Adding animations and different effects play an important role in increasing the user experience of a website. These can be performed with absolute ease using various methods provided by jQuery, which is a JavaScript library. There is a huge list of such jQuery methods, however, in this guide we will learn all about the jQuery show() method.
Let’s get started.
jQuery show() Method
As the name suggests, the jQuery show() method is used for the purpose of showing the hidden elements. This property shows only those elements that are hidden using either jQuery hide() method, or the CSS display property.
Syntax
The show() method exhibits the following parameters.
| Parameter | Description |
|---|---|
| speed | This parameter describes the speed of the show effects. It renders values such as slow, fast, and milliseconds. |
| easing | This parameter describes the speed of an element at different animation points. It renders values such as swing, and linear. |
| callback | It is a function that executes once the show() method is called. |
Note: All of the above-mentioned parameters are optional.
The examples below will aid you in establishing a better understanding of the show() method.
Example 1
In this example we have demonstrated the show() method by passing no parameter.
Since the show() method reveals only those elements that are hidden using jQuery hide() method, therefore, we have to first hide an element in order to show it using the show() method.
HTML
In the above HTML code two <button> elements and one <h1> element are being created. Now we will apply the jQuery hide() and show() methods on the <button> elements to observe the hide and show effect on <h1> element.
jQuery
Output
Before clicking on any of the buttons.
Click on the first button to make the heading disappear and after it is hidden, click on the second button to reveal the heading.
Heading disappeared and appeared successfully and quickly.
Example 2
This example shows the working of speed parameter.
jQuery
In the above example, we have passed 900 as a parameter to the hide() and show() methods which means once you click the first button it will take only 900 milliseconds for the heading to disappear and only 900 milliseconds to appear again when you click the second button . The lesser the number of milliseconds the faster the heading will appear, and vice versa.
Output
The speed parameter was executed successfully.
Example 3
This example shows how the callback parameter works.
jQuery
In the above code snippet, along with the speed parameter we have also passed the callback parameter. Once the hide() and show() methods are called, an alert message will also appear confirming the successful execution of both the methods.
Output
Before you click on any of the buttons.
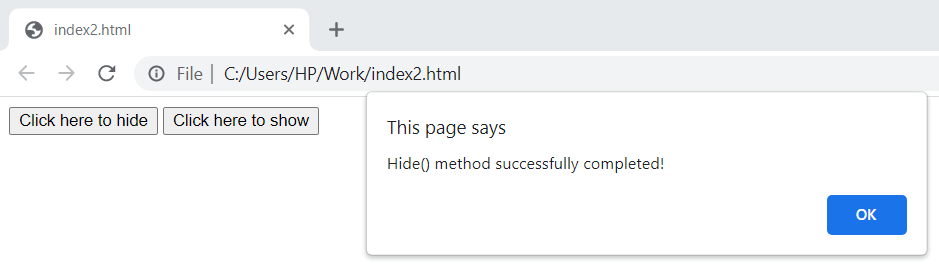
After you click on the first button to hide the heading.
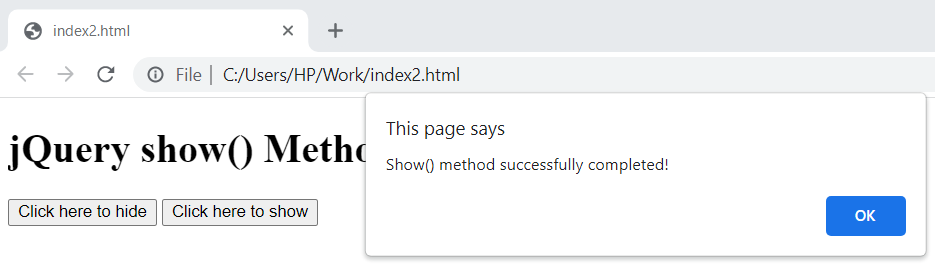
After you click on the second button to show the heading.
The callback parameter is working properly.
Conclusion
The jQuery show() method is used for the purpose of showing the hidden elements. It shows only those elements that are hidden using either jQuery hide() method, or the CSS display property. The jQuery show() method exhibits three parameters which are; speed, easing, and callback. All of these parameters are optional. The jQuery show() method is discussed in-depth in this guide along with examples that illustrate the usage of the different show() method parameters.