This blog will explain the approach to implement infinite scroll in JavaScript.
How to Implement Infinite Scroll in JavaScript?
The infinite scroll in JavaScript can be implemented by using the following approaches:
- “addEventListener()” and “appendChild()” methods.
- “onscroll” event and “scrollY” property.
Approach 1: Infinitely Scroll in JavaScript Using addEventListener() and appendChild() Methods
The “addEventListener()” method is used to attach an event to the specified element. The “appendChild()” method appends a node to the element’s last child. These methods can be applied to attach an event to the list and append the list items as the last child in it.
Syntax
In the given syntax:
- “event” refers to the specified event.
- “listener” points to the function which will be invoked.
- “use” is the optional value.
In the above syntax:
- “node” refers to the node to be appended.
Example
Let’s follow the below-stated example:
<h3>Infinitely Scroll List</h3>
<ul id= 'scroll'>
</ul>
</body></center>
In the above code, perform the following steps:
- Include the stated heading.
- Also, allocate the “id” named “scroll” to the unordered list.
Let’s move on to the JavaScript part of the code:
var get = document.querySelector('#scroll');
var add = 1;
var infiniteScroll = function() {
for (var i = 0; i = get.scrollHeight) {
infiniteScroll();
}
});
infiniteScroll();
</script>
In the above js code snippet:
- Access the “list” specified before by its “id” using the “document.querySelector()” method.
- In the next step, initialize the variable “add” with “1”.
- Also, declare an inline function named “infiniteScroll()”. In its definition, iterate a “for” loop such that “20” items are contained in a list.
- After that, create an element node named “li” and increment it by “1” referring to the initialized variable “add” such that it is appended to the created “list” as a child using the “appendChild()” method.
- In the further code, attach an event named “scroll”. Upon the triggered event, the stated function will be invoked.
- Lastly, in the function definition, apply the functionalities to detect the list when it is scrolled to the bottom.
For styling the list, perform the following steps:
#scroll {
width: 200px;
height: 300px;
overflow: auto;
margin: 30px;
padding: 20px;
border: 10px solid black;
}
li {
padding: 10px;
list-style-type: none;
}
li:hover {
background: #ccc;
}
</style>
In the above lines, style the list and adjust its dimensions.
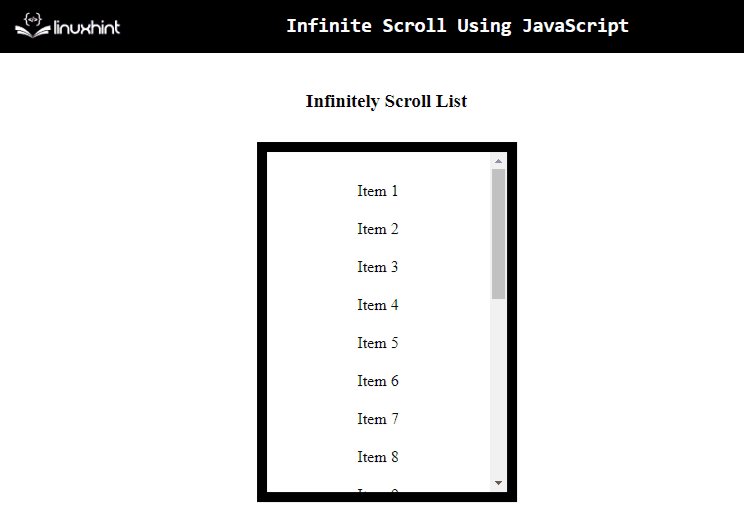
Output
From the above output, it can be observed that the items are incrementing in an infinite manner and so is the scrolling.
Approach 2: Infinitely Scroll in JavaScript Using onscroll Event with scrollY Property
The “onscroll” event triggers when the scrollbar of an element is being scrolled. The “scrollY” property computes and returns the pixels which are consumed in scrolling a document from the window’s upper left corner. These approaches can be utilized to attach an event to the body element and scroll by applying a condition to the vertical pixels.
Syntax
In the above syntax:
- “object” refers to the element to be scrolled.
Example
Let’s follow the below stated steps:
<h2>This is Linuxhint Website</h2>
<img src= "template3.png">
</body></center>
In the above code snippet:
- Include the stated heading.
- Also, specify an image to be displayed on the Document Object Model(DOM).
Let’s continue to the JavaScript part of the code:
var body = document.querySelector("body");
body.onscroll = function () {
if (window.scrollY > (document.body.offsetHeight - window.outerHeight)) {
console.log("Infinite Scrolling Enabled!");
body.style.height = document.body.offsetHeight + 200 + "px";
}
}
</script>
In the above code lines, perform the following steps:
- Access the “body” element in which the stated heading and image are contained using the “document.querySelector()” method.
- After that, attach an “onscroll” event to it. Upon the triggered event, the stated function will be invoked.
- In the function definition, each time the user scrolls down, the number of pixels will be checked.
- If the pixels become greater than the body’s and window’s height, append “200px” to the body’s current height to scroll it infinitely.
Output
In the above output, it is evident that the scroll is implemented infinitely upon the DOM.
Conclusion
The combination of the “addEventListener()” and “appendChild()” methods or the combined “onscroll” event and “scrollY” property can be utilized to implement infinite scroll in JavaScript. The former approach can be utilized to associate an event and append the list of items as a child as soon as the list is scrolled to the bottom. The latter approach can be applied to attach an event to the “body” element and scroll by checking the vertical pixels and appending some pixels as well to scroll infinitely. This tutorial explains how to infinitely scroll in JavaScript.