For better understanding, we have divided the article into various chunks to demonstrate the usage of the innerHTML property in detail:
- How innerHTML property works in JavaScript
- How to get the content of an element using the innerHTML property
- How to set the content of an element using innerHTML property
- How to update the content of an element using innerHTML property
How innerHTML property works in JavaScript
The innerHTML property sets/updates or returns the HTML content of an element. Both functionalities of an innerHTML property have different syntaxes that are provided below.
To get the HTML content:
To set/update the HTML content:
In the above syntaxes, the HTMLObject instance identifies the HTML element on which the innerHTML will be applied. And the element is identified by using the getElementById method. Whereas the new-val is any value that would be set to an HTML element.
How to use innerHTML property in JavaScript
This section enlists various examples that demonstrate the usage of the innerHTML property in JavaScript.
How to use innerHTML property to update HTML content
The following code snippets demonstrate the working of innerHTML property to update the HTML content.
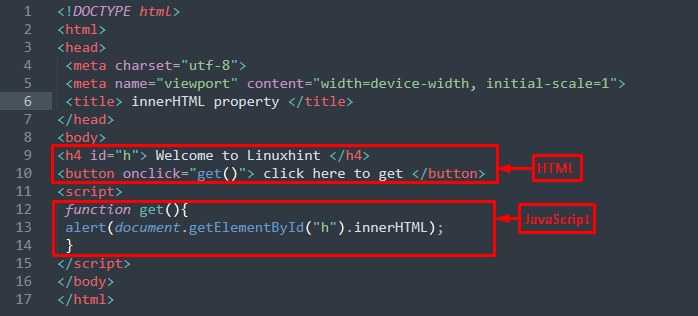
HTML
The above code has an h4 element with id=”h” and a button with onclick attribute.
JavaScript
alert(document.getElementById("h").innerHTML);
}
The above JavaScript code creates a get() function and contains an alert that would show the content of element id=”h“.
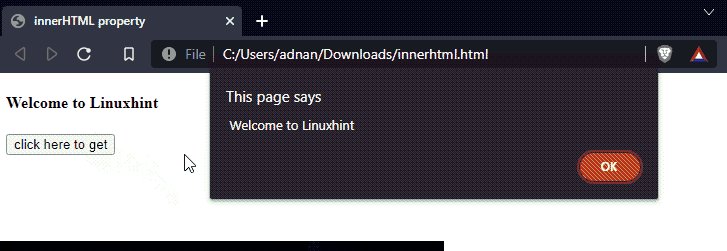
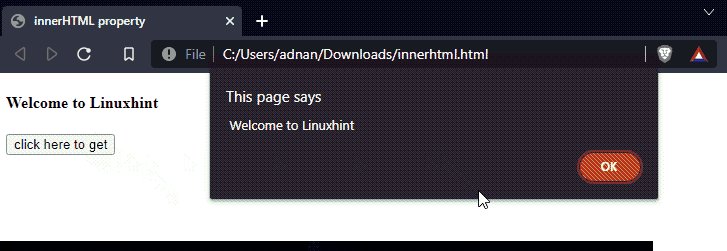
Output
The output shows that the content of an HTML element is displayed as an alert content.
How to use innerHTML property to update HTML content
In this section, you will learn to update the content of an HTML element using innerHTML property.
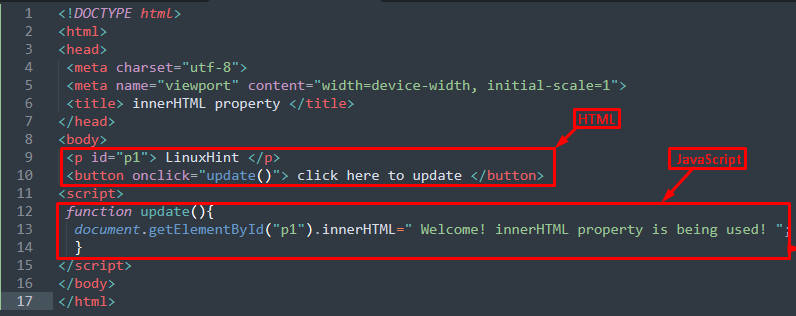
HTML
The above code creates a paragraph having id=”p1” and a button with an onclick attribute.
JavaScript
document.getElementById("p1").innerHTML=" Welcome! innerHTML property is being used! ";
}
The JS code written above creates a function named update() which will be invoked on the click of the button to apply innerHTML property on element(paragraph) id=”p1“.
Output
From the output, it is observed that the content of the paragraph is being updated.
How to to use innerHTML property to set the HTML content
Here, we will show how innerHTML sets the content of an HTML element. For this, the HTML and JavaScript code practiced in this section are elaborated below.
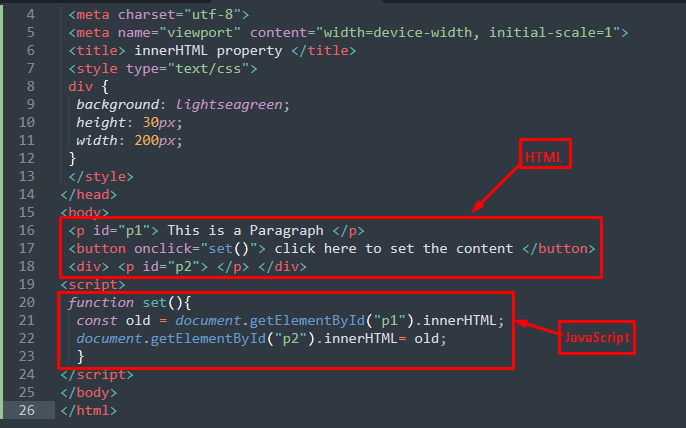
HTML
The above HTML code has two paragraphs where the value of the first paragraph(id=”p1“) will be used to set the value of second paragraph(id=”p2“).
Note: The div in the above code is just for sake of understating.
JavaScript
const old = document.getElementById("p1").innerHTML;
document.getElementById("p2").innerHTML= old;
}
A set() function is created that has two statements. The first statement gets the content from paragraph(id=”p1“) and saves it in a variable(old). And the second statement sets the value of the variable to the paragraph (id=”p2“).
Output
From the above output, the paragraph has nothing to show but upon clicking the button the content of the paragraph(id=”p1“) is set to the paragraph(id=”p2“)
Conclusion
The innerHTML property of JavaScript allows to get or update/set the content of an HTML element. Using the getElementById method, the innerHTML property identifies an HTML element. In this article, the innerHTML property of JavaScript is demonstrated in a brief manner. Each subsection here presents the functionality of innerHTML property to get, update, or set the content of an HTML element.