This article will describe the regular expression for the validation of a password that contains special characters.
How to Write the JavaScript Regular Expression Password Validation Having Special Characters?
Use the following pattern or regular expression for password validation containing special characters . The pattern will match a password that contains at least one special character, one letter, and one digit, and is between 8 and 12 characters in length:
Here’s the breakdown of the different parts of the above pattern:
- “^” represents the start of the string or pattern.
- “(?=.*[-\#\$\.\%\&\@\!\+\=\<\>\*])” matches any string that contains at least one special character, listed inside the square brackets.
- “(?=.*[a-zA-Z])” indicates that the password must contain at least one letter (uppercase or lowercase).
- “(?=.*\d)” denotes that the string/password contains at least one digit.
- “.{8,12}” tells that the password must be 8 to 12 characters in length.
- “$” denotes the end of the pattern string.
Example
In an HTML file, create a form with an input field to take password input and a submit button. Attach an “onclick” event with the button that will call the function “passwordValidation()” on the form submission to validate the given password:
<input type="text" id="txt" placeholder="Enter your Password" autocomplete="off">
<button type="submit" onclick="passwordValidation()">Submit</button>
<p id="msg"></p>
<p id="error"></p>
</form>
Create a div element and mention the rules for the password in the unordered list:
<ul>
<h5>Follow the given format for Password</h5>
<li>Password must be 8-12 characters</li>
<li>At least one alphabet (uppercase or lowercase)</li>
<li>At least one number present in the password</li>
<li>At least one special character (-,.,@,$,!,%,+,=,<,>,#,?,&)</li>
</ul>
</div>
In the CSS file, create ids “error” and “msg” and set the colors “red” and “green”, respectively. Assign these ids to the <p> tags for showing messages when the password will correct or incorrect:
color: red;
}#msg{
color: green;
}
Create an id “box” that assigns to the div element to set the font size of the text:
font-size: small;
}
In JavaScript file, use the following code for validating the password:
{
regexPattern = /^(?=.*[-\#\$\.\%\&\@\!\+\=\\*])(?=.*[a-zA-Z])(?=.*\d).{8,12}$/;
inputTextVal = document.getElementById("txt");
if(inputTextVal.value.match(regexPattern))
{
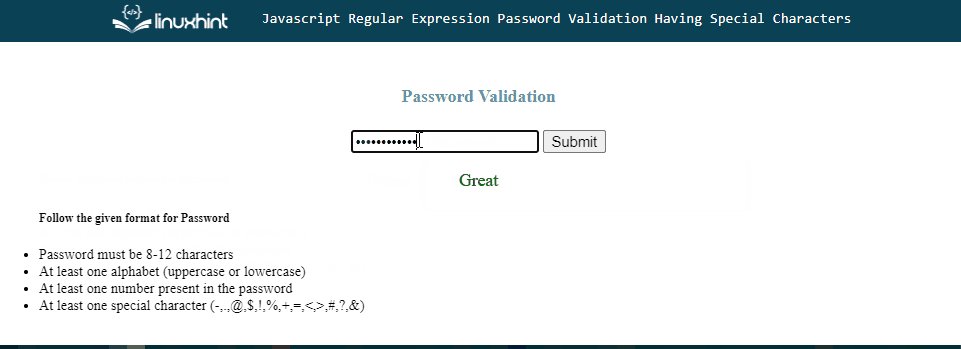
document.getElementById("msg").innerHTML = "Great";
returntrue;
}
else
{
document.getElementById("error").innerHTML = "Please follow the proper format";
returnfalse;
}
}
In the above code snippet:
- First, define a function “passwordValidation()” which will trigger on the button click.
- Define a regex pattern for password validation having special characters.
- Get the reference of the input field using the “getElementById()” method.
- Then, check the input value whether it matches the pattern or not using the “match()” method.
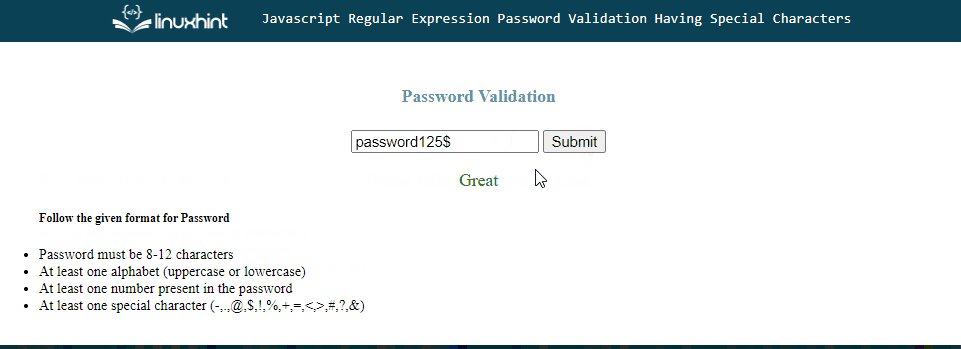
- If the password matches the pattern, print the message “Great”, else, print the error message.
Output
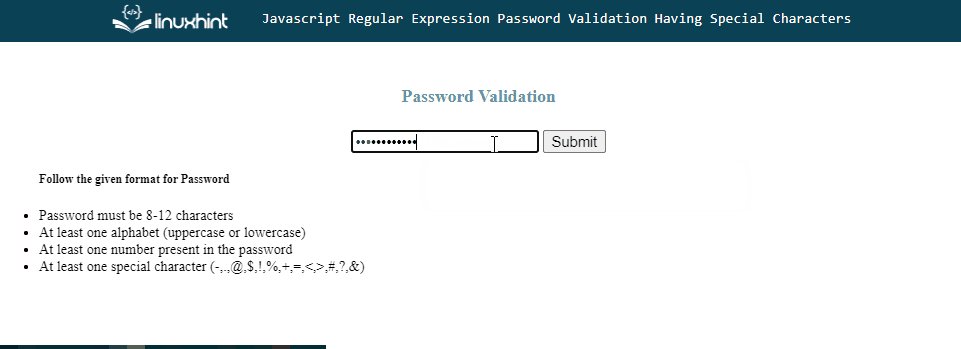
Now, for accepting input as a password, use the input type “password”:
You can see that the output takes password in the password format:
That’s all about the validation of passwords having special characters.
Conclusion
Use “/^(?=.*[-\#\$\.\%\&\@\!\+\=\<\>\*])(?=.*[a-zA-Z])(?=.*\d).{8,12}$/” for special characters in password validation. The pattern will consider a password that contains at least one alphabet, special character, and a digit of length 8 to 12 characters. This article described the regular expression or pattern for validation of passwords containing special characters.