This post will state the method for waiting for the promise to finish before it returns the variable.
How to Wait for a Promise to Finish Before Returning/Outputting the Variable of a Function?
For the mentioned purpose, various methods can be used for this purpose, including the “setTimeout()” method and the “async” keyword. These approaches work in such a way that the function waits for a while.
For practical, check out the below-stated methods.
Example 1: Use the “setTimeout()” Method to Wait for a Promise to Finish Before Returning the Variable of a Function
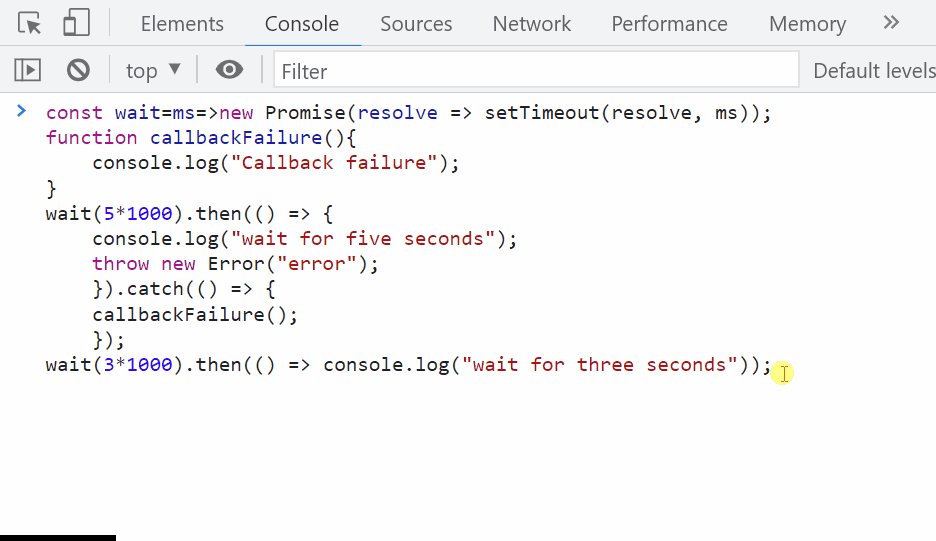
You can use the “setTimeout()” method to wait for a promise to finish before returning the variable of a function. So that the defined function waits for the specified time. To do so, declare a constant type object and assign the value as “ms” which denotes the time in milliseconds. Then, utilize the “setTimeout()” method and pass the arguments:
Next, define a function with a particular name. In this example, the function named “callbackFailure” is defined. Then, invoke the “console.log()” method and pass the value as the argument of this method to display the output on the console:
console.log("Callback failure");
}
Invoke the “wait()” method and set the time “5 seconds (5*1000)” as the parameter. Then, use the “throw/catch” statement where the “throw” statement is utilized for testing the block of error code, and the catch statement lets you handle the error:
console.log("wait for five seconds");
throw new Error("error");
})
.catch(() => {
callbackFailure();
});
Again, use “wait()” method and set the time for wait and invoke the “console.log()” method to print the output on the console after the specified time:
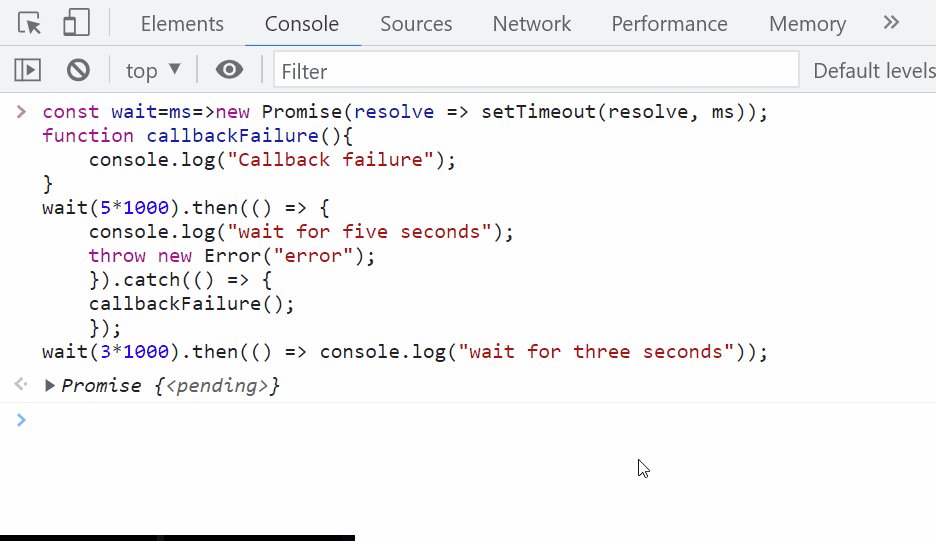
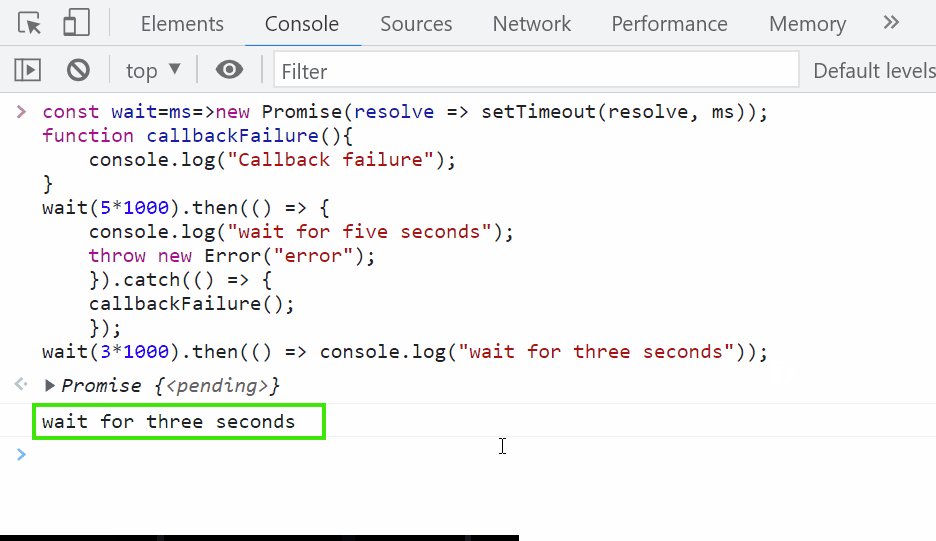
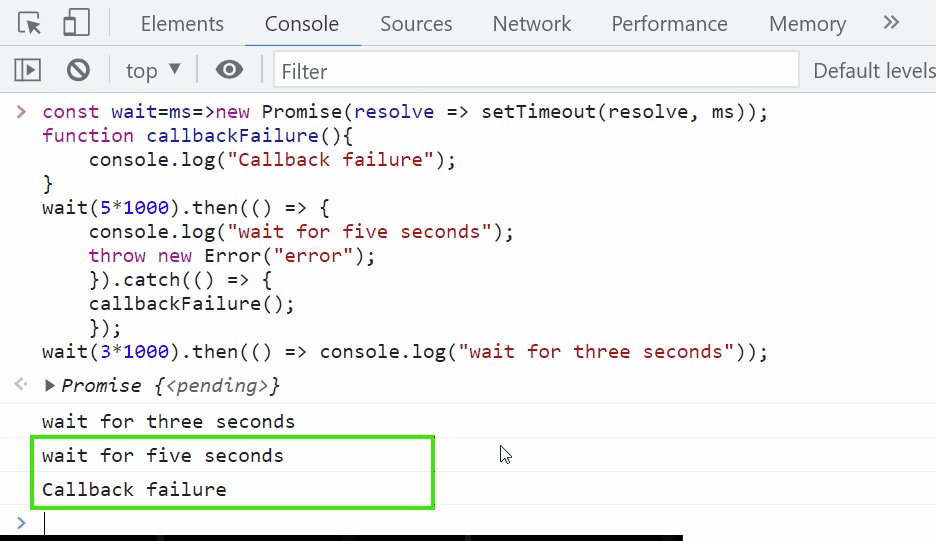
It can be observed that the specified time is set to wait for a promise:
Example 2: Use “async/await” Approach to Wait for a Promise to Finish Before Returning the Variable of a Function
You can also utilize the async/await approach to wait for a promise to finish before returning the variable of a function. This method is used when the “setTimeout()” cannot be determined. To do so, the “async” keyword in JavaScript is invoked for making an asynchronous function. This function will return a promise to resolve the promise or reject the promise.
To do so, utilize the “function()” and store it in a variable. Then, utilize the return keyword and invoke a new promise with the help of the “setTimeout()” method:
console.log("function");
return new Promise(resolve => {
setTimeout(function() {
resolve("\t\t First Promise");
console.log("Returned promise");
}, 3000);
});
};
Define a function with a particular name and invoke the asynchronous function with help of the “async” keyword. Then, use the await keyword, call the function, and store it in a constant type object:
console.log('async function called');
const first_promise= await func();
console.log("Result after waiting for 3 seconds");
console.log(first_promise);
}
Call the function to display on the console:
Output
That’s all about waiting for a promise to finish before returning the variable of a function.
Conclusion
To wait for a promise to finish before it returns the variable, the “setTimeout()” and “async/await” approaches can be used. To do so, the defined function waits for a specified period of time and displays the output on the console. This tutorial has stated the method for waiting for a promise to finish before it returns the variable.