A URL is a website’s address, and the process of transforming a string to a certain URL format is known as URL encoding. It improves the security and reliability of URLs. The character “%” encodes each character that has to be converted into a URL, along with a two-character hex value corresponding to its UTF-8 representation. The browser automatically changed any spaces to a “+” or “%20” symbol.
This article will elaborate on the procedure for encoding the URL in JavaScript.
JavaScript URL Encode
The URL is automatically encoded by browsers, which means that before sending the request, some special characters are converted to other reserved characters. For encoding URLs in JavaScript, use the below-given methods:
Let’s examine each of the mentioned techniques individually.
Method 1: Encode URL Using encodeURI() JavaScript Method
The “encodeURI()” method is utilized for encoding or encrypting the URL by passing the string as an argument. It encodes the special character excluding (A-Z a-z 0-9, / ? : @ & = + $ #) characters and returns a new string as an output that indicates the string is encoded as URI(Uniform Resource Identifier). It is the standard approach to encoding URLs.
Syntax
To apply the encodeURI() method, use the syntax listed below:
Here, “string” is the url that will be encoded.
Example
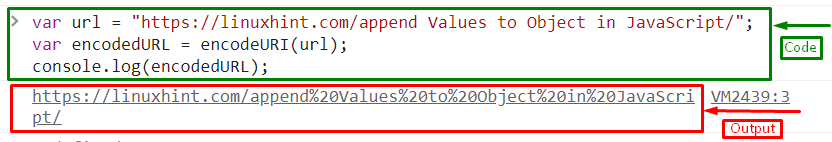
Firstly, we will create a variable named “url” and assign a URL string to it that will be used for encryption:
Then, invoke the encodeURI() method by passing the url string as an argument to it:
Finally, print the encoded url on the console using the “console.log()”:
The output indicates that the string is encoded in the actual format of the URL and all the spaces are encoded as with character “%20”:

Method 2: Encode URL Using encodeURIComponent() Method
Another method used for encrypting or encoding a URL is the “encodeURIComponent()” method. It works the same as the encodeURI() method. However, the difference is that encodeURIComponent() encrypts every single URL parameter value including domain name with “A-Z a-z 0-9 – _.! ~ * ‘ ()” characters, while the encodeURI() method encrypts the whole URL.
More specifically, you can utilize this method when it is required to encrypt characters that the encodeURI() method won’t be able to.
Syntax
Use the below-mentioned syntax for the encodeURIComponent() method:
Here, “string” is the url that will be encoded.
Example
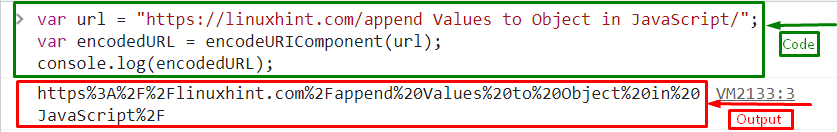
Here, we will use the same url string created in the above example and call the “encodeURIComponent()” method by passing that url string as an argument:
Then, print the encoded url on the console:
It can be seen in the output that the domain name is also encrypted:

Conclusion
The URL is encoded in JavaScript using the encodeURI() or encodeURIComponent() method. The encodeURI() method performs the best because encodeURIComponent() encrypts both the domain name and the complete URL, which may not be required in some cases. This article elaborated on the procedure for encoding the URL in JavaScript.
