This post will describe the JavaScript window print page button and its functionality.
JavaScript Window Print Page Button
“Window Print Page Button” displays a print dialog box to print the current page. This will print all the contents of the page.
Syntax
The syntax of the “Window Print Page Button” is as follows:
Example
Create some content with a button in the HTML file. First, create heading using <h3> HTML tag:
Add a label using <label> tag:
After that create a “Print” button by attaching an “onClick()” event that will call the JavaScript “window.print()” method:
The output after executing the HTML file looks like this:
Output
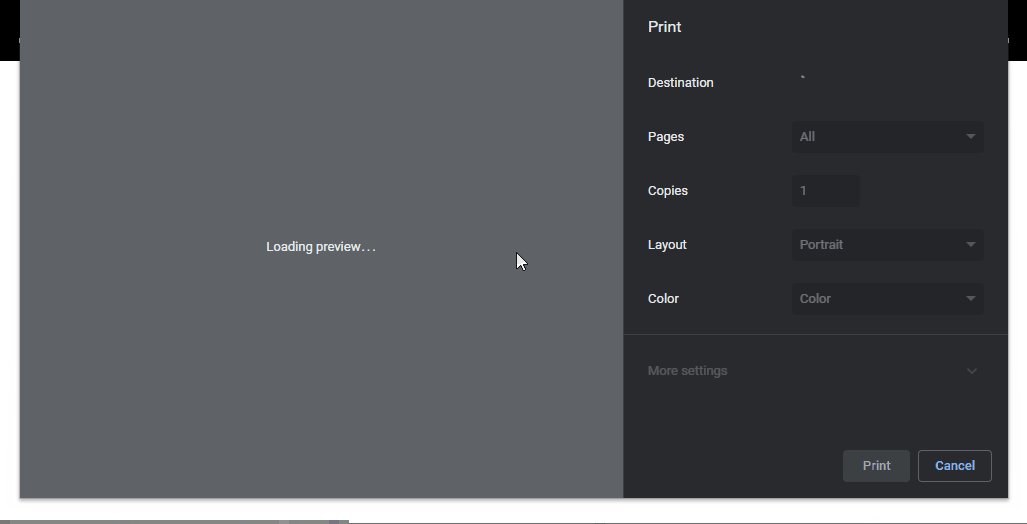
While clicking on the “Print” button, the output shows that the print dialog box appears to be printing this page.
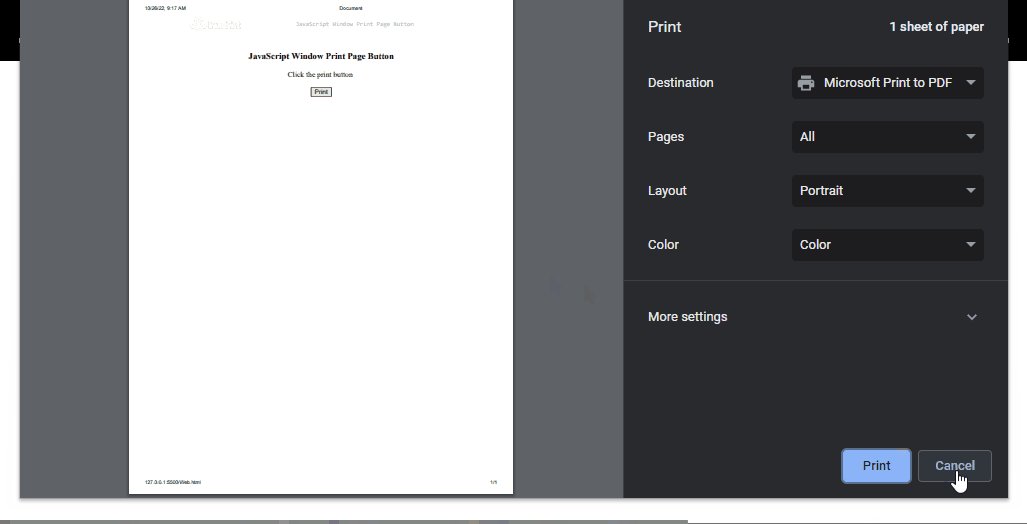
After printing, the document looks like this:
The above output shows the content of the printed page, but the “window.print()” method didn’t print the navigation bar.
Conclusion
The “Window Print page Button” can be implemented in JavaScript with the help of the print() method of the window object. This window.print() method only serves one purpose, and that is to print out the contents of the current webpage on the browser. Whenever this method is invoked, it opens the print dialogue box and allows the user to choose the desired print options. However, this window.print() method doesn’t print any navigation bars, ads, and other elements of the same type. This post describes the JavaScript window print page button and its functionality.