In the programming phase of JavaScript, there can be situations where the developer needs to append the JavaScript variables in the URL at some instance. More specifically, while dealing with a site accumulating multiple web pages. In such a case, passing JavaScript variables in the URL is effective in redirecting and accessing all the web pages upon request.
This article will elaborate on the approach to pass JavaScript variables in a URL.
How to Pass JavaScript Variables in URL?
To pass variables in the URL using JavaScript, apply the “searchParams” property in combination with the “pushState()” and “substring()” methods.
How to Pass JavaScript Variables in URL by Setting the Initialized String Values?
The “window.location.href” property fetches the URL of the current page. The “searchParams” property gives a “URLSearchParams” object. The “history.pushState()” method adds a record to the browser’s session history stack. The “split()” method splits the associated string in an array, and the “substring()” method extracts characters between two specified indices. These approaches can be utilized to set the custom URL parameters by passing the string values contained in a variable to the URL.
Syntax
In the above syntax:
- “name” indicates the parameter’s name.
- “value” signifies the parameter value.
In the given syntax:
- “value” points to the object which is associated with the new entry.
- “hist” is a required parameter for historical reasons.
Here:
- “begin” refers to the position from which to initiate the extraction.
- “last” indicates the position where the extraction needs to end, excluding it.
According to the given code:
- “separator” refers to the string that needs to split.
- “limit” indicates the integer limiting the split number.
Example
Let’s go through the below-stated demonstration:
let a = 'myName', b = 'Linuxhint';
let c = 'myTopic', d = 'JavaScript';
let myURL = new URL(window.location.href);
myURL.searchParams.set(a, b);
myURL.searchParams.set(c, d);
window.history.pushState({ path: myURL.href }, '');
let para = location.search.substring(1).split("&");
console.log('The passed value of through the value is : ', para)
</script>
In the above code block:
- Firstly, initialize the given variables having the stated string values.
- In the next step, create a new URL object via the “new” keyword and the “URL” constructor referring to the stated URL.
- After that, associate the “searchParams” property with the “set()” method to set the values such that the latter value in its parameters is assigned to the former one.
- Now, add the record to the session history stack of the browser via the “pushState()” method.
- Also, apply the combined “substring()” and “split()” methods to place the specified character at a particular index, i.e., “1” in the passed values in the URL.
- Lastly, display the set values passed in the URL.
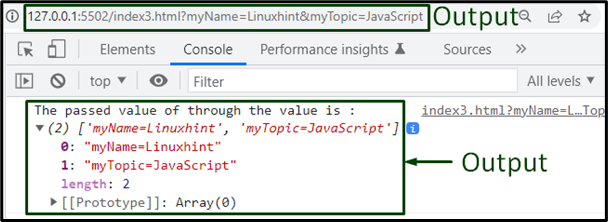
Output
In the above output, it can be observed that the initialized string values have been set, separated, and passed in the URL and displayed on the console.
Conclusion
To pass JavaScript variables in the URL, apply the “searchParams” property combined with the “pushState()” and “substring()” methods. These approaches can be applied to allocate and separate the URL parameters by passing the initialized string values contained in a variable to the URL. This blog stated the approach to pass JavaScript variables in the URL.