This tutorial will demonstrate the push() function in an object to add elements to an object.
How to Add Elements to an Object?
There is no “push()” function or method for adding elements to an object. So, use the following approaches to add elements to an object in key-value pairs:
Method 1: Add Elements to an Object Using Dot Notation
Use the “Dot” notation for adding elements to an object. The Dot operator is utilized to access, insert or modify the properties/attributes and methods of objects.
Syntax
Use the below-mentioned syntax to add elements to an object with the help of the (.) notation:
Example
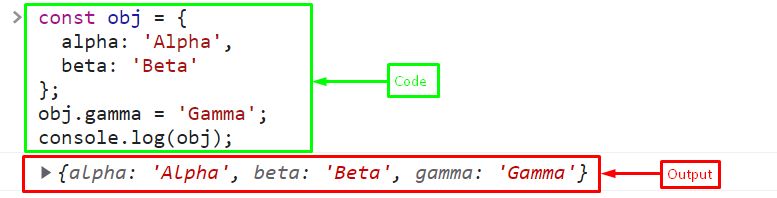
Create an object named “obj” with properties “alpha” and “beta”:
alpha: 'Alpha',
beta: 'Beta'
};
Add property “gamma” using the dot operator:
Print the object on the console using the “console.log()” method:
It can be seen that the “gamma” property has been successfully added to an object:
Method 2: Add Elements to an Object Using Square Bracket Notation
You can also use the “square bracket” notation for adding the elements to the object. Similar to dot notation, it is also utilized for accessing, adding, and modifying object properties and methods.
Syntax
Follow the given syntax for adding elements to an object using [ ] notation:
Example
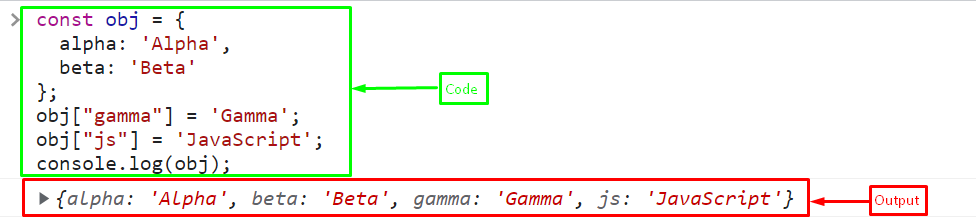
Add two properties, “gamma” and “js” to the object with the help of square bracket [ ] notation:
obj["js"] = 'JavaScript';
Output
Method 3: Add Elements to an Object Using assign() Method
Another approach for adding elements to an object is to use the “assign()” method. It is utilized to copy the values of all enumerable properties from multiple source objects to a given target object.
Syntax
To add the element to an object, use the given syntax:
Example
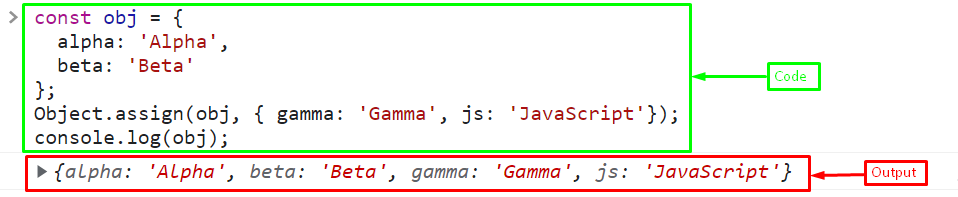
Use the assign() method and add two properties, “gamma” and “js” to an object:
It can be observed that the new properties are successfully added to the object:
Method 4: Add Elements to an Object Using defineProperty() Method
For adding elements to an object use the “defineProperty()” method. It allows to define/declare a new property or change an existing property on an object and specifies how that property should behave. For instance, whether the property is enumerable or not, and so on.
Syntax
Follow the given syntax for the defineProperty() method:
It takes three arguments:
- “obj” is the object for which the property is going to be defined.
- “prop” is the property name to define.
- “Descriptor” is an object that specifies the behavior of the property, including its value, whether it is enumerable, configurable, or writable.
Example
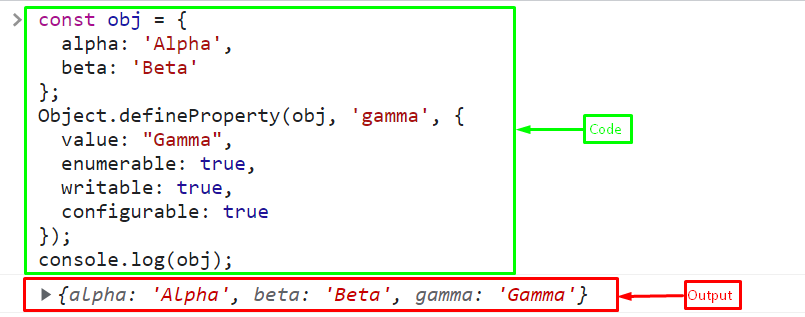
Define a property for an object using the “defineProperty()” method:
value: "Gamma",
enumerable: true,
writable: true,
configurable: true
});
Output
That’s all about adding the push() functionality for an object.
Conclusion
In JavaScript, there is a “push()” function used for adding elements to an array. For objects, it is not useful. So, for adding elements to an object in key-value pairs, utilize the “Dot” notation, “Square bracket” notation, “assign()” method, or the “defineProperties()” method. This tutorial demonstrated the procedure for adding the push() functionality in an object to add elements to an object.