In this tutorial, we will learn how to invoke a function and execute a function in JavaScript. Moreover, we will also look at the procedure of invoking a function that can be invoked without even being called.
Prerequisites of invoking a function
In JavaScript, a function should be defined and declared before invoking it in a program.
Definition: A function should be defined using the “function” keyword.
Declaration: A function must be declared with a name or you can also assign it to a variable.
Now, check out the syntax for defining a function in JavaScript.
Syntax of a function
Here, “fName” represents the function name, and “parameters_N” are the parameters which the defined function will accept:
// code for the execution
}
The function definition and declaration are shown in the given example.
Example: Defining Function in JavaScript
In the below-given example, we will create an “addNumbers()” function having two parameters “a” and “b”. The created function will return the sum of values passed as arguments:
return a + b;
}
How to Invoke a function in JavaScript
After defining a function, we can call this function anywhere in the program; The term “Invoke a function” is the synonym of “call a function”. Both terms are used alternatively.
Example: Invoking a function in JavaScript
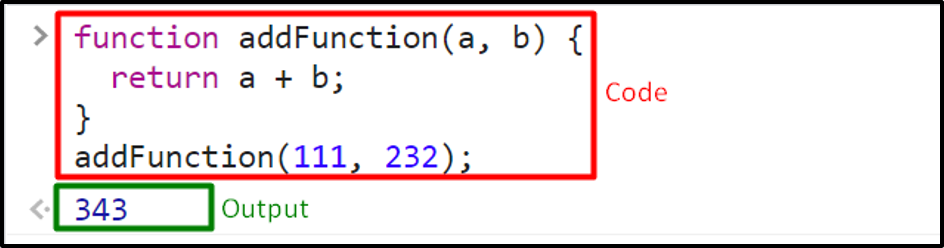
An “addFunction()” function is invoked in the given example by using its function name and we have also passed “111” and “232” numbers as arguments:
return a + b;
}
addFunction(111, 232)
Function Expressions in JavaScript
In JavaScript, we can also define a function using expressions. The function expressions are stored in the form of variables. These variables are then added to the function at the time of declaration.
Example: Function Expressions in JavaScript
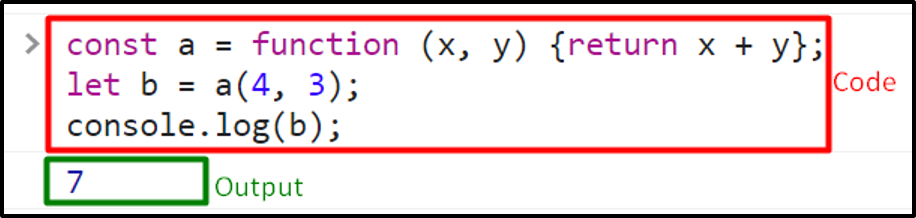
In the below-given example, a function expression is assigned to the “a” variable:
When a function is stored in a variable, we can use these variables as the name of the function to invoke it. Here, is an example of the given concept:
let b = a(4, 3);
Anonymous Function in JavaScript
The function which is called by a variable is also known as an anonymous function (a function without a name).
Note: The functions stored in variables do not have specific function names.
Invoke a function by using the “this” keyword in JavaScript
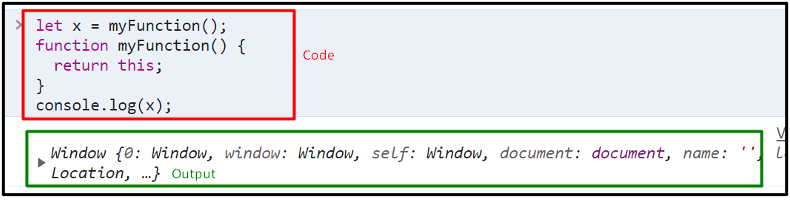
In JavaScript, when we use the “this” keyword with a function, it means “this” contains the current code as shown in the following example:
function myFunction() {
return this;
}
Note: “this” is a global object, therefore it will return the window object.
Self-invoking function in JavaScript
A function that calls/invokes itself is known as a self-invoking function. These functions are executed automatically, and they do not need any function calls.
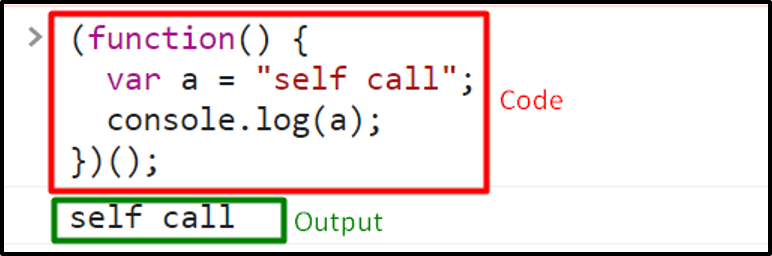
To invoke a function by itself just put a parenthesis ‘()’ at the end of the expressions of function as shown below:
var a = "Self call"; // Function will invoke itself
console.log(a);
})();
The above-given function is an anonymous and self-invoking function that will produce the following output:
Invoking a function with function constructor in JavaScript
In constructor invocation, a function is invoked utilizing the “new” keyword. By utilizing the “new” keyword, you can generate a new object that inherits the properties of the created constructor function.
Here is an example of invoking a function with a function constructor in JavaScript.
Example: Invoking a function with function constructor in JavaScript
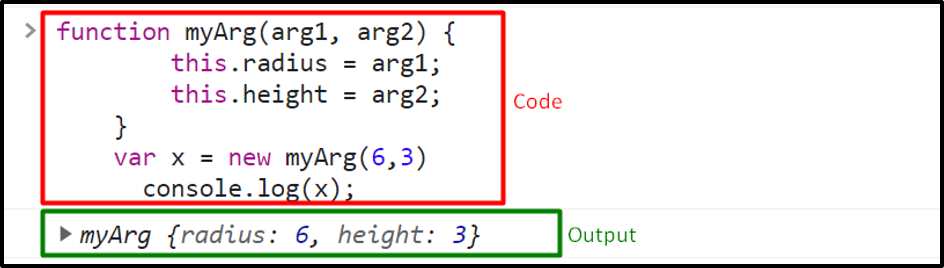
In the following example, we will create a “x” object by invoking the “myArg()” function constructor:
function myArg(arg1, arg2) {
this.radius = arg1;
this.height = arg2;
}
// This creates a new object
var x = new myArg(6, 3);
console.log(x);
Here is the output, we got from executing the above-given JavaScript code:
Conclusion
A function is invoked when the code inside the function is executed by calling it. The term invoking and calling a function is the same in JavaScript. A function can be called multiple times only after defining it once. This post discussed different methods for invoking functions in JavaScript. Moreover, we have also explained the procedure of invoking function using this keyword, invoking function using a constructor, and self-invoking functions in JavaScript.