This write-up will discuss the methods for iterating through objects in JavaScript. Moreover, the procedures related to object iteration such as for..in loop, Object.keys() method, Object.values() method, and Object.entries() method, will be also demonstrated with examples. So, let’s start!
Iterate through Objects in JavaScript by utilizing for..in loop
One of the most common methods to iterate through the object properties is using the “for..in” loop. The code you will add inside the for..in loop will be executed once for each property of your object.
Example: Iterating through Objects in JavaScript by utilizing for..in loop
First, you have to create an object in a JavaScript program. For instance, in the below-given example, we have created a “user” object having “name”, “age”, “email”, and “active” as its properties:
Next, we will use the “for..in” loop to iterate through the created user object. The “for..in” loop will return the object properties or keys and their values:
for (const key in user)
{ console.log(`${key}: ${user[key]}`);
}
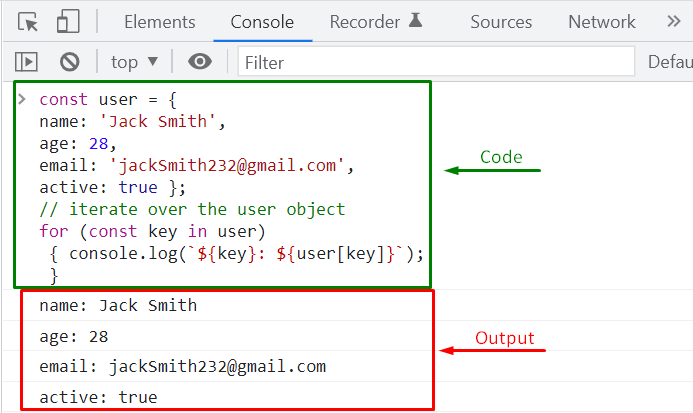
Here is the complete code of the provided example with its output:
Iterate through Objects in JavaScript by utilizing Object.keys() method
To make iterating through objects easier, the Object.keys() method was added to ES6. You have to pass the object you want to iterate, and the JavaScript Object.keys() method will return an array comprising all keys or property names. Then, you can iterate through that array and fetch the value of each property utilizing an array looping method such as the JavaScript forEach() loop.
Example: Iterating through Objects in JavaScript by utilizing Object.keys() method
For the demonstration purpose, we will create a “courses” object having different courses as its properties such as “db”, “javascript”, “cp”, and “dld” and will assign each of some them specific values:
db: 45,
javascript: 67,
cp: 23,
dld: 15 };
After doing so, we will convert our “courses” object to the “keys” array:
const keys = Object.keys(courses);
// print all keys
console.log(keys);
In the next step, we will iterate using the “courses” object using the “keys” array. Here, we have used the “forEach()” loop for the iteration:
keys.forEach((key, index) => {
console.log(`${key}: ${courses[key]}`);
});
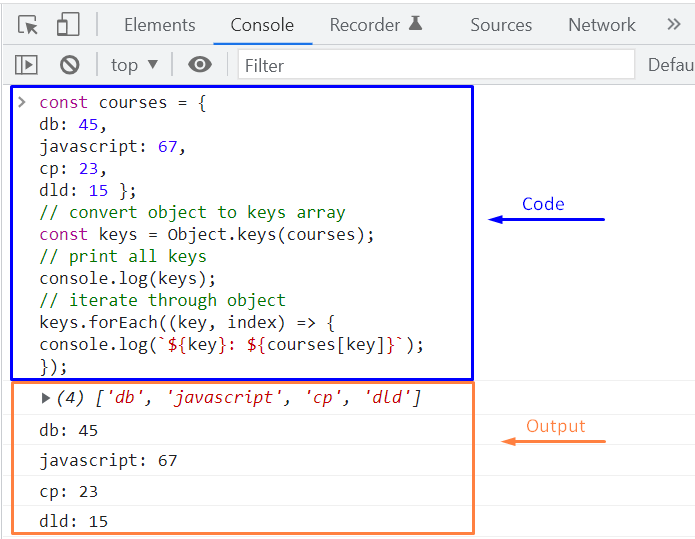
Have a look at the output of the provided example in the below-given image:
Iterate through Objects in JavaScript by utilizing Object.values() method
The JavaScript Object.values() method is opposite to the Object.key() method and was embedded in the ES8. The Object.values() method outputs an array comprising the property values of the added object. After that, you can iterate through the object values by utilizing an array looping method such as JavaScript forEach() loop.
Example: Iterating through Objects in JavaScript by utilizing Object.values() method
This example will show you how to iterate using the Object.values() method through an object value. For this purpose, we will create a “birds” object having four properties “crow”, “sparrow”, “parrot”, and “pigeon” with their respective values:
crow: 1,
sparrow: 2,
parrot: 3,
pigeon: 4 };
Now, to iterate through the values of the “birds” object, we will invoke the Object.values() method while passing the “birds” object as an argument:
Object.values(birds).forEach(val => console.log(val));
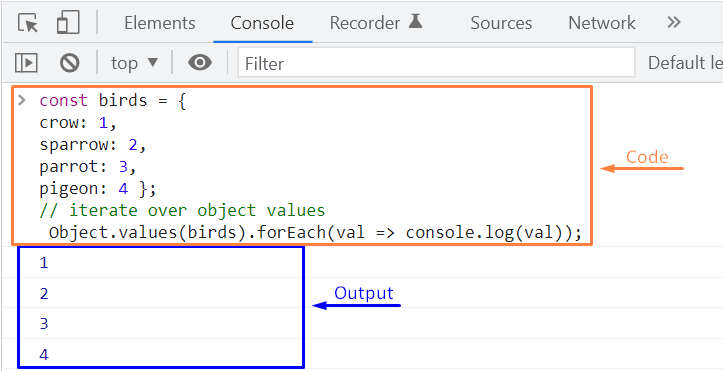
Check out the below-given output of the object values iteration:
Iterate through Objects in JavaScript by utilizing Object.entries() method
Another ES8 method that can be utilized for iterating through the objects in JavaScript is “Object.entries()” method. When you invoke the Object.entries() method by passing the created object as an argument, it will return two elements in each inner array. The first array element will represent the object property, and its corresponding value will be stored in the second element.
Example: Iterating through Objects in JavaScript by utilizing Object.entries() method
To use the Object.entries method() in your JavaScript program, create an object with some properties and their values. For instance, we have created a “birds” object which has four properties:
crow: 1,
sparrow: 2,
parrot: 3,
pigeon: 4 };
Now, to iterate through the “object” values, we will pass our “birds” object as an argument to the “Object.entries()” method and store the return value in the “entries” variable:
const entries = Object.entries(birds);
console.log(entries);
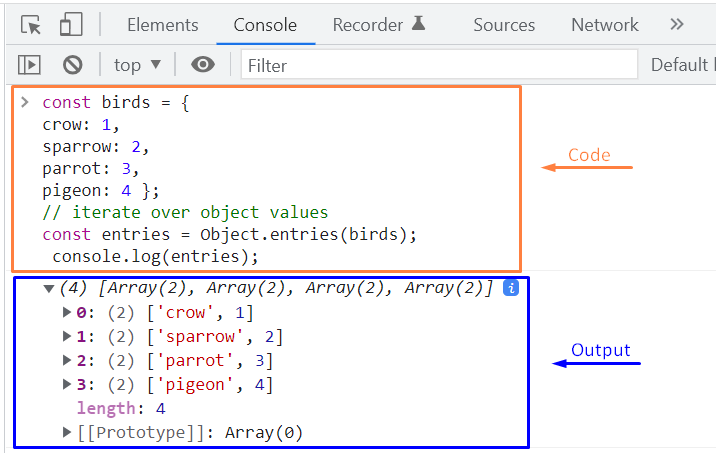
As you can see from the below-given output, the “Object.entries()” method has returned four inner arrays, where each array is storing a single property of the “birds” object along with its value:
To iterate through the array, which is returned by the JavaScript Object.entries() method, you can also use the “forEach()” method or the “for..of” loop.
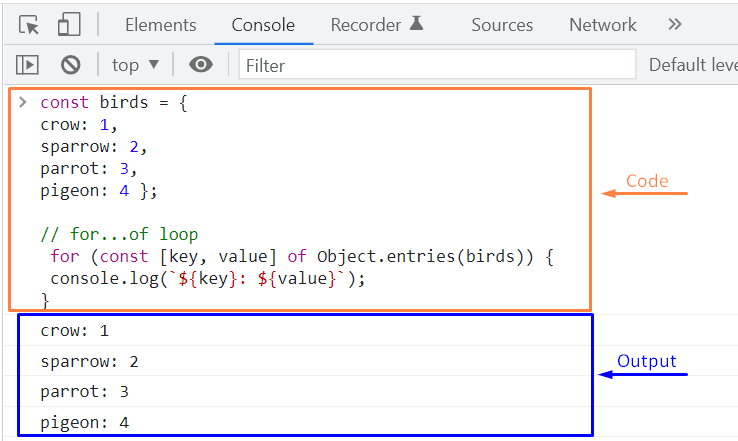
To use the for..of the loop, you have to write out the following code after creating the required birds object:
console.log(`${key}: ${value}`);
}
With the help of the “for..of” loop, we have successfully iterated over the “birds” object, which can be seen in the output:
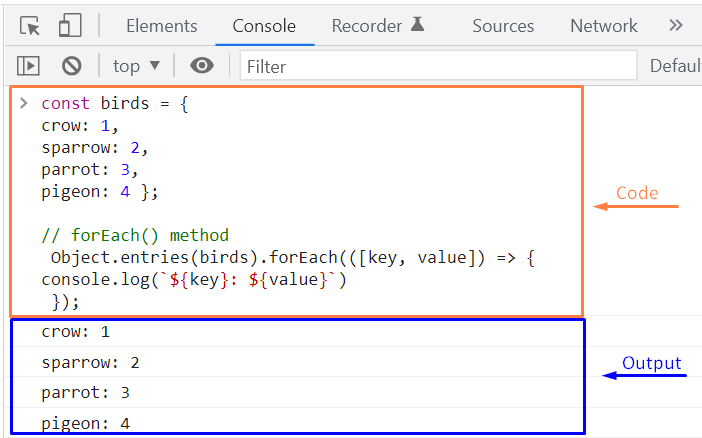
In this case, if you want to utilize the “forEach()” method for the same purpose, then invoke the Object.entries() method while passing the created object as an argument and then call the “forEach()” method. The forEach() method will return the object properties or keys and their respective values:
Object.entries(birds).forEach(([key, value]) => {
console.log(`${key}: ${value}`)
});
Conclusion
Using for..in loop, Object.key() method, Object.values() method, Object.entries() method, you can iterate through the objects in JavaScript. The for..in loop, Object.entries() method, and Object.keys() method are used to iterate through the object key pair values whereas, the Object.values() only iterates through the property values of an object. This write-up discussed the methods of iterating through objects in JavaScript. Moreover, the procedures related to object iteration such as for..in loop, Object.keys() method, Object.values() method, and Object.entries() method are also demonstrated with examples.