Well! Looping through HTML elements is a very common task so, JavaScript offers multiple approaches that can be used for this purpose(i.e. Loop through elements).
This write-up will explain how to loop through HTML elements without using forEach() loop in JavaScript and in this regard it will cover the below-listed approaches:
- Looping through HTML elements using JavaScript for-loop
- Looping through HTML elements using JavaScript for-of loop/statements
- Looping through HTML elements using JavaScript while loop
So, let’s get started!
Looping through HTML elements using JavaScript for-loop
In JavaScript, one of the most frequently used approaches to loop through HTML elements is for-loop.
Example: Loop through <label> element
In this program, we will loop through HTML label elements using JavaScript for-loop:
HTML
Here is the summary of the HTML file:
- Created two “label” tags i.e. First Name and Last Name.
- Utilized the <br> tags to add line breaks.
- Created two input fields and a button.
JavaScript
for (var i = 0; i < traverse_Element.length; i++) {
console.log("Current Element", traverse_Element[i]);
}
The JavaScript file executed the following tasks:
- Utilized the “getElementsByTagName” method to get the collection of the specified element (i.e. label element in our case).
- Utilized the for-loop to iterate the HTML elements.
- Utilized the length property to get the number of HTML elements to be iterated/traversed.
- Printed the current element using the console.log() method.
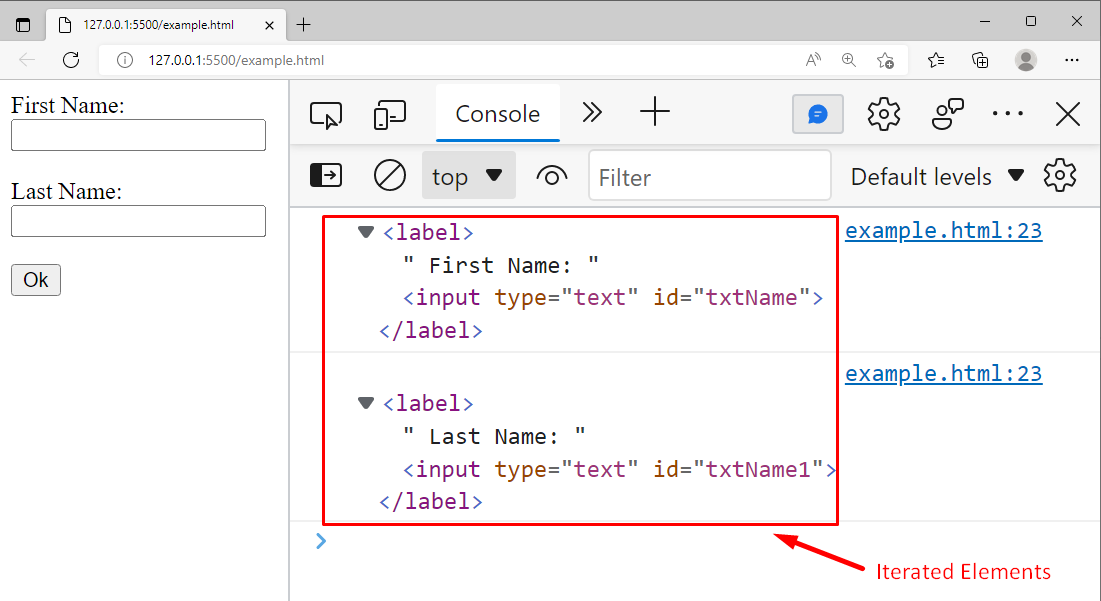
Output:
The output clarified that the for-loop traversed through all <label> elements.
Looping through HTML elements using JavaScript for-of loop/statements
The for-of loop is a new addition in JavaScript introduced in the latest versions of the ES6. It allows us to iterate over the iterable objects such as arrays, strings, sets, and so on.
Example: Loop through <button> element
In this program, we will loop through HTML button elements using JavaScript for-of loop:
HTML
HTML files will remain the same as in the previous example.
JavaScript
for (element of traverse_Element) {
console.log(element);
}
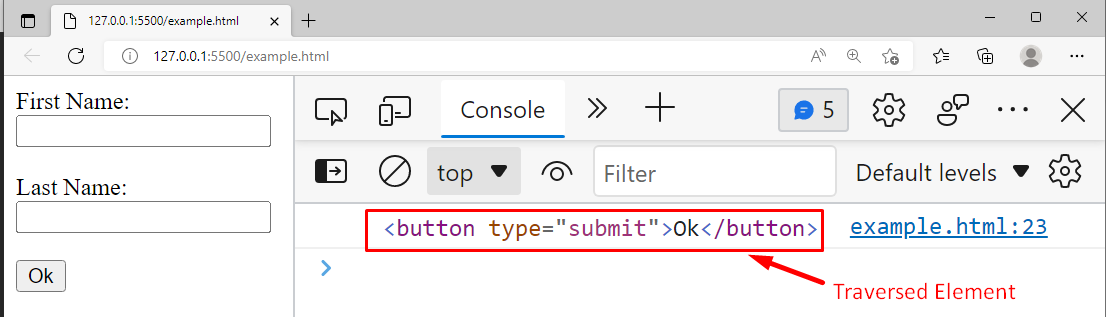
This time we utilized the for-of statements to loop through the all <button> elements:
This is how the for-of loop is used to traverse HTML elements.
Looping through HTML elements using JavaScript while loop
We can use the JavaScript while loop to iterate through the HTML elements. The below-given example will guide you on how to use the “while” loop to iterate through the HTML elements:
Example: Loop through all the elements
In this program, we will loop through all the HTML elements using JavaScript while loop:
var counter = 0;
while (counter < traverse_Element.length) {
console.log(traverse_Element[i]);
counter++;
}
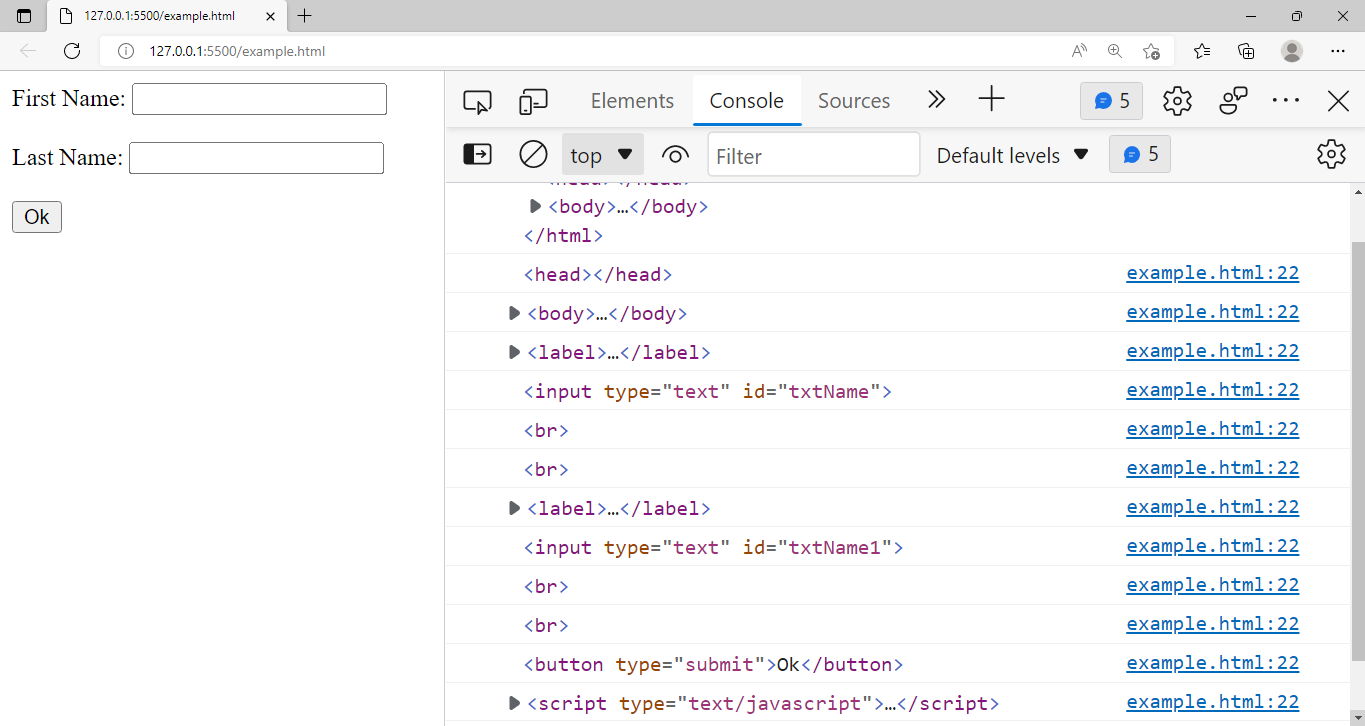
In this example program, we passed the “*” to the “getElementByTagName()” method to iterate through all the HTML elements. Next, we utilized the length property within the while loop to get the number of HTML elements to be iterated/traversed.
This is how we can loop through HTML elements without using the forEach() method in JavaScript.
Conclusion
JavaScript offers multiple approaches other than forEach loop that can be used to loop through HTML elements such as for loop, for-of loop, and while loop. While looping through HTML elements, the “getElementsByTagName” method can be used to get the collection of the specified element. This post explained the working of several approaches to loop through HTML elements in JavaScript.