In this write-up we will understand the below-listed aspects of Pop-up boxes in JavaScript:
- What is an Alert Box and how to use it in JavaScript?
- What is a Prompt Box and how it works in JavaScript?
- What is a Confirm Box and how it works in JavaScript?
So, let’s begin!
What is an Alert Box and how to use it in JavaScript?
It is a type of popup box that is used to display a warning/alert notification to the user. An alert box appears in the top center of the visual interface. Once an alert box appears, it stops the execution of other parts of the program until the user clicks on the “OK” button. The basic syntax of the alert box is shown in the below-given snippet:
The above snippet shows that we have to pass the alert/warning notification to the alert method.
Example
The below code snippet will assist you to understand how alert boxes work in JavaScript:
In this program, we utilized the alert() method and passed it a message “Welcome to linuxhint.com”. As a result, we will get the following output:
The above “GIF” shows that when we clicked on the button “CLICK ME”, consequently it generates a pop-up box that shows the user specified notification.
What is a Prompt Box and how it works in JavaScript?
In JavaScript, the prompt box is a type of popup box that is used to get the user’s input. A prompt box appears in the top center of the visual interface. Following will be the syntax for the prompt box in JavaScript:
Example
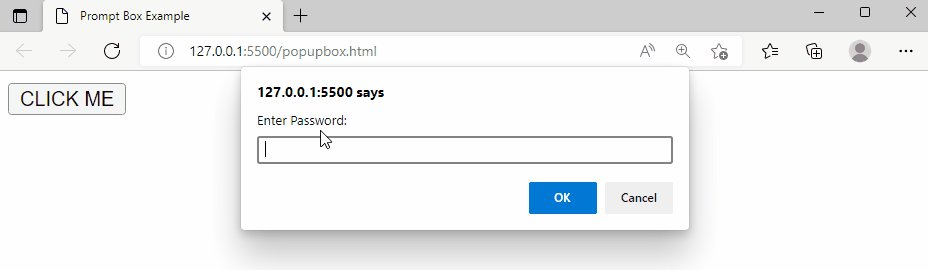
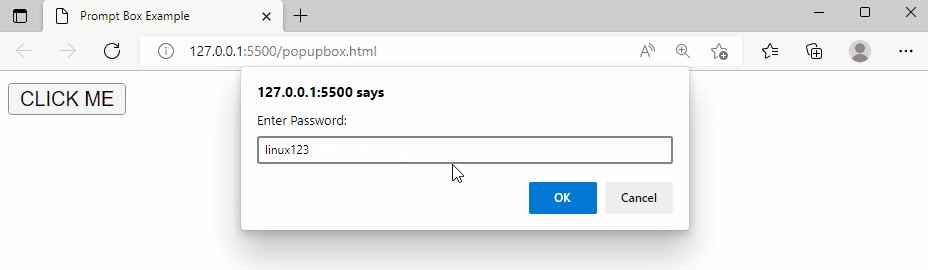
The below-given program will guide you to understand how prompt boxes work in JavaScript:
In this example, we utilized the prompt() method and passed it a notification “Enter Password”. Consequently, we will get the following output:
The above “GIF” shows that when we click on the button “CLICK ME”, consequently it generates a pop up box that asks the user to “Enter Password”.
What is a Confirm Box and how it works in JavaScript
Confirm Box is a type of popup box used to take the user’s permission/authorization. The below snippet shows how to use the Confirm box in JavaScript:
Example
The below-given code snippet will help you to understand how the confirm box works in JavaScript:
<html>
<head>
<title>Confirm Box Example</title>
</head>
<body>
<button onclick="confirmFunction()"> CLICK ME </button>
<script>
function confirmFunction() {
var validate;
if (confirm("Press OK if you are Above 18!") == true) {
validate = "OK pressed!";
} else {
validate = "Cancel!";
}
document.write(validate);
}
</script>
</body>
</html>
In the above code block, we utilized the confirm() to confirm the user’s age:
The above snippet shows the appropriateness of the confirm box in JavaScript.
Conclusion
In JavaScript, there are three types of popup boxes that are used to display simple notifications, to get the user’s input or user’s confirmation, etc. In simple words the pop-up boxes are used to alert, notify, or warn the users. This write-up provided a detailed guide on the various types of the popup boxes in JavaScript.