People often criticize JavaScript for being a basic language; however, a closer examination reveals that it deals with complexity itself. For instance, in other programming languages such as Golang, C, and C#, the “&” operator is utilized to create “pointers,” which refer to a particular memory location. You may think of the absence of pointers functionality in JavaScript, but that’s not the case. JavaScript does have pointers though they are implemented differently.
This write-up will discuss JavaScript pointers and how they work for primitive data types and objects. So, let’s start!
What are JavaScript Pointers
In JavaScript, “Object References” are called “Pointers”. Instead of explicitly storing a primitive or object value, these pointers save the memory address where the data is stored. Thus, the stored memory address can be used to refer to the data indirectly.
Working of JavaScript Pointer
When the assignment operator “=” is utilized with objects, this operation creates an alias (references) for the original object rather than creating a new object. So making any changes in the “reference” will also affect the original object. Whereas, in the case of primitive data types such as an array, string, and boolean, a copy of the original variable is created, and altering or reassigning the reference variable will not modify the original variable.
We will now practically implement the functionality of JavaScript pointers for the primitive and non-primitive values.
Example 1: Using JavaScript Pointers
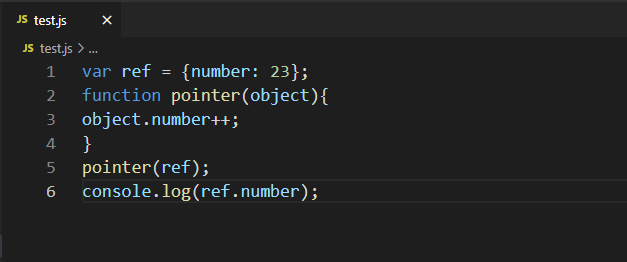
First of all, we will create an “object literal” named “ref” having the following “key-value” pair:
Next, we will create a “pointer()” function that accepts an “object” as an argument that increment its “number” property value:
object.number++;
}
Then, we will pass the “ref” object” to the “pointer()” function:
console.log(ref.number);
Open up your HTML file in the browser and press “CTRL+SHIFT+j” to activate the console mode:
Output
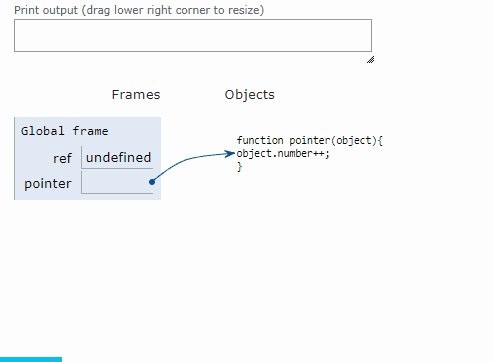
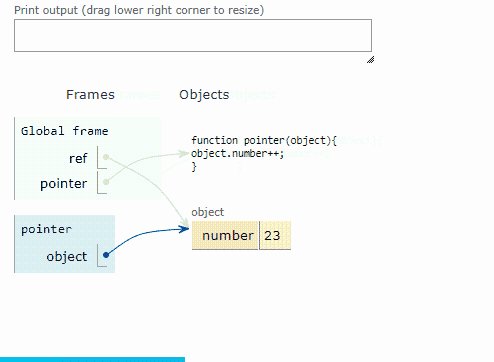
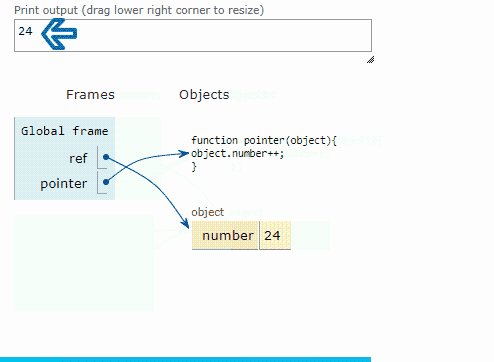
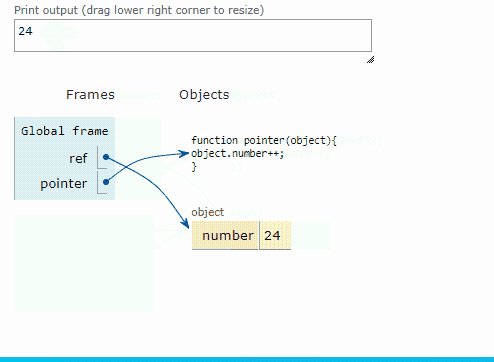
In the above-given program, the reference of the “ref” object is copied over the “object,” and both “object” and “ref” refer to the same “name-value” pair in the memory. This statement also signifies that changing the value of the “number” property un the “pointer()” function will also affect the “number” property of “ref”.
Check out the below-given gif to have a better understanding of the execution process:
Example 2: Using JavaScript Pointers
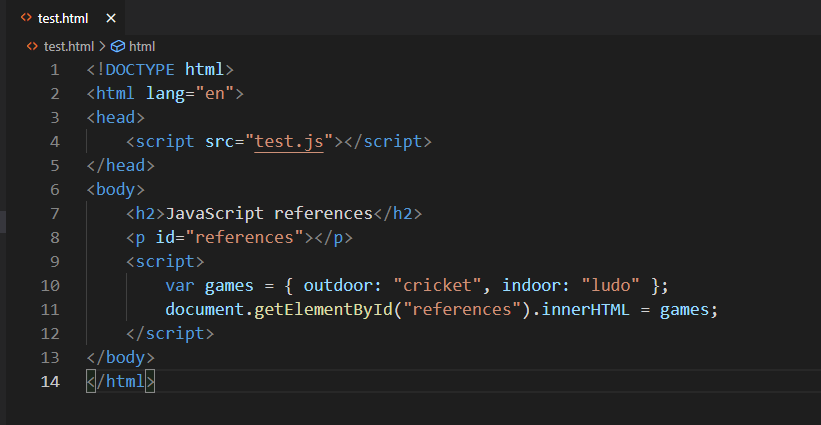
In this example, we will add a paragraph element <p> with a “references” id:
After doing so, we will declare a “games” object having two “name-value” pairs. Then, we will assign the “games” object as a reference to the paragraph element as its inner HTML content:
var games = {outdoor:"cricket", indoor:"ludo"};
document.getElementById("references").innerHTML = games;
</script>
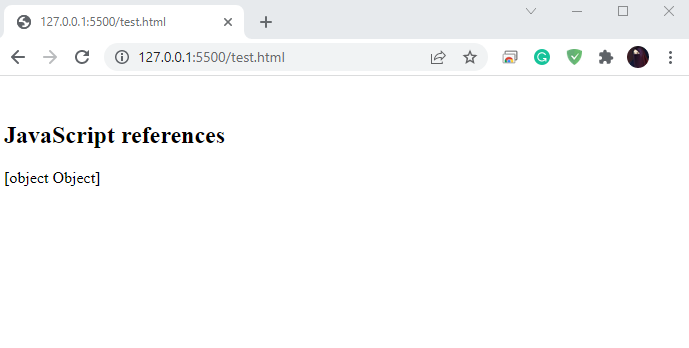
The given output states that currently, the paragraph element is referring to an “Object”:
To access the value of “games.indoor” property, we will add the following line in our “index.html” file:
As you can see, now the paragraph element has successfully accessed the value of the “games.indoor” property:
Till this point, you may have understood how object references work in JavaScript for objects. In the next example, we will check out the working of JavaScript pointers for the primitive data types.
Example 3: Using JavaScript Pointers
In our program, we have declared an array named “array1” and then created a reference “ref” of the original array:
//assign-by-reference
var ref= array1;
After that, we will push an element to “array1”. This action will also add the specified element to the “ref” variable because the created reference is the copy of the original array:
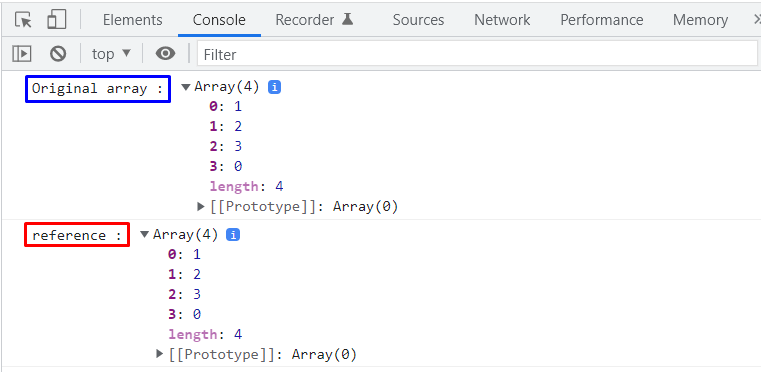
console.log("array : ", array1);
console.log("reference : ", ref);
Output
However, specifically changing the values of the “ref” variable will not modify the original “array1” values:
console.log("Reference", ref);
console.log("Original array", array1);
The given output shows that values of the “ref” variable are altered, but it the “array1” comprises the same original values and has not changed:
We have compiled the basic information related to JavaScript pointers. You can further explore this topic according to your preferences.
Conclusion
Object References are also called JavaScript Pointers. Instead of explicitly storing a primitive or object value, the JavaScript pointers save the memory address where the data is stored. Thus, the stored memory address can then indirectly refer to the data. This write-up discussed JavaScript pointers and how they work for primitive data types and objects.