This guide explains all possible methods to disable the “submit” button on form submit in JavaScript. The highlights of this guide are noted below:
Let’s start with the first method.
Before moving on to the practical implementation, first have a look at the below-stated HTML code.
HTML Code
<form id="myForm">
Name: <input type="text" placeholder="Enter Name" ><br><br>
Address: <input type="text" placeholder="Enter Address" ><br><br>
Contact No: <input type="text" placeholder="Enter contact no." ><br><br>
</form><br>
<button type="submit" id="btn">Disable Submit Button</button>
In the above code lines:
- The “<form>” tag creates a form with the id “myForm”.
- Inside this form, three input fields are added using the “<input>” tag with the type “text” and the placeholder attribute.
- After that, add a line break after the form through the “<br>” tag.
- Lastly, the “<button>” tag inserts a button with the type “submit”, and the id “btn”.
Note: The particular lines of code are followed in all methods of this guide.
Method 1: Using “event.preventDefault()” Method
The “event.preventDefault()” method prevents the default behavior of the targeted HTML element when its associated event triggers. In this method, it is used to disable the submit button while submitting the form
JavaScript Code
const button = document.querySelector("form");
document.getElementById("btn").addEventListener("click", (event) => {
event.preventDefault();
});
</script>
In the above code block:
- Firstly, the “button” variable applies the “querySelector()” method to access the first form element from the given document.
- Next, the “getElementById()” method accesses the submit button using its id. It then calls the “event.preventDefault()” method when the specified “click” event triggers via the “addEventListener()” method.
Output
The output shows that the “Submit” button is not functioning i.e. does not submit the given form.
Method 2: Using the Button “disabled” Property
The HTML DOM button “disabled” property sets or retrieves whether the button is disabled or enabled. It works on boolean values i.e. “true” and “false”. By default, its value is “false” which shows the button is not disabled.
In the following example, it is used to disable the “submit” button on form submission.
HTML Code
An “onclick” event is attached with the “submit” button to execute the “jsFunc()” when the user clicks on it.
JavaScript Code
function jsFunc() {
document.getElementById("btn").disabled = true;
}
</script>
This time, the “jsFunc()” utilizes the “getElementById()” to access the submit button through its id “btn” and then disabled it by specifying the “disabled” property value “true”.
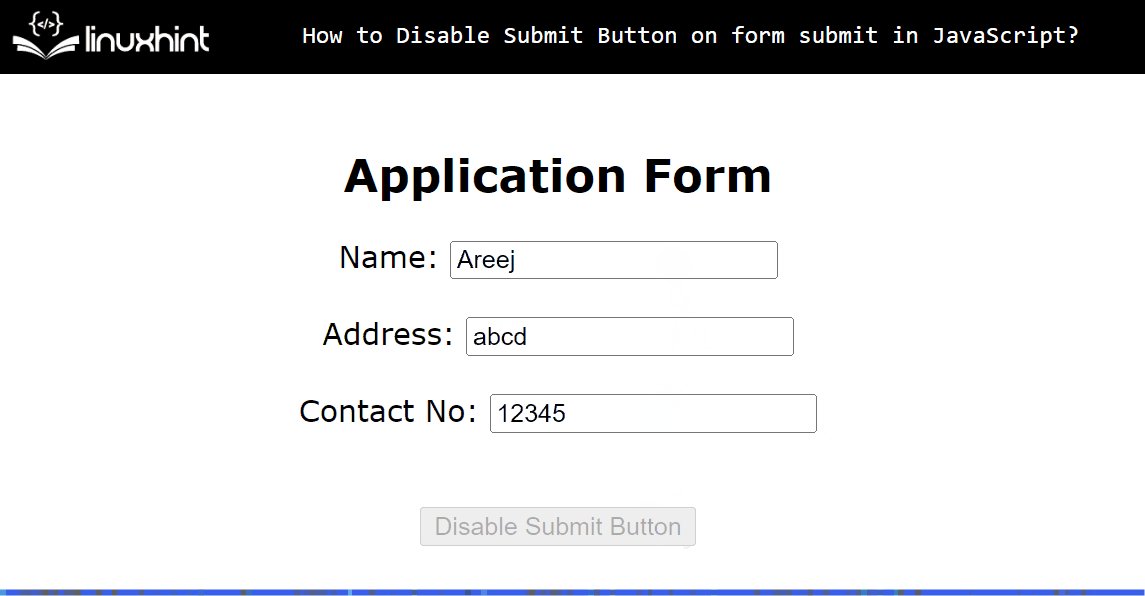
Output
The output depicts that the “disabled” property successfully disabled the given button functionality on form submission.
Note: All of the discussed methods are also applicable to buttons with the type “button” which is considered a “submit” button.
Conclusion
To disable the “submit” button on the form submitting, use the JavaScript “event.preventDefault()” method or the Button “disabled” property. The use of both these approaches depends on the user’s choice. Both of the discussed approaches are quite simple and easy to use. This guide has explained all possible methods practically to disable the “submit” button functionality on form submission.