This post demonstrates the working and usage of clearTimeout() and clearInterval() methods:
- How to Utilize clearTimeout() Method in JavaScript
- How to Utilize clearInterval() Method in JavaScript
JavaScript clearTimeout() and clearInterval() Methods
In JavaScript, the clearTimeout() and clearInterval() methods are used to clear the timer that was initialized using the setInterval() and setTimeout() methods, respectively. The clearTimeout() method cancels the timeout that was earlier set by the setTimeout(). The same procedure is applied using clearInterval() to cancel the time interval fixed by setInterval().
How to Utilize the clearTimeout() Method in JavaScript?
The clearInterval() method is utilized to stop the execution that started with the setTimeout() method. The method takes the same variable name that was returned by the setTimeout() method. The syntax of the clearTimeout() method is provided here:
Syntax
The timeoutID is the value of the timer set by the setTimeout() method. It is a mandatory field.
Example
An example is explained with the usage of the clearTimeout() method in JavaScript.
Code
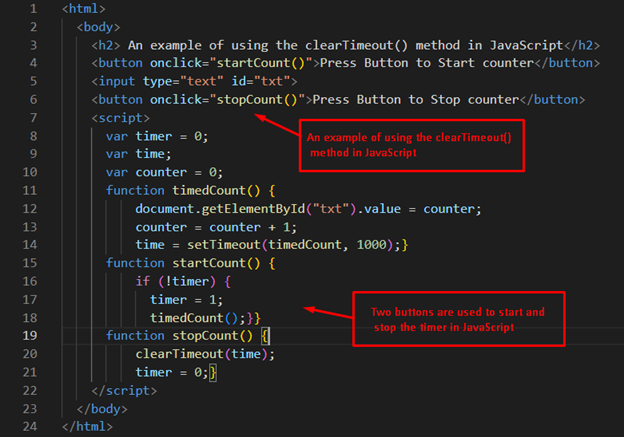
<body>
<h2> An example of using the clearTimeout() method in JavaScript</h2>
<button onclick="startCount()">Press Button to Start counter</button>
<input type="text" id="txt">
<button onclick="stopCount()">Press Button to Stop counter</button>
<script>
var timer = 0;
var time;
var counter = 0;
function timedCount() {
document.getElementById("txt").value = counter;
counter = counter + 1;
time = setTimeout(timedCount, 1000);}
function startCount() {
if (!timer) {
timer = 1;
timedCount();}}
function stopCount() {
clearTimeout(time);
timer = 0;}
</script>
</body>
</html>
In the above code, the clearTimeout() method is utilized with the setTimeout() method to differentiate the working process between them. The description is provided in the listed format:
- Firstly, a button “Press Button to Start counter” is attached with a startCount() method.
- Another button is associated with the stopCount() method to stop the execution of the above method.
- After pressing the button, the counter variable is initialized and incremented by one every 1000 milliseconds.
- These values are stored in the time variable that is utilized to stop the counter by passing it to the clearTimeout() method.
The screenshot of the above code is as follows:
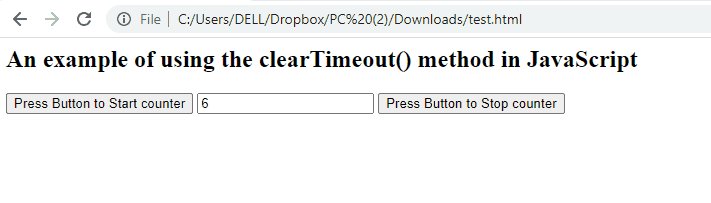
Output
It is observed that the counter starts after pressing the “Press Button to Start counter” button. The counter increments the value by adding one. The process is continued until the “Press Button to Stop counter” button is pressed.
How to Utilize the clearInterval() Method in JavaScript?
This method clears the schedule created by the setInterval() method. The execution of the created timer is finished by passing the same variable that was returned from the setInterval() method. The following syntax refers to the setInterval() method.
Syntax
In this syntax, the intervalID is the passing variable that utilizes the same value as the setInterval() method.
Example
The example code written below refers to the clearTimeout() method in JavaScript.
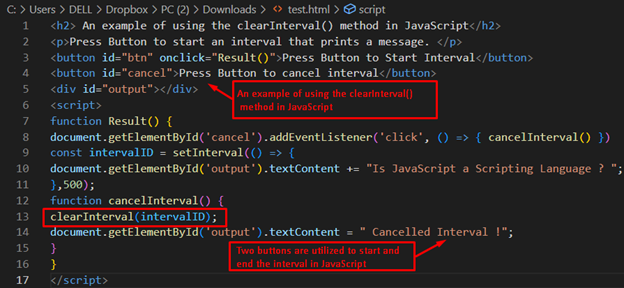
Code
<p>Press Button to start an interval that prints a message. </p>
<button id="btn" onclick="Result()">Press Button to Start Interval</button>
<button id="cancel">Press Button to cancel interval</button>
<div id="output"></div>
<script>
function Result() {
document.getElementById('cancel').addEventListener('click', () => { cancelInterval() })
const intervalID = setInterval(() => {
document.getElementById('output').textContent += "Is JavaScript a Scripting Language ? ";
},500);
function cancelInterval() {
clearInterval(intervalID);
document.getElementById('output').textContent = " Cancelled Interval !";
}
}
</script>
The code is described as:
- Two buttons are associated with the methods.
- The Result() method is employed with a button “Press Button to Start Interval”.
- First, the interval is set by the setInterval() method.
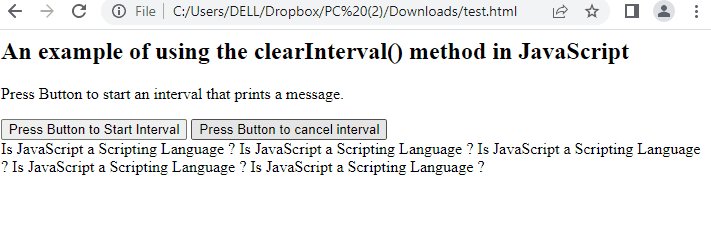
- After that, a message asking, “Is JavaScript a scripting language?” is displayed every 500 milliseconds.
- In the end, the clearInterval() method is used by passing the same variable returned by the setInterval() method.
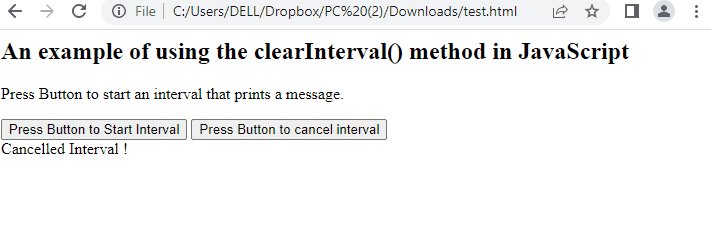
Output
In the output, the message “Is JavaScript a scripting language?” is displayed repeatedly by pressing the Start Interval button. After that, the clearInterval() method is utilized to stop the execution and display a message “Canceled Interval”.
Conclusion
JavaScript provides functionality to stop the execution of code by utilizing the clearTimeout() and clearInterval() methods. The clearTimeout() method is employed to clear the timer value set by the setTimeout() method. On the other hand, the clearInterval() method stops the interval by passing the same value set by the setInterval() method in JavaScript. Here, you have learned to understand the clearTimeout() and clearInterval() methods in JavaScript.