The date object is used to hold information about the year, month, day, date, etc. Users manually input the value of milliseconds. The milliseconds are transformed into dates by utilizing the JavaScript built-in methods. Most developers prefer the date in a string format. Users can extract the desired format of the date by passing the milliseconds value to the date object.
In this guide, we have demonstrated JavaScript’s functionality to convert milliseconds to date.
How to Convert Milliseconds to Date in JavaScript?
In JavaScript, The date.toString() method is adapted to convert milliseconds into the date. Users can manually input the value of milliseconds and extract the date information in string format. Two examples are provided below.
Example 1: Using a Function to Convert Milliseconds to Date
An example is explained by performing the conversion of milliseconds to date style using the built-in functions of JavaScript.
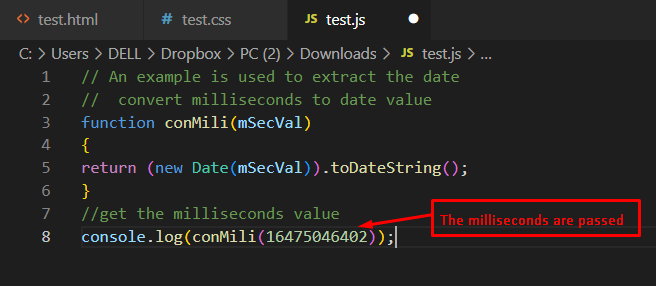
Code
// convert milliseconds to date value
functionconMili(mSecVal)
{
return (newDate(mSecVal)).toDateString();
}
//get the milliseconds value
console.log(conMili(16475046402));
In this code:
- A method called conMili() is created that has one argument. This function is utilized to convert the value of milliseconds into the date string format.
- This function will return the milliseconds that were converted into the date.
- In the end, the console.log() method is utilized to display the string.
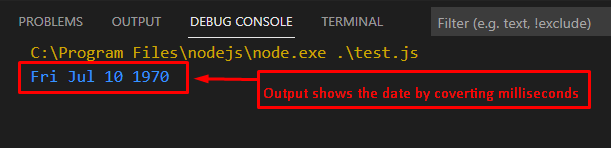
Output
The output shows that the milliseconds are converted into the respective date and are displayed on the console.
Example 2: Convert Pre-Defined Milliseconds to Change Them to Date
Another example is utilized to convert milliseconds into the date, day, month, year, and time. For this instance, the code is provided below.
Code
<h2>Another example of converting milliseconds to date </h2>
<button onClick="id3()">Please Press it</button>
<p id="id1"style="font-size: 15px;"></p>
<p id="id2"; font-size: 15px;"></p>
<script>
var milsec = 1578857991011;
functionid3() {
var date = newDate(milsec);
down.innerHTML = date.toString();}
var up = document.getElementById('id1');
var down = document.getElementById('id2');
up.innerHTML = "Milliseconds = " + milsec;
</script></body></html>
The description of the code is listed below:
- An HTML button ”Please Press it” is utilized and the function id3() is set on its onclick event.
- After that, a variable “milsec” is used to store the value of milliseconds.
- Finally, a function “id3()” is utilized for converting the milliseconds into the date.
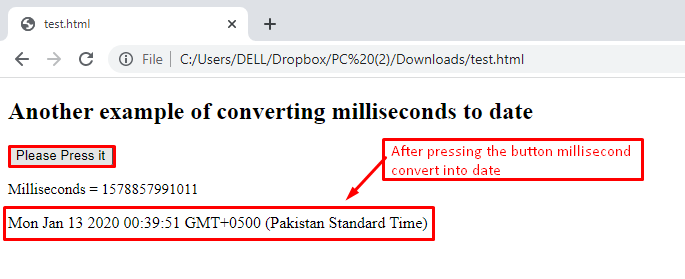
Output
When the button “Please Press it” is pressed, the provided milliseconds will be converted into the date.
Conclusion
In JavaScript, the milliseconds can be converted to the date using the date.toString() method. This article has demonstrated various examples that make use of the JavaScript function for converting milliseconds into a date. If a random millisecond value is used, then the respective date will be printed on the console. You have learned to convert milliseconds to the date via different methods.