This blog will explain the methods to pop up a div element at the web page’s center in JavaScript.
How to Popup a Div Element in the Center of the Webpage in JavaScript?
To pop up a div element at the webpage’s center in JavaScript, the following methods can be applied:
- “document.querySelector()” Method
- “document.getElementById()” Method
- “JQuery”
The mentioned approaches will be demonstrated one by one!
Method 1: Popup a Div Element at the Webpage’s Center in JavaScript Using the document.querySelector() Method
The “document.querySelector()” method fetches the first element that matches the corresponding CSS selector. This method can be utilized to access the “div” element to access the corresponding functionalities and display them.
Syntax
Here, CSS selectors refer to “div”, which will be accessed.
The following example explains the stated concept.
Example
Firstly, assign the specified “class” and “id” to the added div element. For the pop-up, assign the class named “popup” to the div element. Then, include a heading specified in the “<h3>” tag and separate buttons for opening and closing the pop-up. Also attach an “onclick” event to both buttons invoking the specified functions:
<div class= "prompt">
<h3>This is a centered pop-up div element</h3>
<button onclick= "closeDiv()">Close PopUp</button>
</div></div>
<button onclick= "openDiv()">Show PopUp</button>
After that, declare a function named “openDiv()” to fetch the “div” element by passing its id in the “document.querySelector()” method and set its display as “block” to start the block at a new line and take up the screen width:
let get = document.querySelector('#div')
get.style.display = 'block'
}
Similarly, define the “closeDiv()” function and repeat the above steps for closing the popup by specifying “none” as the display property value:
let get = document.querySelector('#div')
get.style.display = 'none'
}
Last, style the added divs according to your requirements:
{
height: 100%;
}
.struct {
position: absolute;
display: none;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: darkred;
}
.prompt {
position: absolute;
width: 50%;
height: 50%;
top: 25%;
left: 25%;
text-align: center;
background: white;
}
</style>
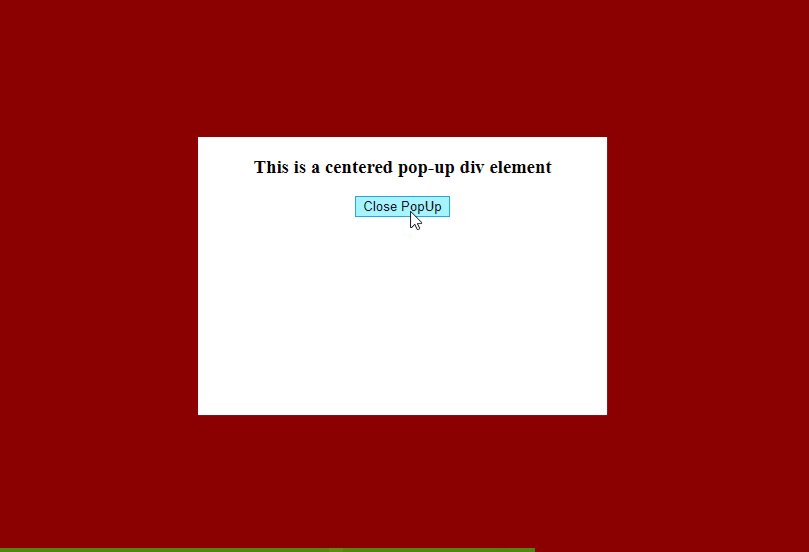
It can be seen that when the “Show PopUp” button is clicked, a new div element is popped up in the center of the web page:
Method 2: Popup a Div Element at the Webpage’s Center in JavaScript Using document.getElementById() Method
The “document.getElementById()” method gets an element with the specified id. This method can be implemented to access the specified id for opening and closing the created popup.
Syntax
In the given syntax, “elementID” indicates the id of the particular element that needs to be fetched.
Example
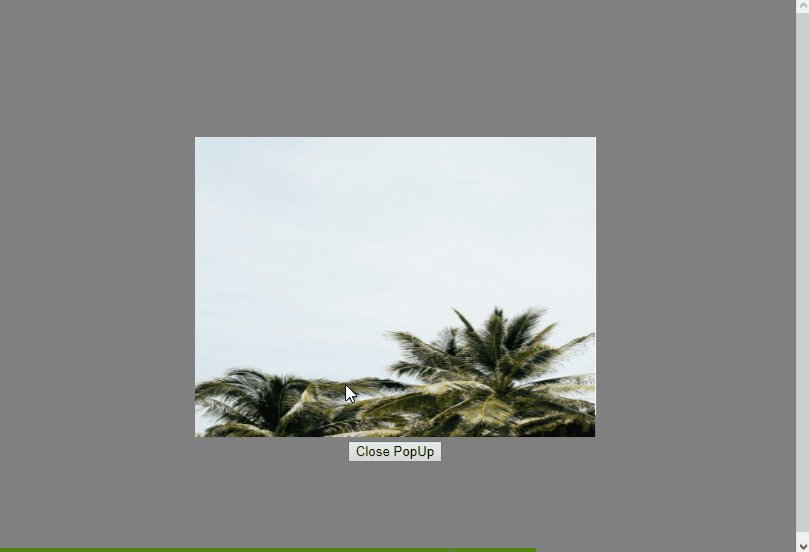
Firstly, add two divs as we did previously. Then, include an image and specify its path along with its dimensions to be contained within the popup. After that, include the following buttons along with an “onclick” event as discussed in the previous method:
<div class= "prompt">
<img src= "template.JPG" height= "300" width= "400">
<button onclick="closeDiv()">Close PopUp</button>
</div></div>
<button onclick="openDiv()">Show PopUp</button>
Now, in the openDiv() and closeDiv() methods, utilize the document.getElementById() method for accessing the required div and set its display property value accordingly:
let get = document.getElementById('div')
get.style.display = 'block'
}
function closeDiv(){
let get = document.getElementById('div')
get.style.display = 'none'
}
Lastly, style you web page as per your requirements:
html,
body{
height: 100%;
}
.struct {
position: absolute;
display: none;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: grey;
}
.prompt {
position: absolute;
width: 50%;
height: 50%;
top: 25%;
left: 25%;
text-align: center;
background: white;
}
</style>
Output
Method 3: Popup a Div Element at the Webpage’s Center in JavaScript Using jQuery
In this particular method, we will implement the required task by applying “jQuery” along with its methods for showing and hiding the created popup.
The following example illustrates the stated concept.
Example
First, include the “jQuery” library in the script tag:
Likewise, assign the following class and id to the “div” element for the overall document and popup respectively. Then, include the following paragraph within the popup. Also, repeat the discussed methods for including the buttons invoking the specified functions upon triggering the “onclick” event:
<div class= "prompt">
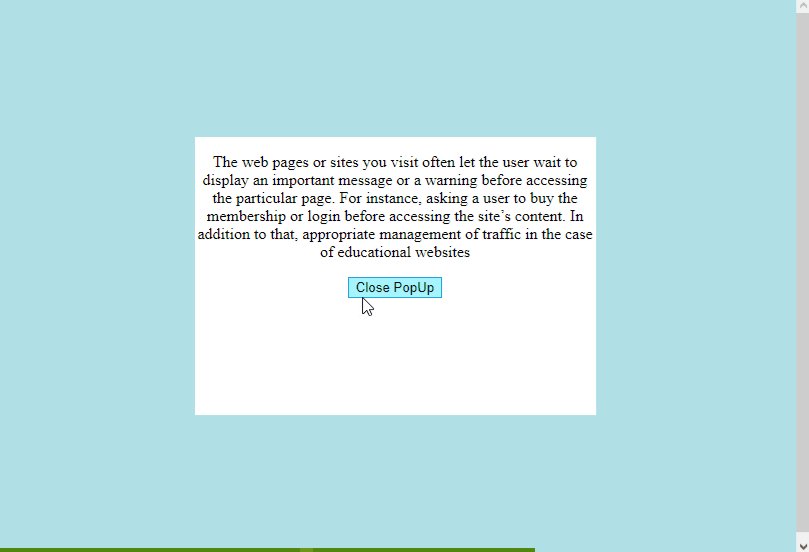
<p>The web pages or sites you visit often let the user wait to display an important message or a warning before accessing the particular page. For instance, asking a user to buy the membership or login before accessing the site's content. In addition to that, appropriate management of traffic in the case of educational websites</p>
<button></div>
<button>Show PopUp</button>
Now, create a function named “openDiv()” that will access the div having “overlay” id and apply the “show()” method in order to display the created popup:
$('#struct').show();
}
For closing the popup, define the function named “closeDiv()” and in its function definition, invoke the “hide()” method on the accessed id to close the popup:
$('#struct').hide();
}
Lastly, style your web page element accordingly:
html,
body{
height: 100%;
}
.struct {
position: absolute;
display: none;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: powderblue;
}
.prompt {
position: absolute;
width: 50%;
height: 50%;
top: 25%;
left: 25%;
text-align: center;
background: white;
}
</style>
Output
We have discussed various creative methods to pop up a div element in the center of the webpage in JavaScript.
Conclusion
To popup a div element in the center of the webpage in JavaScript, apply the “document.querySelector()” method or the “document.getElementById()” method to fetch the created div using its id to pop it up. Moreover, you can also utilize the “jQuery” library to include a div element in the form of a popup by applying its built-in methods. This blog demonstrated the methods that can be applied to pop up a div element at the webpage’s center in JavaScript.