This post explains all possible approaches for getting jQuery dropdown value onchange event.
How to Get Selected Dropdown Value onchange Event Using jQuery?
jQuery offers a pre-defined “val()” method to get a selected dropdown option value upon triggering the onchange event. This method sets and retrieves the “value” attribute of the selected HTML element. The working of this method depends on its basic syntax which is written below:
This section carries out the practical implementation of the “val()” method to get the selected dropdown option value when an “onchnge” event is fired.
HTML Code
<p>Select a language from drop-down list</p>
<select id="mySelectbox">
<option value="first">HTML</option>
<option value="second">CSS</option>
<option value="third">JavaScript</option>
<option value="fourth">NodeJS</option>
<option value="fifth">React</option>
</select><br>
</center>
In the above lines of code:
- The “<center>” tag sets the given content alignment to the center of the web page.
- The “<p>” tag specifies a paragraph statement.
- The “<select>” tag adds a select box with the id “mySelectbox”.
- In this “select” element, the “<option>” tag inserts a list of options.
jQuery Code
$(document).ready(function () {
$("#mySelectbox").on("change", function() {
var value = $(this).val();
alert("Selected option value: " + value)
});
});
</script>
The above jQuery code block:
- First, apply the “ready()” method to execute the given function when the current HTML document loads on the web browser.
- Next, associate the “change” event with the accessed selectbox selector using its id “mySelectbox” to execute the specified function when this event is fired.
- After that, in the function definition, the “value” variable applies the “val()” method to get the selected option “value” attribute.
- Lastly, add an alert box to display the “value” variable output.
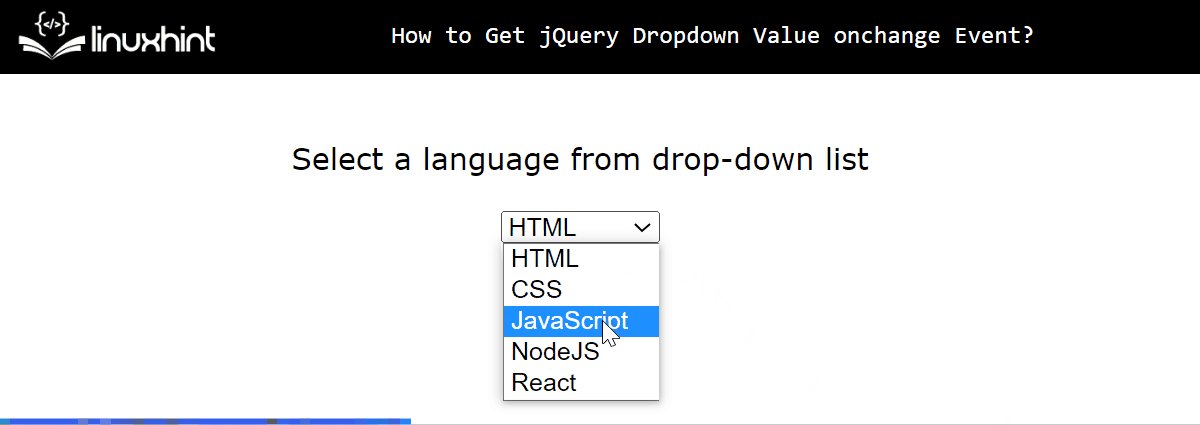
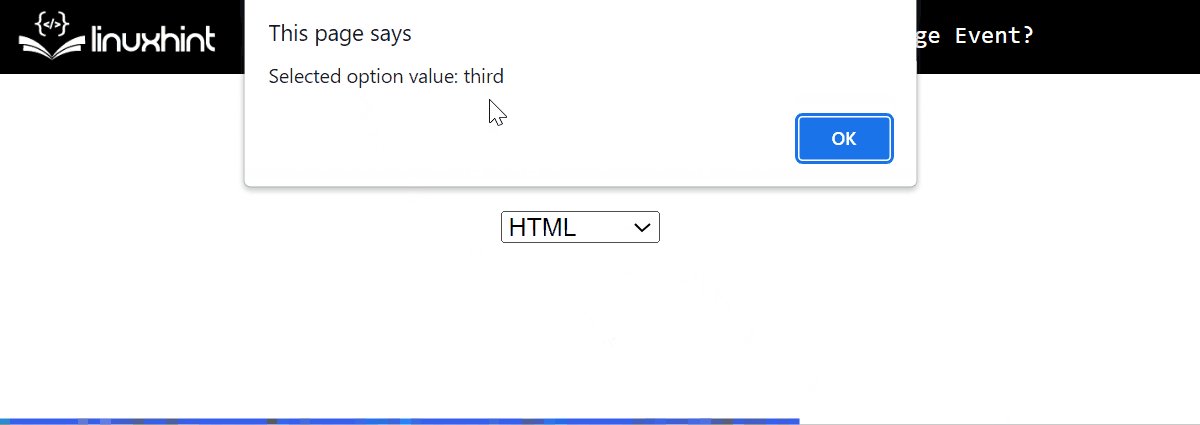
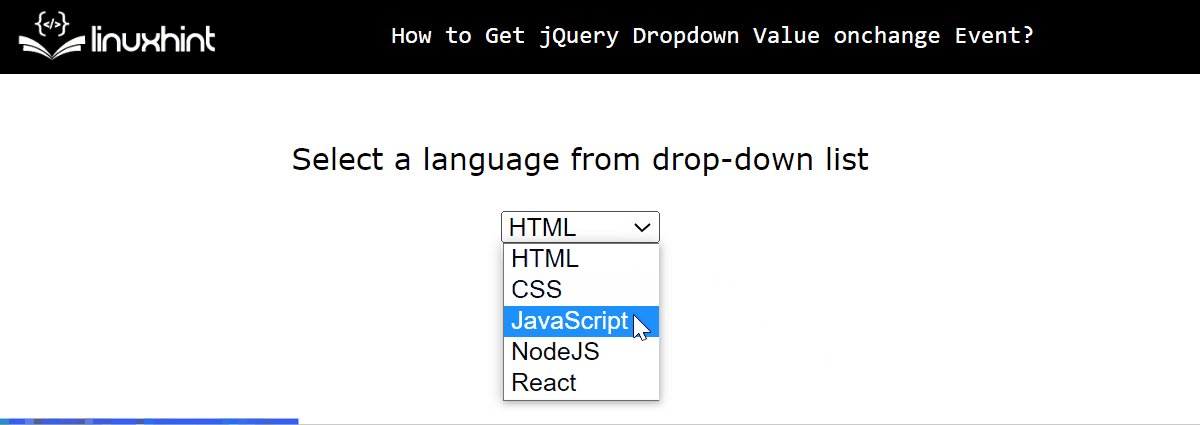
Output
It can be seen that the alert box displays the selected option “value” while triggering the “change” event i.e. changing the option.
How to Get Selected Dropdown Value and Text onchange Event Using jQuery?
Apart from value, the user can also utilize the “text()” method to get the text of the selected option when the onchnage event trigger. Let’s see it practically.
Note: The HTML code is the same as in the “val()” method.
jQuery Code
$(document).ready(function () {
$("#mySelectbox").on("change", function() {
var text = $(this).find("option:selected").text();
var value = $(this).val();
alert("Selected value: " + value + " Selected Text: " + text)
});
});
</script>
The above code block:
- Declare a variable “text” that uses the “find()” method to first find the selection option via the “option:selected” parameter and then get its text using the “text()” method.
- The “alert box” now displays both the “value” as well as the “text” variable value.
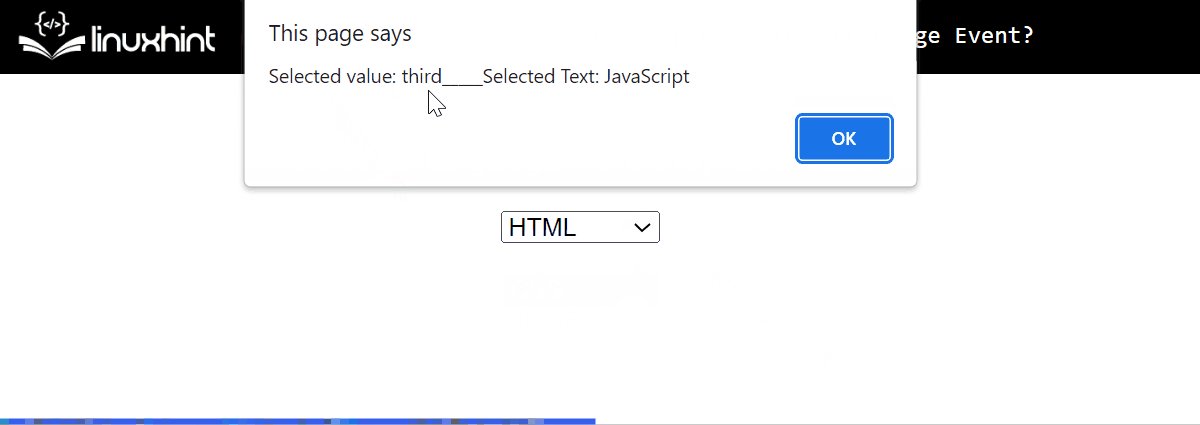
Output
The above output pops an alert box displaying both the value and text of the selected option from the dropdown value when the “onchange” event fires.
Conclusion
To get the selected dropdown option value when an “onchange” event fires, use the jQuery “val()” method. This method helps to retrieve the “value” of the selected option if it is specified otherwise it returns its text. Moreover, the user can also retrieve the text of the selected option using the “text()” method. This post explained all the possible approaches for getting selected dropdown value onchange event using jQuery.