This write-up will discuss the approaches to initializing a map with values in JavaScript.
How to Initialize a Map With Values Using JavaScript?
To initialize a map with values in JavaScript, apply the following approaches in combination with the “Map()” constructor:
Let’s discuss each of the stated approaches one by one!
Approach 1: Initialize a Map With Values in JavaScript Using set() Method
The “set()” is a map’s method that sets the key values in a map. This method can be utilized to set the map values in a “key-value” pair with the help of the created map object.
Example
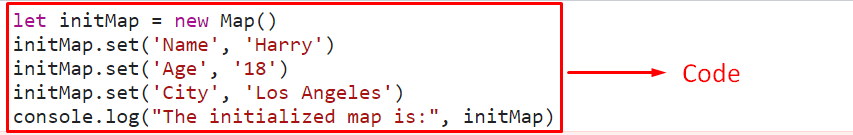
Let’s overview the following example:
let initMap = new Map()
initMap.set('Name', 'Harry')
initMap.set('Age', '18')
initMap.set('City', 'Los Angeles')
console.log("The initialized map is:", initMap)
</script>
In the above lines of code:
- Create a new map object with the help of the “new” keyword and the “Map()” constructor, respectively.
- In the next step, apply the map’s “set()” method to initialize the stated values in a “key-value” pair.
- Lastly, display the initialized map values.
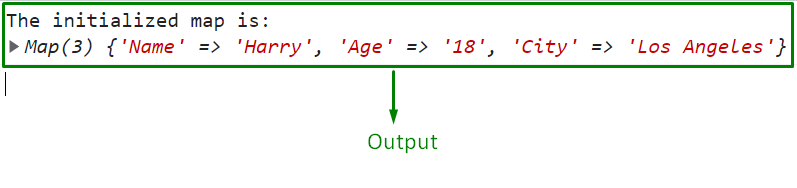
Output
In the above output, it can be observed that the map values are set accordingly.
Approach 2: Initialize a Map With Values in JavaScript Using Object.entries() Method
The “Object.entries()” method gives an object array in the form of enumerable [key, value] pairs. This method can be utilized to initialize a map from the created object.
Syntax
In the above syntax:
“ob” refers to the object whose values in the form of “key-value” pairs need to be returned.
Example
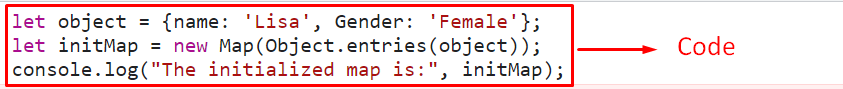
Let’s go through the below-stated demo:
Perform the following steps, as given in the above code:
- Create an “object” having the stated properties and their respective values.
- In the next step, likewise, create a new map named “initMap”.
- Also, apply the “Object.entries()” method to return the object values from the created object in the form of “key-value” pairs and add them to the map.
- Finally, display the map created from the object on the console.
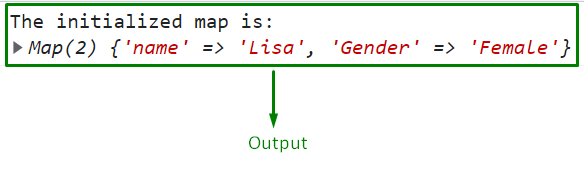
Output
Here, it can be seen that the object values are transformed into the map successfully.
Approach 3: Initialize a Map With Values in JavaScript Using Array Approach
This approach can be implemented to create a map from the declared array.
Example
The below-given example explains the stated concept:
let initMap = new Map([
['Language', 'French'],
['Country', 'Germany']
]);
console.log("The initialized map is:", initMap);
</script>
In the above code snippet:
- Declare an array of the specified values.
- This array will be contained in the created map object via the “Map()” constructor, as discussed.
- Lastly, display the created map from an array.
Output
The above output signifies that the array is converted into the map.
Conclusion
The “set()” method, the “Object.entries()” method or the “Array” approach can be applied to initialize a map with values in JavaScript. The set() method can be utilized to simply set the values via the created object, whereas the Object.entries() method and the array approach can be implemented to create a map from the object and array, respectively. This tutorial explained how to initialize/create a map with values in JavaScript.