While dealing with the records in bulk, there can be a requirement to correct or format the data. For instance, arranging or utilizing the contained data with respect to a particular attribute or adding meaning to it. Moreover, in the case of encoding the data or a part of it. In such scenarios, inserting a string at the specified index of another string using JavaScript assists in utilizing the current resources effectively.
This tutorial will discuss the approaches to inserting a string at the specified index of another string in JavaScript.
How to Insert/Add a String at the Specified Index of Another String Using JavaScript?
The string can be inserted at a particular index of another string in JavaScript using the following approaches:
-
- “slice()” method.
- “substring()” method.
- “split()” and “splice()” methods.
The stated approaches will be illustrated one by one!
Approach 1: Insert a String at the Specified Index of Another String in JavaScript Using slice() Method
The “slice()” method accesses the selected array elements in the form of a new array without changing the original array. This method can be implemented to slice the string value with respect to the specified index and append another string value to it.
Syntax
In the given syntax:
“start” and “end” point to the start and end positions, respectively.
Example
Let’s overview the following example:
let string = 'Linux';
let specIndex = 5;
let output = string.slice(0, specIndex) + 'hint';
console.log("The resultant string becomes:", output);
</script>
Perform the below-stated steps, as given in the above code:
-
- Firstly, specify the stated string value and the initialized index.
- After that, apply the “slice()” method such that the stated string value is sliced with the help of the specified index.
- Also, the string value “hint” will be inserted into the initialized value at the index “5”.
- Finally, display the resultant string value.
Output
In the above output, it can be observed that the string value “hint” is appended to the value “Linux” at the specified index.
Approach 2: Insert a String at the Specified Index of Another String in JavaScript Using substring() Method
The “substring()” method extracts the string characters from start to end without changing the original array. This method can be implemented to insert a string at a particular index and then merge the remaining part of the original string.
Syntax
In the given syntax:
-
- “start” and “end” refer to the start and end positions, respectively.
Example
Go through the following example:
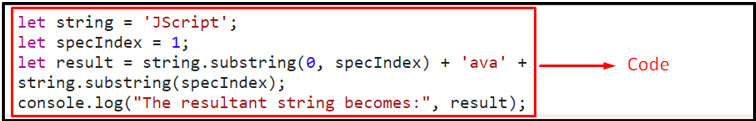
let string = 'JScript';
let specIndex = 1;
let result = string.substring(0, specIndex) + 'ava' + string.substring(specIndex);
console.log("The resultant string becomes:", result);
</script>
Apply the below-given steps, as stated in the above code-snippet:
-
- Likewise, specify the stated string value and the index.
- After that, apply the “substring()” method such that the first character is accessed from the string value.
- Also, insert the string value “ava” and add it to the extracted character in the previous step.
- Finally, append the remaining part of the specified string value in the first step by referring to the initialized index “1”.
- This will accumulate the particular string within the specified string value with respect to the passed index.
Output
In the above outcome, the “ava” string value has been appended after the first character, and the resultant string becomes “JavaScript”.
Approach 3: Insert a String at the Specified Index of Another String in JavaScript Using split() and slice() Methods
The “split()” method splits a particular string into a substring array. Whereas the “splice()” method replaces the existing array elements with the updated ones. These methods can be applied in combination to insert a string value at the start of another string value by splitting the string into an array, splicing, and joining it.
Syntax
In the given syntax:
-
- “separator” refers to the string that needs to be used for splitting.
- “limit” corresponds to the integer that limits the number of splits.
Here:
-
- “index” refers to the item’s index.
- “num” refers to the number of items.
- “Item1” and “item n” refer to the items.
Example
Let’s overview the following example:
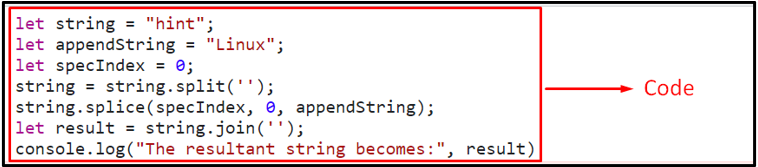
let string = "hint";
let appendString = "Linux";
let specIndex = 0;
string = string.split('');
string.splice(specIndex, 0, appendString);
let result = string.join('');
console.log("The resultant string becomes:", result)
</script>
In the above code snippet:
-
- Specify a string value “hint”.
- In the next step, initialize another string value that needs to be inserted into the stated value in the previous step.
- Also, initialize the value of the index.
- After that, apply the “split()” method to split the associated string value into an array of characters.
- Now, invoke the “splice()” method such that the string value in its parameter is inserted at the specified index of the associated string value “hint”.
- Lastly, apply the “join()” method to merge the string characters and display the resultant string value.
Output
It can be observed that we have successfully inserted a string at the specified index.
Conclusion
The “slice()” method, the “substring()” method, or the “split()” and “slice()” methods can be used to add/insert a string at the specified index of another string in JavaScript. The slice() or substring() methods can be applied to perform the desired requirement by simply slicing or accessing the string characters with respect to the specified index. Whereas the split() and slice() methods can be utilized to insert a string value at the start of another string value by splitting the string into an array, splicing, and joining it. This blog guided related to inserting a string at a particular index of another string in JavaScript.