This article will demonstrate the concept of scrollable div using JavaScript.
How to Create a JavaScript Scrollable Div?
To create a div scrollable in JavaScript, the following approaches can be utilized:
The following approaches will demonstrate the stated concept one by one!
Method 1: Create a JavaScript Scrollable Div Using the overflow Property
The “overflow” property handles content that goes outside the element box. This property can be utilized to assign the specific property such that the accessed element is scrolled.
The below-given example illustrates the discussed concept.
Example
Firstly, include a heading in the “<h3>” tag:
Next, include a “div” element along with the assigned “id”. Within the div, include the specified image to be scrolled with the adjusted dimensions in the “<img>” tag:
Now, access the assigned id “scroll” to the div in order to scroll the included image by assigning the “overflow” property to auto which will generate the scrolling through the specified element horizontally as well as vertically:
Lastly, adjust the “div” dimensions considering the plotting of the specified image in order to make it scrollable:
height:500px;
width: 700px;
}
The corresponding output will be:
Method 2: Create a JavaScript Scrollable Div Using the overflow and overflowY Properties.
The “overflowX” property is applied to specify the content’s behavior when it overflows an element along the horizontal edges(left and right). On the other hand, the “overflowY” property specifies the content’s behavior vertically(along the top and bottom edges). These methods can be implemented to scroll the accessed element by adjusting the properties in accordance with the given requirements.
Example
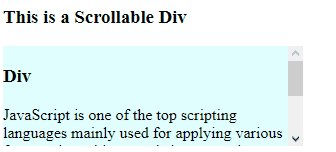
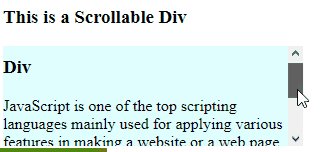
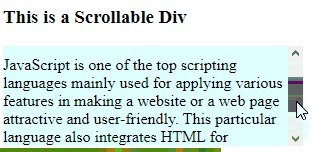
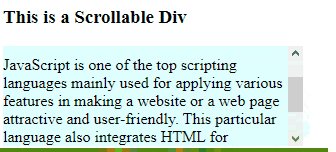
Firstly, assign an “id” to the div element and include the specified heading as discussed in the previous method. Also, contain the following paragraph in it in order to make it(div) scrollable:
<h3>Div</h3>
<p>JavaScript is one of the top scripting languages mainly used for applying various features in making a website or a web page attractive and user-friendly. This particular language also integrates HTML for performing various added functionalities as well.</p>
</div>
Next, fetch the div id using the “document.getElementById()” method. Here, adjust the overflowX and overflowY properties. The assigned properties will result in scrolling the div vertically only:
document.getElementById('scroll').style.overflowY= 'auto';
Finally, style the scrollable div and adjust its dimensions as illustrated in the previous method:
div{
background: lightcyan;
}
#scroll{
height:100px;
width: 300px;
}
</style>
Output
This write-up concluded the approaches that can be utilized for making a div scrollable in JavaScript.
Conclusion
To make a div scrollable in JavaScript, apply the “overflow” property to be assigned in such a way that the included image within the div is scrolled or the “overflowX“ and “overflowY” properties can be utilized by being assigned in such a way that the accessed “div” is scrolled vertically only. These properties can be implemented to perform the given requirement of making a div scrollable in JavaScript.