Escaping backslash in JavaScript is of great aid in splitting a string into multiple halves and utilizing the data effectively. For instance, splitting a string value to perform some operation on some part of the string. In addition, it is also useful in fetching the accurate path and URL. Also, it reduces the code complexity by making the overall code readable.
This write-up will explain the methods to escape backslash using JavaScript.
How to Escape Backslash in JavaScript?
The backslash can be escaped in JavaScript using the following methods:
- “split()” method.
- “replace()” method.
Method 1: Escape Backslash in JavaScript Using the split() Method
The “split()” method splits a string into a new array of substrings. This method can be applied to escape the backslash detected in the string, resulting in two separate string values.
Syntax
In the given syntax:
- “separator” refers to the string used for splitting.
- “limit” points to the integer limiting the number of splits.
Side Note: A backslash, when placed “twice”, i.e. (\\), is detected as a single backslash. In the other case, a backslash has no effect upon specifying it “once” only i.e. ( \ ).
Example
Let’s follow the below-stated example:
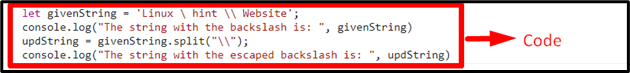
let givenString = 'This is Linux \\ hint \ Website';
console.log("The string with the backslash is: ", givenString)
updString = givenString.split("\");
console.log("The string with the escaped backslash is: ", updString)
</script>
In the above code-snippet, follow the stated steps:
- Assign a string value having a single and double “backslashes” in it and display it.
- In the next step, apply the “split()” method having two backslashes as its argument. This will result in splitting the contained backslashes in the string.
- Finally, display the string with escaped backslashes.
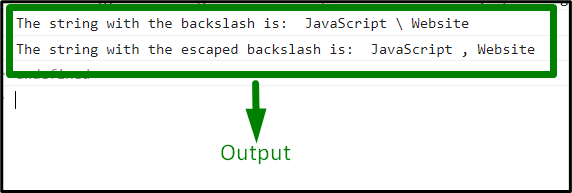
Output
In the above output, it can be observed that the backslashes are escaped in the resultant string, and a single string is split into two strings.
Method 2: Escape Backslash in JavaScript Using the replace() and replaceAll() Methods
The “replace()” method looks a string for a value and replaces it without changing it. The “replaceAll()” method gives a new string in return with all pattern matches.
Syntax
In the above syntax:
- “search” refers to the value searched for.
- “new” points to the replaced value.
In the given syntax:
- “search” points to the string value.
- “new” is the value to be replaced.
Example 1: Escape Backslash in JavaScript Using the replace() Method
This example can be implemented to replace the contained “backslashes” in a string with a comma.
Let’s follow the below-given example:
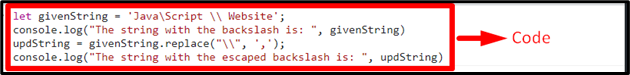
let givenString = 'Java\Script \\ Website';
console.log("The string with the backslash is: ", givenString)
updString = givenString.replace("\", ',');
console.log("The string with the escaped backslash is: ", updString)
</script>
In the above code snippet:
- Specify the stated string value having the “backslashes” in it and display it.
- In the next step, apply the “replace()” method having the backslashes as its first argument in order to replace it with its second argument i.e comma.
- Finally, display the comma-separated string value having no backslash in it.
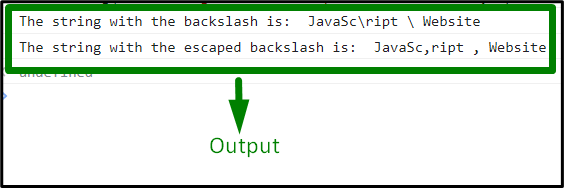
Output
From the above output, it can be observed that the contained backslashes are omitted.
Example 2: Escape Backslash in JavaScript Using the replaceAll() Method
This example will be applied to replace all the contained backslashes in a given string with a comma.
Follow the below-stated example.
let givenString = 'Java\Sc\\ript \\ Website';
console.log("The string with the backslash is: ", givenString)
updString = givenString.replaceAll("\", ',');
console.log("The string with the escaped backslash is: ", updString)
</script>
In the above lines of code, follow the stated steps:
- Repeat the discussed approaches to assign a backslash contained string.
- Apply the “replaceAll()” method to replace all the contained backslashes in a string with a comma.
- Lastly, display the resulting string value.
Output
In the above output, it is evident that all the contained backslashes in the specified strings are replaced with a comma.
Conclusion
The backslash is an escape character and can be escaped from the string in JavaScript using the “split()” and “replace()” methods. The former method can be utilized to split the given string in two halves based on the contained backslash. The latter method can be implemented to replace a single or all the contained backslashes from a string with a comma. This tutorial explains how to escape backslashes in JavaScript.