This write-up will discuss the approaches that can be implemented to destroy an object in JavaScript.
How to Destroy Objects in JavaScript?
An object can be destroyed in JavaScript by using the following techniques:
Approach 1: Destroy Object in JavaScript Using the delete Operator
In this approach, a particular object property will be removed with the help of the delete operator and will return “undefined” upon accessing it.
This operator can be applied by specifying it just before an object’s property.
Example
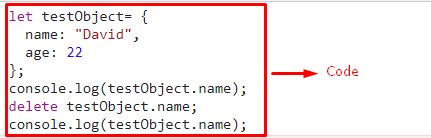
Firstly, declare an array of objects having the specified properties and display it:
name: "David",
age: 22
};
console.log(testObject.name);
Next, apply the “delete” operator by referring to the specified object’s property. This will result in deleting the corresponding object’s property:
console.log(testObject.name);
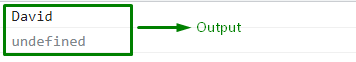
Output
In the above output, it can be observed that the object’s property “age” is omitted.
Approach 2: Manually Destroying the Object in JavaScript
This technique can be utilized to define a custom function and pass the created object in its argument while accessing it.
Example
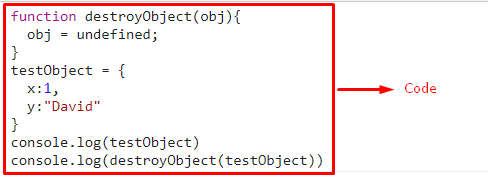
Firstly, declare the function named “destroyObject()” having the specified parameter. In its definition, initialize the stated parameter as “undefined”:
obj = undefined;
}
Now, create the following object with the specified properties and display it:
x:1,
y:"David"
}
console.log(testObject)
Finally, access the defined function by passing the created object as its argument. This will result in displaying “undefined” on the console as the defined parameter in the function definition is assigned so. Hence, the specified object when act as its(function) parameter will also act the same(undefined):
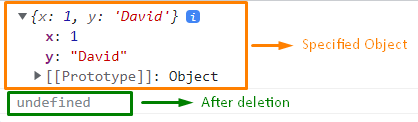
Output
We have provided the approaches to destroy an object in JavaScript.
Conclusion
An object can be destroyed in JavaScript by using the “delete” operator or manually destroying it. The first approach is simple as it results in omitting a specific property from an object. The latter approach, on the other hand, destroys the object along with all its associated properties with the help of a custom function. This write-up demonstrated the concept of destroying objects in JavaScript.