How to Append Data to Div in JavaScript?
The following approaches can be utilized to append data to div in JavaScript:
Approach 1: Append Data to Div in JavaScript Using the innerHTML Property
The “innerHTML” property returns the element’s inner HTML content.This approach can be applied to append data to the included image and button in the “div” element upon the button click.
Syntax
In the given syntax:
- “element” refers to the element to which the HTML content will be returned.
Example
Let’s have a look at the following lines of code:
<div id = "id">
<img src= "template4.PNG">
<br><br>
<button onclick = "appendData()">Click to Append Data</button><br><br>
</div>
</body></center>
In the above code:
- Specify the “div” element with the specified “id”.
- After that, include an image in the div element.
- Also, create a button within the div element having an attached “onclick” event redirecting to the function appendData().
Move on to the JavaScript part of the code:
function appendData(){
var get = document.getElementById('id');
get.innerHTML += '<strong>This is an Image</strong>';
}
</script>
In the js part of the code, follow the below stated steps:
- Declare a function named “appendData()”.
- In its definition, access the “div” element from its id using the “document.getElementById()” method.
- Finally, apply the “innerHTML” property to append the stated message along with the included image and created button in the “div”.
Output
It can be observed in the above output that the stated message is appended with the image upon the button click.
Approach 2: Append Data to Div in JavaScript Using the insertAdjacentHTML() Method
The “insertAdjacentHTML()” method inserts HTML data into the specified position.This method can be utilized to append the data at the end of the “div” upon selecting a specific option.
Syntax
In the above syntax:
- “position” refers to the position relative to the element.
- “html” points to the HTML to be inserted.
Example
Have a look at the following code snippet:
<div id = "id">
<h3>Is JavaScript a programming language?</h3>
<input type="radio" onclick="appendData()">Yes
<input type="radio">No
<br><br>
</div>
</body></center>
In the above HTML code:
- Repeat the discussed steps for including the “div” element having the specified “id”.
- Also, include the specified heading in the “<h3>” tag.
- After that, include two “radio” buttons with one invoking the function appendData(). This will result in appending the data only upon selecting the option “Yes”.
Move on to the JavaScript part of the code:
function appendData(){
var get = document.getElementById('id');
get.insertAdjacentHTML('afterend','<strong>Success!</strong');
}
</script>
In the above JS code, follow these steps:
- Declare a function named “appendData()”.
- In its definition, access the “div” element similarly using the “document.getElementById()” method.
- Lastly, apply the “insertAdjacentHTML()” method by specifying the “position” as its first parameter to append the specified data. In this scenario, the data will be appended at the end.
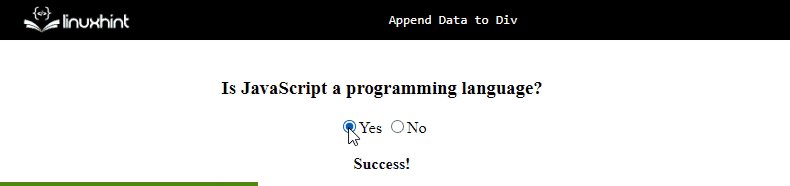
Output
In the above output, it is evident that the “success” message is appended only upon clicking the option “Yes”.
Approach 3: Append Data to Div in JavaScript Using the appendChild() Method
The “appendChild()” method appends a node element as the element’s last child. This approach can be utilized to append the data similarly at the end upon the button click.
Syntax
In the given syntax:
- “node” indicates the node to be appended.
Side note: An additional method “createTextNode()” will also be applied in the below example. It is simply applied to create a text node.
Example
Let’s follow the below-given example below step by step:
<div id = "id">
<h3>JavaScript</h3>
<br>
<button onclick = "appendData()">Click to Append Data</button><br><br>
</div>
</body></center>
In the above HTML code:
- Recall the discussed approaches for including the “div” element having the specified “id” and a heading.
- Similarly, include a button with the “onclick” event attached which will redirect to the function appendData().
Let’s follow the stated JavaScript part of the code:
function appendData(){
var get = document.getElementById('id');
var content = document.createTextNode("JavaScript is a very user-friendly programming language. It can be integrated with HTML to provide some added functionalities as well. It makes an overall web page or the website attractive.");
get.appendChild(content);
}
</script>
In this part of the code, perform the following steps:
- Define a function named “appendData()”.
- In its definition, similarly, access the “div” element as discussed.
- In the next step, apply the “createTextNode()” method to create the specified text node.
- Finally, append the created text node at the end of the “div”.
Output
In the output, it is evident that the resultant paragraph is appended to the “div” upon the button click.
Approach 4: Append Data to Div in JavaScript Using jQuery Approach
The “jQuery” approach can be utilized to access the “div” element directly and append a heading in it(div) upon the button click.
Example
Let’s follow the below-given example below step by step:
<body><center>
<div id = "head">
<h3>The Content on this site is: </h3>
<br>
<button onclick= "appendData()">Click to Append Data</button>
<br>
</div>
</body></center>
In the above code, follow the below stated steps:
- Include the jQuery library for applying its methods.
- Revive the steps for specifying the “div” element with the specified “id”.
- Within the “div”, include the stated heading and a “button” with an “onclick” event invoking the function appendData().
Let’s continue to the JavaScript part of the code:
function appendData(){
$( "#head" ).append( "<h2>Relevant</h2>" );
}
</script>
In the above js part of the code, perform the following steps:
- Define a function named “appendData()”.
- In its definition, access the div element directly by its “id”.
- After that, apply the “append()” method to the accessed “div” and include the stated heading in it.
Output
In the output, the button click leads to appending the resultant heading in the “div”.
This write-up demonstrated the approaches to append data to div in JavaScript.
Conclusion
The “innerHTML” property, the “insertAdjacentHTML()” method, the “appendChild()” method or the “jQuery” approach can be utilized to append data to div in JavaScript. The innerHTML property can be utilized to append the data to the included image and a button in the “div” element upon the button click. The insertAdjacentHTML() method can be applied to append the data with respect to the specified position as its parameter. The appendChild() method in combination with the “createTextNode()” method can be utilized to create a text node first and then append it to the end of the div. The jQuery approach can be used to fetch the div element directly and append a heading in it upon the button click. This blog explained to append data to div in JavaScript.