This write-up explains how to iterate through array items using the .map() method in JavaScript.
What is the map() method?
The map() method is a built-in array method that iterates through the array and performs a function on each element in the array.
- The original array remains the same as this function returns a new array with the same length.
- It should also be noted that the map() method does not execute for an empty array.
Syntax of map() method:
return;
});
The map method has a callback function (the asynchronous equivalent of a function) that accepts three parameters:
- Value: It is the current value or element of the array
- Index: It is the current index of the array element on which the function is executing.
- Array: It is the target array.
Example 1
In this example, we will iterate through an array by multiplying each element of the array with 2:
constmyNumbers = [4, 8, 9, 15, 20];
// multiply each element of array with 2
constmultipliedWithTwo = myNumbers.map((value)=>{
return value*2;
});
// display the returned array
console.log(multipliedWithTwo);
In the above code first, we initialized an array and then applied the map() method on the original array. Inside the function, we returned the value multiplied by two. It should be noted that index and array parameters can be omitted when you don’t want to use them. The resultant array is stored in multipliedWithTwo variable and then we displayed this variable using the console.log() method.
We can see in the above output that every element of the original array is multiplied by 2 and we got our desired result.
When the operation you are performing on each element is of one line of code then the simpler and cleaner way of implementing the map() method is used which is given below:
constmyNumbers = [4, 8, 9, 15, 20];
// multiply each element of array with 2
constmultipliedWithTwo = myNumbers.map((value)=>value*2);
// display the returned array
console.log(multipliedWithTwo);
There are no curly brackets and return.
The output is still the same as seen in the above screenshot.
Example 2
Let’s look at another example where will iterate through an array of strings:
constfirstNames = ["Super", "Bat", "Spider", "Iron"];
// add man with each string in the array
constheroesNames = firstNames.map((value)=>value+"man");
// display the returned array
console.log(heroesNames);
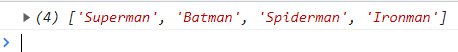
In the above code, first, we initialized an array with the first names of the famous superheroes. Then we applied the map() method on that array where we concatenated the string “man” with every element of the firstNames array. In the end, we displayed the returned array from the map() method using the console.log() method:
We can see that with every element man has been concatenated.
Conclusion
To iterate over an array JavaScript offers us a variety of techniques including loops and the forEach() method. However, the most famous iteration technique is the map() method. The map() method executes for each array’s element and returns a fresh array that has the length exactly equal to the original array.
This post explains how to iterate through an array using the map() method in JavaScript along with two examples.