Bootstrap is one of the world’s most popular front-end CSS frameworks that provides many components or design templates to create quick and fast responsive web applications. It is an open-source and free-to-use framework for building modern websites enriched with HTML and CSS templates or user Interface elements like buttons, icons, and forms. In this post, we will learn first to install and then use Bootstrap with Vue.js Framework.
Installation of Bootstrap
There is a “bootstrap-vue” library built especially for Vue.js and can be used as Vue components with the same features as Bootstrap. Before getting started with the “bootstrap” or “bootstrap-vue” installation, it is assumed that you are familiar with the HTML, CSS, and Javascript, you have set up the Vue Project, and you have a good editor installed on your system like VS code. If you have not set up the Vue project yet, you can follow the procedure given below to set up a Vue project quickly.
Setup Vue Project
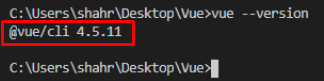
To set up the Vue project, first, check whether Vue.js is installed on your system or not by typing the command given below:
If you have not installed it yet, type the command given below to install Vue.js globally on your Operating system:
After successfully installing Vue.js globally on your Operating system, create the Vue project by typing the “vue create” command given below, followed by the project name:
It will ask you to either select the preset or select your own custom preset for the Vue project.
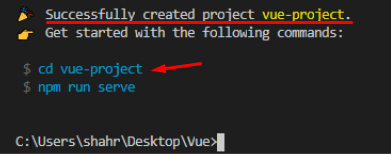
After configuring or selecting the default preset, the Vue project will be created in a while.
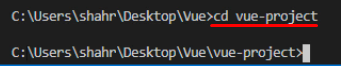
After creating the Vue project, navigate to the newly created project’s directory using the “cd” command.
At this stage, you have successfully set up the Vue project.
Install Bootstrap
Once your system is ready, and the Vue project is set up! You can install the “bootstrap-vue” using the Yarn or NPM. If you want to install the simple “bootstrap” for styling purposes, you can type the command given below to install them.
For installing ‘bootstrap-vue’ and ‘bootstrap’ using the Yarn package manager, type the command given below:
OR
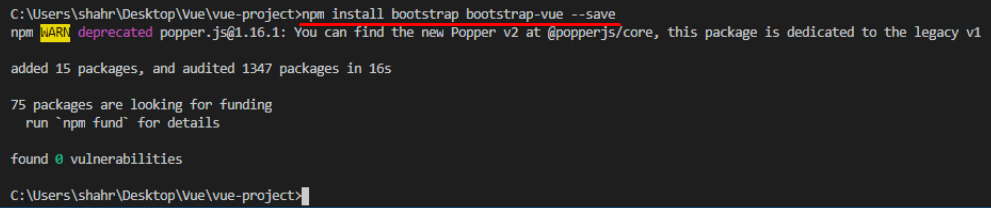
For installing ‘bootstrap-vue’ and ‘bootstrap’ using the NPM package manager, type the command given below:
Alright! Once the ‘bootstrap’ and ‘bootstrap-vue’ are installed, You have to enable them in the main.js file.
import 'bootstrap-vue/dist/bootstrap-vue.css';
import 'bootstrap/dist/css/bootstrap.css';
Vue.use(BootstrapVue);
After enabling the “bootstrap” and “bootstrap-vue”, you can now use them in your Vue project.
How to Use Bootstrap in Vue
To use Bootstrap with Vue, ‘bootstrap-vue’ provides various components to use as a Vue component. For example, a button can be created using the ‘bootstrap-vue’ like this.
For knowing about further components, feel free to visit the official documentation page of BootstrapVue.
This is how simple it is to install and start using bootstrap in a Vue project.
Conclusion
Bootstrap is a prevalent CSS front-end library used for building mobile-first and responsive web apps, and with the help of BootstrapVue, we can build such web applications using Vue. In this post, we walk through the installation of BootstrapVue in a Vue.js project and also see how to enable it and use it. With the combination of such two robust libraries, we can speed up the development process and beautify our web application to the highest limits.