In the programming field, the switch string technique enhances code optimization, which results in faster execution. In the other case, it also allows you to summarize a multiple-choice code block that would otherwise be lengthy if used with the if/else loop. In addition to that, this approach is much easier to debug. Also, it tests the equality of the specified string against the several values specified in the test cases, which is very helpful.
This blog will discuss the methodologies for applying switch strings in JavaScript.
How to Apply Switch String in JavaScript?
The switch string in JavaScript can be implemented by utilizing the “switch-case” statements with the following approaches:
-
- Specified “string” value
- “User-defined” value
- “Type Conversion” technique
The mentioned concepts will be demonstrated one by one!
Method 1: JavaScript Switch String on Specified String Value
In this method, specify a string value and apply different checks on it using the switch cases.
Syntax
case x:
case y:
}
In the above syntax, the “expression” refers to the value that will be checked upon various cases, such as “x” and “y”.
Example
Firstly, we will specify the following string value:
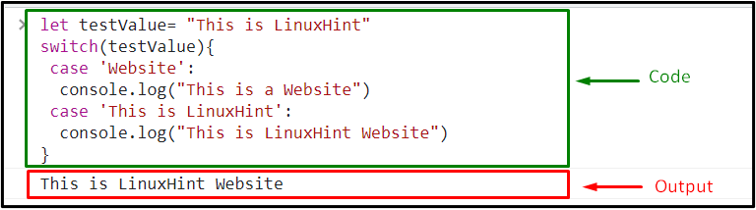
Next, apply the “switch-case” statements that hold the variable in which the string value is stored. Within the switch statement, there are two cases, such as “Website” and “This is LinuxHint”. In this particular scenario, the second case will be triggered, which matches the string value against the argument:
case 'Website':
console.log("This is a Website")
case 'This is LinuxHint':
console.log("This is LinuxHint Website")
}
The resultant output will be:
Method 2: JavaScript Switch String on User-defined Value
This technique can be applied by asking the user to input a string value, match it with the specified cases, and then print the corresponding message on the console window.
Go through the following example.
Example
In the following example, we will ask the user to input a string value via prompt dialogue box:
Now, apply the “switch-case” statements as discussed in the previous method. If the user-defined value matches the specified cases, the corresponding message will be logged against the particular matched case:
case 'Google':
alert("This is a website")
case 'LinuxHint':
alert("This is an accessed website")
}
Output
Method 3: JavaScript Switch String Using the Type Conversion Technique
This technique can be implemented to convert the specified integer value into the string using the “String()” method.
Syntax
In the given syntax, “value” indicates the integer value that will convert into a string.
Example
First, specify the following integer value:
Then, invoke the “String()” method as the arguments of the “switch” statement to convert the specified integer value into the string.
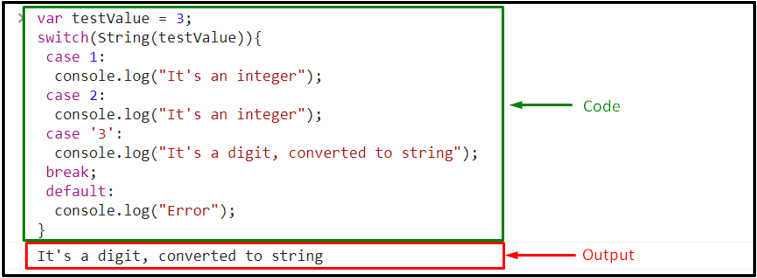
Now, the integer value will be treated as a string value, and the “case ‘3’” will be invoked. In the other case, if the particular case is assigned an integer value, such as 3 like the other cases, the default case will trigger, and the corresponding message “Error” will print:
case 1:
console.log("It's an integer");
case 2:
console.log("It's an integer");
case '3':
console.log("It's a digit, converted to string");
break;
default:
console.log("Error");
}
Output
In the above output, it can be observed that the corresponding message against the case “3” is logged.
Conclusion
To implement the switch string in JavaScript, apply it to the specified “string value” by placing it in the argument of the “switch” statement and checking for the matched cases. As a second approach, get the user-defined value and perform the same operation on it. Lastly, utilize the “Type Conversion” technique to convert the specified integer value into the string and invoke the corresponding case. This blog demonstrated the methods to apply switch strings in JavaScript.