This blog explains the procedure for building a responsive image slider using the Swiper.js
How to Build a Responsive Image Slider With Swiper.js?
The “Swiper.js” library is the best candidate to create a responsive, eye-catching, modern, and pixel-perfect image slider for websites, web applications, or even for mobile applications. The swiper.js provides the most modern and high-in-demand features like:
- Modular Structure
- Rich API
- Multi-row Slides Layout
- Transition Effects
- Full Navigation Control
- Two-way Controls
- Flexible Slides Grid Layout
- Parallax Transitions
- Responsiveness
- Autoplay
- Virtual Slides and Many more..
Now, let’s visit a step-by-step procedure to generate a Responsive Image Slider.
Step 1: Setup Swiper.js
There are two ways to install or set up Swiper.js in your project, using Node Project Manager “npm” or using online CDN “Content Delivery Network”:
- To use npm, first launch the Command Prompt. After that, traverse through the desired folder using the “cd” command:
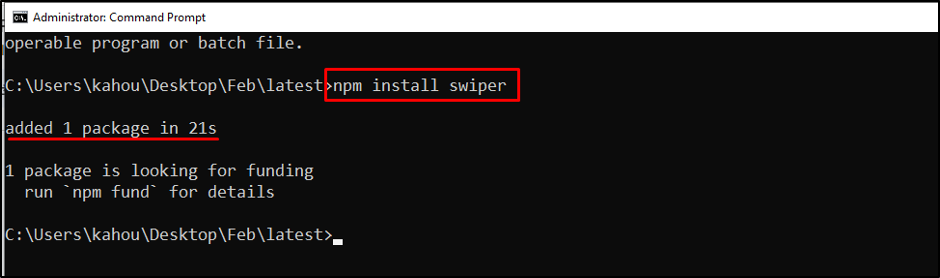
After that, utilize the “npm install swiper” command to install swiper package:
The above snapshot shows that the “Swiper.js” have been installed locally in the desired folder.
- For “CDN”, first copy the CDNs by visiting the Swipper.js original website via this link, and enter the CSS and JavaScript CDNs inside the “head” and “body” HTML elements respectively, as shown below:
Step 2: Creating HTML Structure
Now, insert the below code snippet containing Swiper.js classes inside the “body” element to create the structure for a responsive image slider:
<script src="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.js"></script>
<div class="parent">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="img-wrapper">
<img src="slide1.jpg" alt="dummyImg" />
</div>
</div>
<div class="swiper-slide">
<div class="imgWrapper">
<img src="slide2.jpg" alt="dummyImg" />
</div>
</div>
<div class="swiper-slide">
<div class="imgWrapper">
<img src="slide3.jpg" alt="dummyImg" />
</div>
</div>
<div class="swiper-slide">
<div class="imgWrapper">
<img src="slide4.jpg" alt="dummyImg" />
</div>
</div>
<div class="swiper-slide">
<div class="imgWrapper">
<img src="slide5.jpg" alt="dummyImg" />
</div>
</div>
<div class="swiper-slide">
<div class="imgWrapper">
<img src="slide6.jpg" alt="dummyImg" />
</div>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
Explanation of the above code:
- First, create a “div” having a class of “parent” that acts like a container for all underlying image slider elements. This div holds the slider which is set by the utilization of the “swiper” class.
- Inside the “swiper” div, there is a “swiper-wrapper” div which contains multiple “swiper-slide” divs. The “swiper-slide” div holds a single slide of the image slider and the “swiper-wrapper” wraps all residing slides of the image slider.
- Inside the “swiper-slide” div, create the multiple nested “img-wrapper” divs that wrap the “img” path and caption if available for each slide of the slider.
- Then, create three divs and assign them the classes of “swiper-pagination”, “swiper-button-prev”, and “swiper-button-next” respectively. These classes apply or add the default pagination, previous button, and next button to the image slider.
Step 2: Applying CSS Styling
Create a “<style>” tag inside the “<head>” tag and insert the following lines of code to apply CSS styling to the responsive image slider:
body {
max-width: 100vw;
overflow-x: hidden;
}
.parent {
background-color:lightgray;
place-items: center;
min-height: 100vh;
}
.swiper {
width: 80%;
}
.img-wrapper {
width: 100%;
position: relative;
padding-top: 70%;
}
.img-wrapper img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
object-position: center middle;
}
.swiper-button-next,.swiper-button-prev {
color:purple;
background-color:lightgray;
padding:50px 50px;
backdrop-filter: blur(5px);
transition: 0.3s;
}
.swiper-button-next:hover {
color:whitesmoke;
background-color:purple;
}
.swiper-button-prev:hover {
color:whitesmoke;
background-color:teal;
}
.swiper-pagination span{
background: purple;
height: 50px;
width: 50px;
}
</style>
Explanation of the above code:
- First, select the “body” selector and set the values of “100vw” and “hidden” for the CSS “max-width” and “overflow-x” properties. To style the web page layout.
- Next, select the “parent” class and set the “background-color”, “place-items”, and “min-height” properties by assigning them values “lightgray”, “center”, and “100vh” respectively. Also, set the width of the “slider” to “80%” by selecting the “swiper” class.
- In addition, provide CSS properties to the “img-wrapper” class to style each slide of the responsive image slider and the content residing inside each slide like “image”.
- After that, select the “swiper-button-next” and “swiper-button-prev” classes and apply the “color”, “background-color”, “backdrop-filter”, and “transition” properties.
- Now, attach the “hover” selector to both buttons and apply custom styling when the mouse hovers over the button according to need.
Step 3: Adding JavaScript Part
After adding the CSS properties, now insert the below JavaScript code inside the “<script>” tag to make the Swiper.js responsive image slider works:
const swiper = new Swiper('.swiper', {
loop: true,
//setting navigation controls
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {// activate paginations
el: '.swiper-pagination',
type: 'bullets',
clickable: true,
},
keyboard: true,
mousewheel: true,
});
</script>
Description of the above JavaScript code:
- First, a new instance with the name “swiper” is created for the “Swiper” class. The image slider class “swiper” is passed as its first parameter and in the second parameter, the value of “true” is provided to the loop which places the first slide after the last slide of the image slider.
- In addition, other parameters “navigation”, “pagination”, “keyboard”, and “mousewheel” are also used to set the “navigation buttons”, “pagination styling”, and “enabling scrolling from mouse and keyboard”.
- Other parameters can also be used to apply extra features to the responsive image slider according to the need of the project.
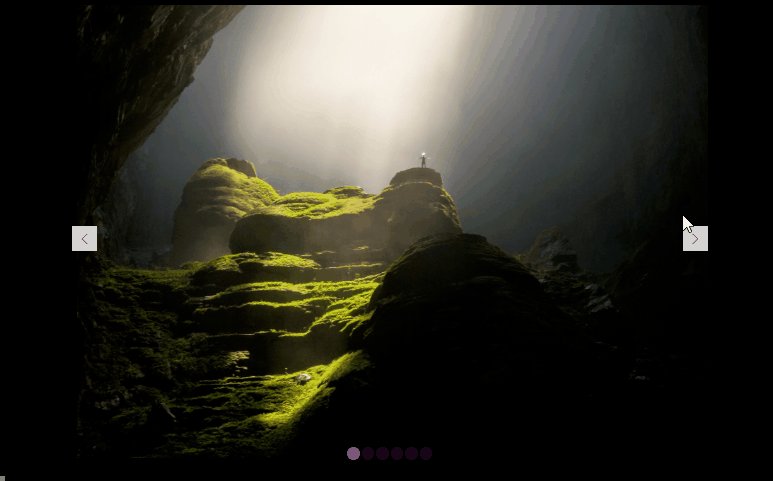
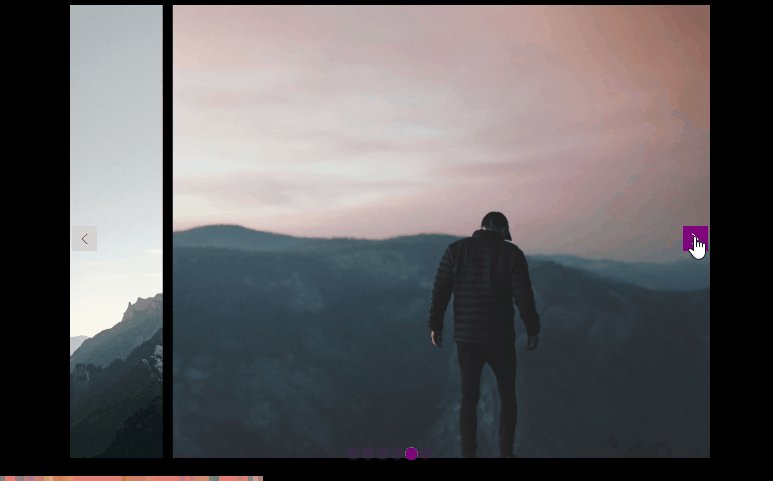
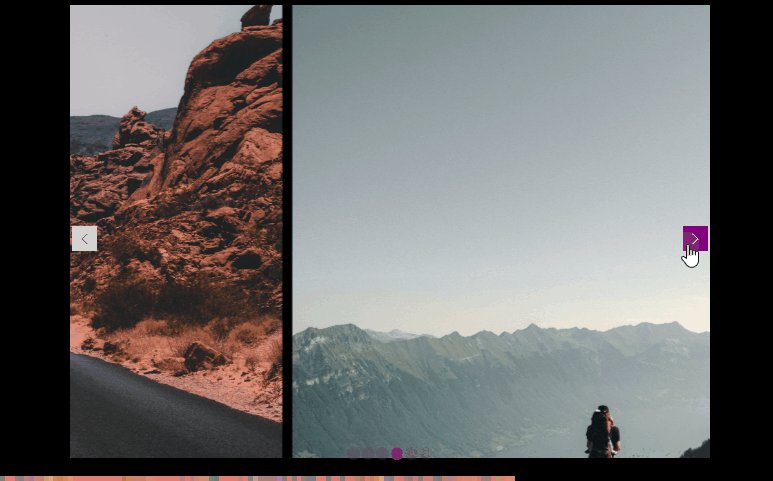
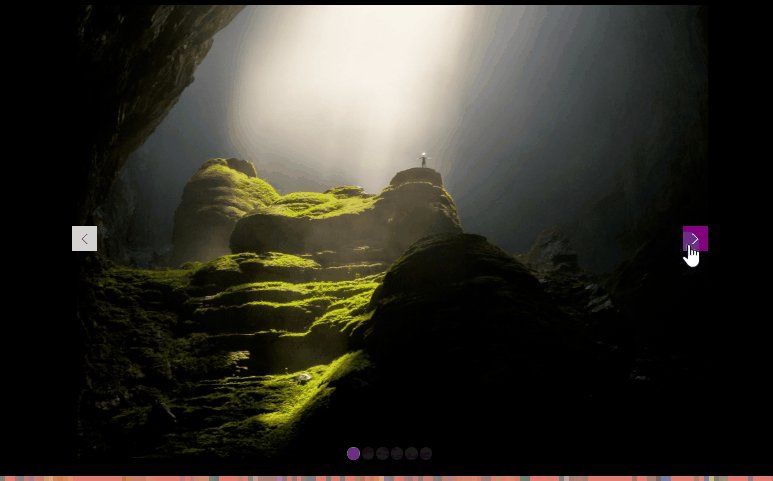
After the compilation and rendering the web page appears like this:
The above gif shows that a responsive image slider using Swiper.js has been generated. That is all about building a responsive image slider using Swiper.js.
Conclusion
To build a responsive image slider, insert the CDN of “Swiper.js” in your HTML file or install it locally with the npm. Next, set the Swiper.js classes of “swiper” to create a swiper environment, “swiper-wrapper” to wrap multiple slides, and “swiper-slide” to wrap the single slide element. After that, create an instance of the “Swiper” class and provide the values for navigation, pagination, and mousewheel parameters to customize the responsive image slider. This blog has demonstrated the procedure to build a responsive image slider using Swiper.js.