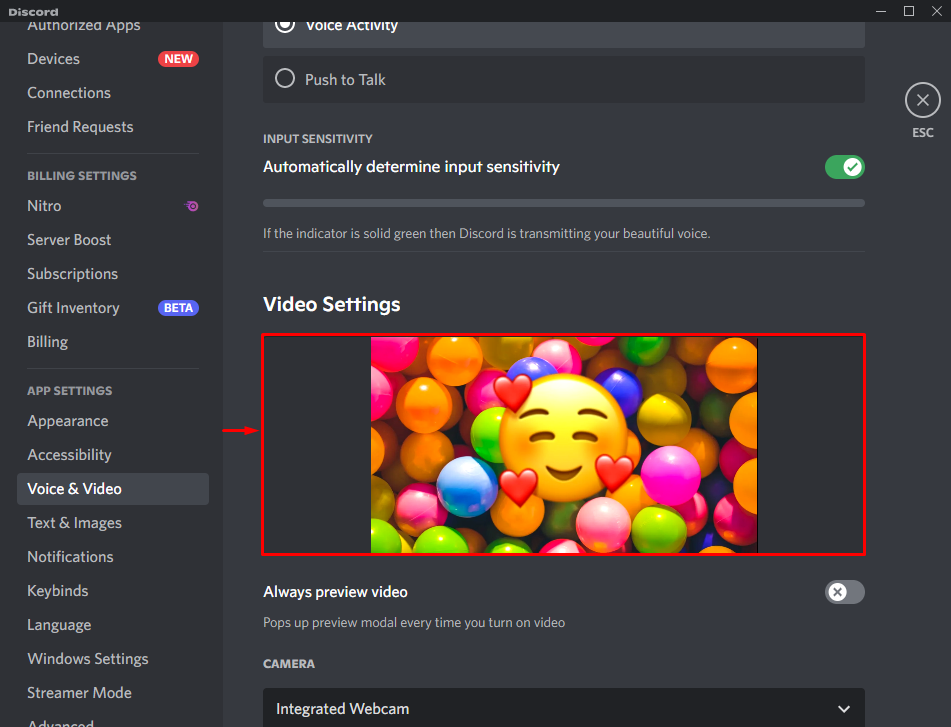
Here, you can see we have successfully set a custom video background:
Here you go! You have learned how to make and set custom video backgrounds.
Conclusion
To make a custom background, first, open the Kapwing official website, select the template or plugin for the video background, choose the image and customize it by adding different elements or text. After that, export the background image by hitting the “Export Project” button and download the video background image in JPEG format. To set the video background, open the user settings and set a custom background from Voice & Video settings. This blog has taught you how to make and set custom video backgrounds.