While dealing with mathematical computations in JavaScript, there can arise a requirement to return a precise value. For instance, returning an accurate “currency” or “weight” value. In such situations, formatting a number to always show 2 decimal places is helpful in overcoming ambiguity and lessens the inaccuracy ratio to a great extent.
This write-up will illustrate the approaches to format a number to finite decimal places in JavaScript.
How to Format a Number to Always Show 2 Decimal Places in JavaScript?
To format a number to always two decimal places in JavaScript, utilize the following approach:
Method 1: Format Number to Always Show 2 Decimal Places in JavaScript Using “toLocaleString()” Method
The “toLocaleString()” method gives a number in the form of a string via the local language format. This method can be applied to return the division of two numbers such that the resultant outcome is formatted to 2 decimal places.
Syntax
In the above syntax:
- “format” corresponds to the various time zones.
- “style” parameter refers to the object having formatting options.
Example
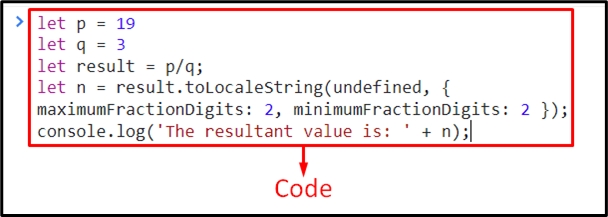
Let’s overview the below-stated code:
let p = 19
let q = 3
let result = p/q;
let n = result.toLocaleString(undefined, { maximumFractionDigits: 2, minimumFractionDigits: 2 });
console.log('The resultant value is: ' + n);
</script>
In the above code snippet:
- First of all, initialize two variables having the stated integer values.
- In the next step, divide the numbers and store them in the stated variable.
- After that, associate the “toLocaleString()” method with the resultant division.
- The method parameters indicate that the resultant value will be formatted to exactly “2” decimal places.
- Finally, display the resultant value on the console.
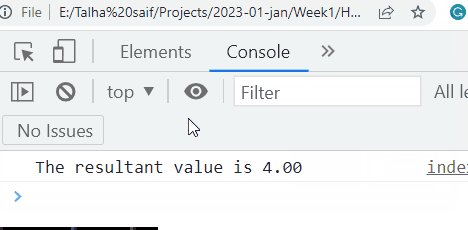
Output
In the output, It can be seen that the computed value is formatted to the assigned 2 decimal places.
Method 2: Format the Number to Always Show 2 Decimal Places Using JavaScript “toFixed()” Method
The “toFixed()” method rounds the number to the assigned number of digits. This method can be implemented to simply format the resultant value to “2” decimal places.
Syntax
In this syntax, “digits” represents the number of decimal places.
Example
Let’s go through the below-stated code lines:
let p = prompt('Enter the first number:');
let q = prompt('Enter the second number:')
let result = p/q
let n = result.toFixed(2);
console.log('The resultant value is ' + n)
</script>
In the above code snippet:
- Firstly, input two numbers from the user and return their division.
- After that, likewise, associate the “toFixed()” method with the resultant division such that the final outcome is formatted to “2” decimal places, as indicated by its(method) parameter.
- Lastly, display the formatted number on the console.
Output
In the above output, it can be observed that the user input numbers are divided and formatted accordingly.
Conclusion
To format a number to always show two decimal places using JavaScript, use the “toLocaleString()” method or the “toFixed()” method. The former approach returns the resultant value to exactly 2 decimal places based on the set parameters. The latter approach inputs the numbers from the user and formats the evaluated outcome accordingly. This write-up stated the approaches to format a number always to show 2 decimal places in JavaScript.