This tutorial will illustrate the use of inline if statements in JavaScript.
How to Use Inline if Statement in JavaScript?
In JavaScript, a ternary operator is the most typical and recommended use for an inline if statement. It is used as a replacement for an if-else statement. It contains three operands, “a condition”, “a true statement”, and “a false statement”. A question mark (?) follows the condition, and a true statement is followed by a colon (:).
Syntax
The syntax of an inline if statement is given below:
Here:
- The “condition” is a statement that can be either true or false.
- The “expression1” is the value that will be returned if the given condition is true.
- While “expression2” is the value that will be returned if the condition is not true.
Example
In this example, we will use an inline if statement using the ternary operator. To do so, first, we will create a variable “marks” by assigning the value “86”:
Then, use a ternary operator to check the condition if marks are greater than or equal to “70” return “Grade A” as output else return “Grade B” and store the result in variable “grades”:
Lastly, print the result on the console utilizing the “console.log()” method:
The output shows “Grade A”, which means the condition is true:
How to use multiple conditions in an inline if statement? Follow the given section.
How to Use an Inline if Statement With Multiple Conditions?
You can also apply multiple conditions with an inline if statement. To do this, follow the below syntax for using the ternary operator.
Syntax
- Here, “condition1” is the first ‘if’ statement that will be checked, whether it is true or false.
- The “true-expression1” is the value that will be returned if condition1 is true.
- “condition2” is the else if statement which will be checked whether the second condition is true or false.
- The “true-expression2” is the value that will be returned if condition2 is true.
- While “else_expression” is the value that will be returned if none of the following conditions are met.
Example
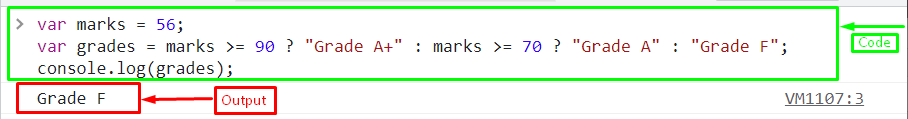
Here, we will check multiple conditions with an inline if statement. First, we will create variable “marks” assigning a value “56”:
Now, we will add a condition for marks greater than 90; if that condition is true, the “Grade A+” will be printed on the console, if marks are greater than or equal to 70 but less than 90, the output will be “Grade A”, otherwise, the output will be “Grade F”:
Finally, print the grades on the console:
The output displays “Grade F”, which means both conditions are false:
How to Use Inline if Statement As a Nested if Statement?
You can also use an inline if statement as a nested if statement such as:
………
if
………………
elseif
………………
else
else
To do so, follow the below syntax using the ternary operator.
Syntax
? true_expression1
: condition2
? true_expression2
: else_expression2
- Here, “condition1” is the first if statement that will be checked, whether it is true or false.
- The “true-expression1” is the value that will be printed if condition1 is true.
- “condition2” is the second if statement, which is nested if, that will be checked whether the given condition is true or false
- The “true-expression2” is the value that will be returned if condition2 is true.
- In contrast, “else_expression” is the value that will return if the second condition is false.
Example
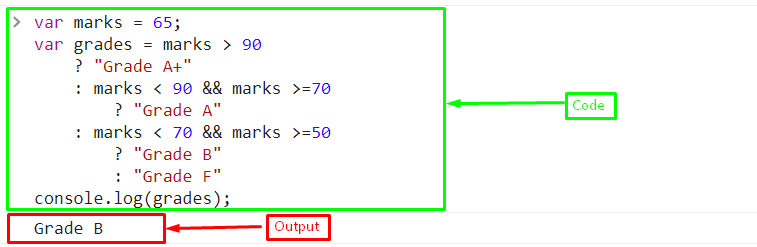
First, create a variable “marks” by assigning the value “65”:
Then, use nested if conditions with the help of an inline if statement.
- In the first ‘if’ statement, we will add a condition for marks greater than 90; if the condition is true, print “Grade A+”.
- In the second ‘if’ condition, we will use the logical operator “&” to check if the marks are between 70 and 89 means less than 90, then the output will be “Grade A”.
- In the third ‘if’ statement, we will check if the marks are less than 70 and greater than or equal to 50, the “Grade B” will be printed on the console.
- If both second and third ‘if’ statements are false, then “Grade F” will be printed on the console:
? "Grade A+"
: marks < 90 && marks >=70
? "Grade A"
: marks < 70 && marks >=50
? "Grade B"
: "Grade F"
Finally, print the resultant grades on the console using the “console.log()” method:
Output
We have compiled all the essential information related to the inline if statement.
Conclusion
To use an Inline if Statement in JavaScript, you can use a “ternary operator” that is an alternative to an if…else statement. It requires three operands, “a condition”, which is followed by a question mark (?), “a true statement”, followed by a colon (:), and “a false statement”. It performs the same as if-else statements but with fewer lines of code. In this tutorial, we have illustrated the use of inline if statements in JavaScript with examples.