This write-up will discuss the JavaScript static class methods. Moreover, we will also demonstrate examples of static methods definition and their usage in a JavaScript class. So, let’s start!
Syntax of JavaScript Static Class Methods
To define a static method in your JavaScript class, you must use the “static” keyword with the method name. Check out the below-given syntax for creating a JavaScript static class method:
Here methodName can be anything you would like to name as a method.
JavaScript Static Class Methods
In JavaScript, static methods are bound to a class but not to the instances of the JavaScript class. That’s why static class methods are used to define utility or helper methods.
Example 1: Using JavaScript Static Class methods
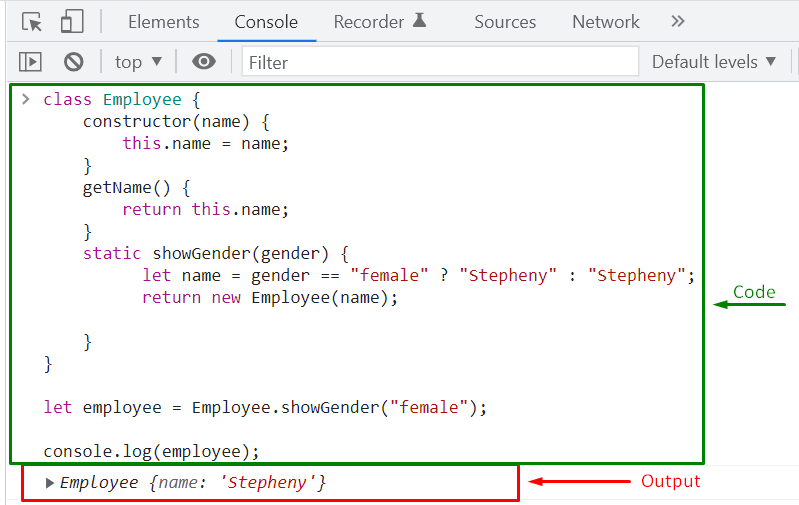
Use the keyword “static” to define a static method for your JavaScript class. In the below-given example, firstly, we will create an “Employee” having a constructor and a method “getName()”:
constructor(name) {
this.name = name;
}
getName() {
return this.name;
}
}
Within our Employee class, we will define a “showGender()” static method by utilizing the “static” keyword. Our showGender() static class method will return an Employee Object with its “name” property value:
let name = gender == "female" ? "Stepheny" : "Stepheny";
return new Employee(name);
}
We will create an “employee” instance that will store the value returned by the showGender() static method. Note that we have invoked the showGender() static method with the “Employee” class object:
console.log(employee);
Here is the output we get from executing the above-given example:
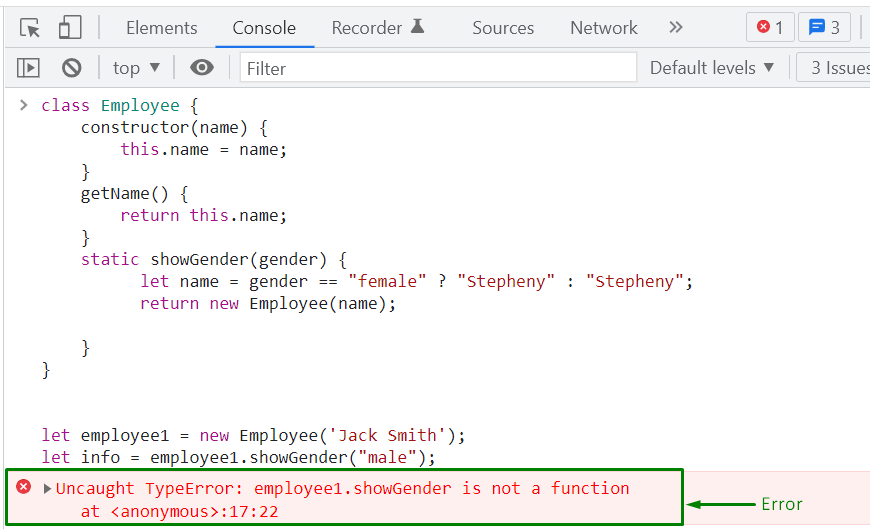
We have already mentioned, you have to invoke the static method with the class object, not with the class instance. For instance, we have created an “employee1” instance of the Employee class. Now, when we invoke our showGender() static method with the “employee1” instance, it will give us an error:
let info = employee1.showGender("male");
As you can see, we cannot access the static method showGender() with the “employee1” instance, which is why we are getting the following error:
Example 2: Using JavaScript Static Class methods
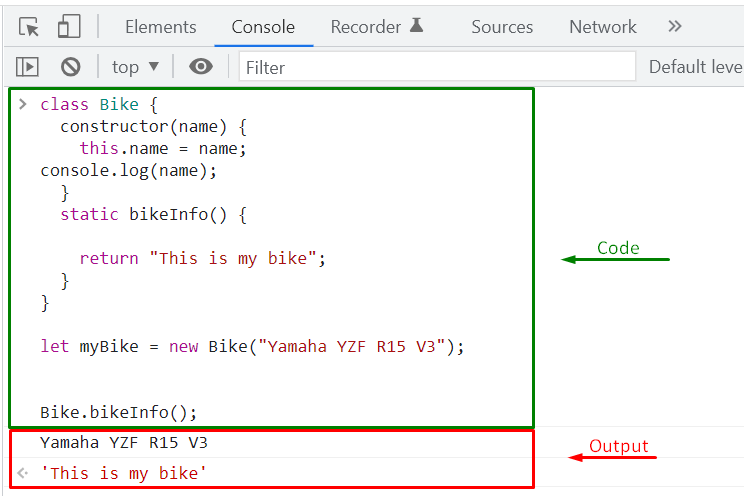
In this example, firstly, we will create a class named “Bike” and its parameterized constructor, which accepts the bike “name” as its parameter:
constructor(name) {
this.name = name;
console.log(name);
}
}
In the next step, we will create a static method “bikeInfo()” which will return a string “This is my bike” whenever we will invoke it:
return "This is my bike";
}
Then, we will create a bike class instance named “myBike” and will pass “Yamaha YZF R15 V3” as an argument to the constructor:
Now, we will call the “bikeInfo()” static method with our class name, which is “Bike”:
By invoking the bikeInfo() method of the JavaScript “Bike” class, the program will show the following output:
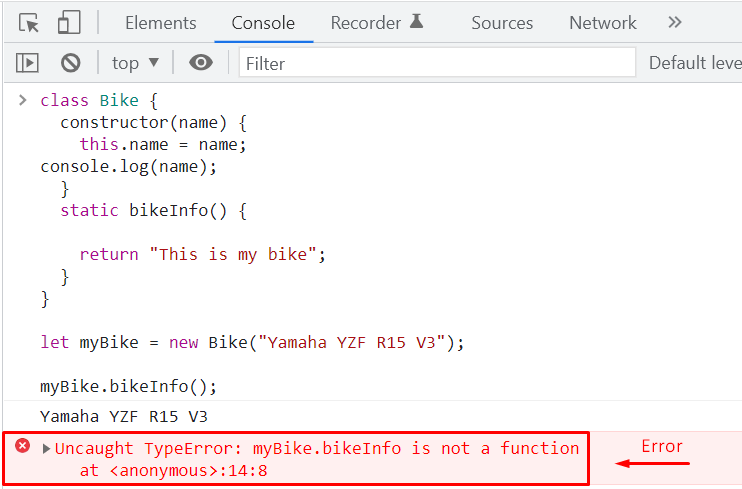
Whereas invoking the static bikeInfo() method with the created Bike class instance will display an error:
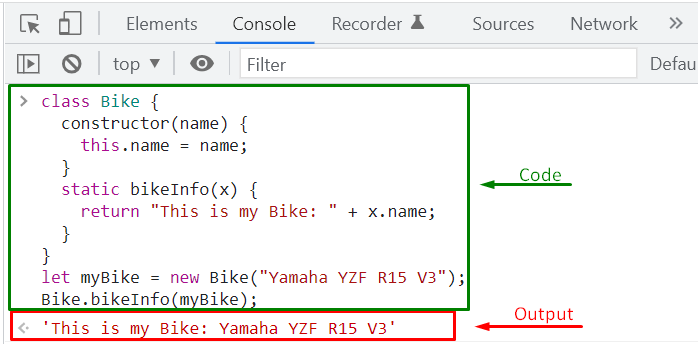
To utilize the created instance of the Bike class inside the “bikeInfo()” static method, we can pass “myBike” as a parameter to it. Look at the below-given program for the illustration:
constructor(name) {
this.name = name;
}
static bikeInfo(x) {
return "This is my Bike: " + x.name;
}
}
After defining the parameterized static method, we will create a “myBike” instance of the Bike class:
Next, we will invoke the “bikeInfo” static method while passing “myBike” instance as an argument:
The output will display “This is my Bike:” string with the bike “name” of our “myBike” instance:
Conclusion
Using the “static” keyword, you can define the JavaScript static class methods. To invoke the defined static method, you have to create an object of the related class and call the static method with the help of it. JavaScript static methods belong to the class in which they are defined; however, you cannot access them with the class instance. This write-up discussed the JavaScript static class methods. Moreover, we also demonstrated some examples related to static methods definition and their usage in a JavaScript class.