This article will demonstrate the methods to input only numbers in JavaScript.
How to Input Only Numbers in JavaScript?
You can input only numbers in JavaScript by opting for the following approaches:
- “ASCII” Character Set
- “jQuery”
The mentioned concepts will be demonstrated one by one!
Method 1: Input Only Numbers in JavaScript Using ASCII Character Set
This procedure can be utilized to apply a condition upon the ASCII representation of numbers on the input field.
Example
In the following example, include the “ID” that needs to be entered in the input field. Also, specify the input field as a “text” and invoke the function inputNumber() while passing the event as an argument when “onkeypress” event gets triggered:
<input type="text" size="50%" onkeypress="return inputNumber(event)"/></center>
Next, define a function named “inputNumber()” that accepts “num” as an argument. In the function definition, apply the condition upon the numbers represented in ASCII in such a way that if the ASCII code is greater than “31” and less than “48” or “57”, it signifies that a non-number character is entered in the input field. In such case, an alert will be generated asking the user to input only numbers:
var ASCIICode = (num.which) ? num.which : num.keyCode
if (ASCIICode > 31 && (ASCIICode 57)){
alert("Enter numbers only")
}
}
It can be seen that when a character is typed in the input field an alert box popped up with the following information:
The following table explains the discussed concept of ASCII representation for numbers as per the requirement:
| ASCII Representation | Digits |
|---|---|
| 48 | 0 |
| 49 | 1 |
| 50 | 2 |
| 51 | 3 |
| 52 | 4 |
| 53 | 5 |
| 54 | 6 |
| 55 | 7 |
| 56 | 8 |
| 57 | 9 |
The only limitation to the above-given method is that it still accepts the non-number input from the user after displaying the warning. To resolve this issue, check out the next method!
Method 2: Input Only Numbers in JavaScript Using jQuery
This approach can be implemented by including the “jQuery” library and applying it to the input field with the help of a regular expression to detect the non-numeric values and replace them with an empty string.
Look at the following example to understand the stated concept.
Example
First, include the following jQuery library to apply its functionalities:
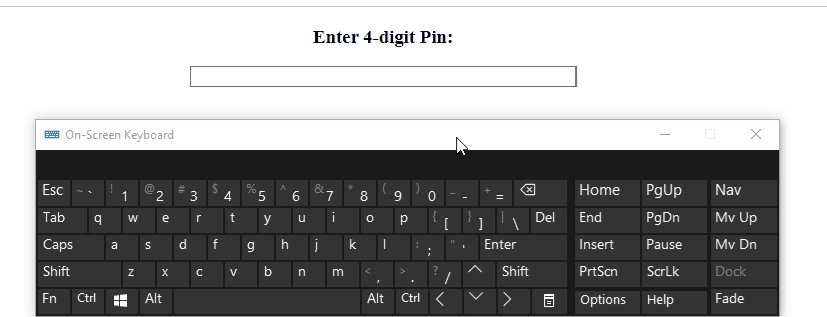
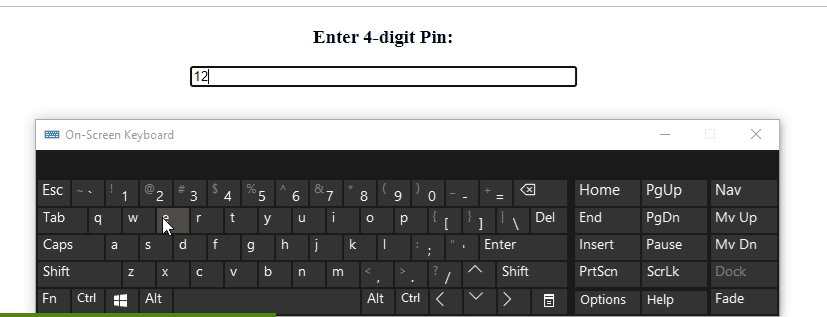
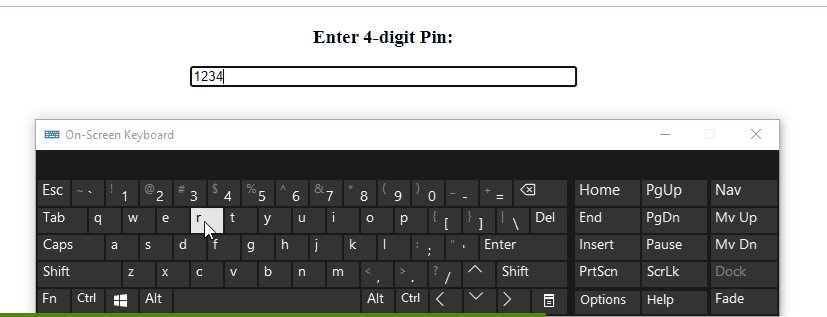
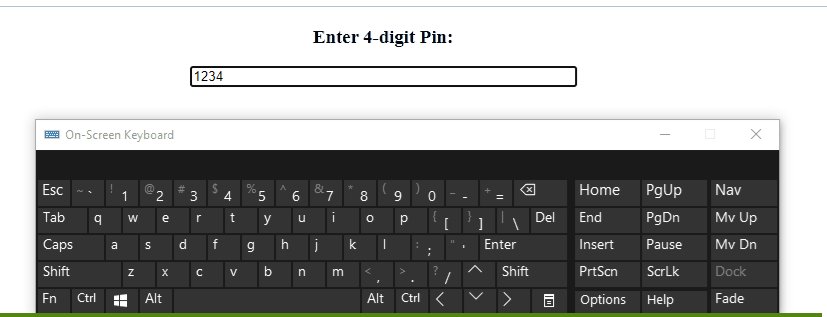
Next, add a heading using the “<h3>” tag and input field using the “<input>” tag within the center tag to align them in the center. Here, we will confine the length of the input field to “4” using the “maxlength” attribute since it is a 4-digit pin:
<h3>Enter 4-digit Pin:</h3>
<input type= "text" size= "50%" name= "numonly" maxlength= "4">
</center>
Now, apply the “jQuery” function on the input field with the “/[^0-9]/g” regular expression. This regular expression check if the types value is in not a character “^” then replace it with an empty character:
$("input[name='numonly']").on('input', function(e) {
$(this).val($(this).val().replace(/[^0-9]/g, ''));
});
});
In this example, we have restricted the input field to only accept 4 digit numeric character from the user:
We have implemented the methods upon the input field to input only numbers in JavaScript.
Conclusion
To input only numbers in JavaScript, we have implemented the “ASCII” character set approach and the “jQuery” technique. The ASCII character set approach can be utilized to apply a condition to the input field that checks the ASCII character of the entered character. Whereas, the jQuery technique is used along with the regular expression to apply a check upon the created input field. This article demonstrated the methods to input only numbers in JavaScript.