This blog will demonstrate the better way to use the optional parameters in function.
Is There a Better Way to Do/Use Optional Function Parameters in JavaScript?
Yes! There are many ways to use the optional parameters in the function. These are as follows:
- Default parameter value
- Use the “arguments.length” property
Here, first, we will understand the optional function’s parameters. “Optional parameters” are function parameters that are not needed and may or may not be passed in by the caller.
Example
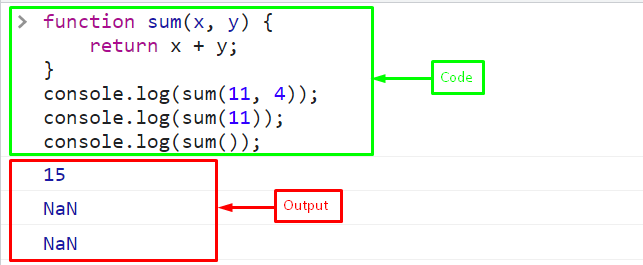
Define a function named “sum” with two optional parameters “x” and “y” that return the sum of two numbers:
return x + y;
}
Call the defined function by passing two numbers “11” and “4” as arguments:
Pass only one argument “11” as the parameters are optional:
Here, we will call the function without passing any argument:
Now, let’s see the output that gives “NaN” two times instead of throwing an error because there is no other number in the function call to perform the operation:
Now, let’s see the other ways to use the optional parameters.
Method 1: Default Value of the Parameter
Use the “default value” of the parameter to handle optional function parameters. It is the feature of the ES6 module that allows setting a default value for a function parameter in case no value is provided by the caller. It helps to avoid writing additional conditional statements to verify whether a parameter is defined or not.
It is the better way to do optional function parameters as It makes code simple and easy to understand, while also minimizing the possibility of bugs caused by missed or undefined parameters.
Syntax
Follow the given syntax for the default value of the function parameter:
//......
}
Example
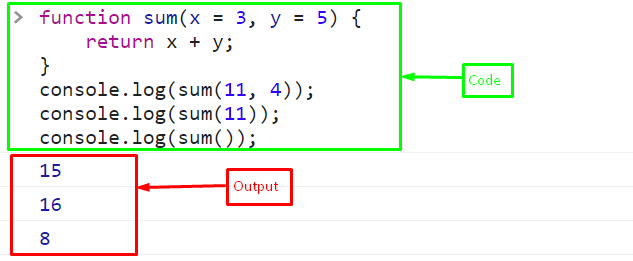
Define a function with default value parameters:
return x + y;
}
Call the function three times, at the first function call, pass two values “11” and “4” as an argument, in the second call, pass only one argument, and in the last function call, no arguments will be passed:
console.log(sum(11));
console.log(sum());
The output returns the constant values after performing an operation instead of giving NaN. Because the function call with no arguments and single argument considers default values for performing operation:
Method 2: Use the “arguments.length” Property
Another way to handle optional function parameters, use the “arguments.length” property. Every function in JavaScript has an object called “argument” that holds the parameter values. The “length” of the arguments’ object indicates the total number of parameters provided to the function. In this approach, we will assign a value to unpassed parameters using conditional statements.
Syntax
Following syntax is utilized for the “arguments.length” property to do optional function parameters:
if(arguments.length == 0){
// assign the values to all parameters
} else if(arguments.length == 1){
// assign the value to the last 2 parameters
} else if(arguments.length == 2){
// assign the value to the last parameter
}
}
Example
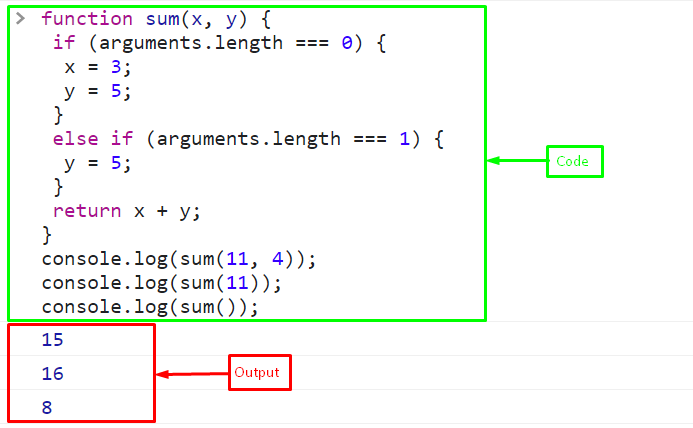
Define a function “sum” with two optional variables “x” and “y”. Use the if-else statement to assign values to the parameters based on the argument’s length:
if (arguments.length === 0) {
x = 3;
y = 5;
}
else if (arguments.length === 1) {
y = 5;
}
return x + y;
}
Call the function three times with or without arguments:
console.log(sum(11));
console.log(sum());
Output
That was all about handling optional function parameters in JavaScript.
Conclusion
The “default value” of the parameter and a “arguments.length” property is used to do/handle optional function parameters. The “default value” of the parameter is a better way to handle optional function parameters as it makes code simple and easy to understand, while also minimizing the possibility of bugs caused by missed or undefined parameters. This blog demonstrated the best way to use the optional parameters in function.