In this article, the use of getElementByClassName() has been explored to hide the elements of a web page.
Following are the points that have been covered in this article along with the example codes:
- Introduction to getElementByClassName() method of Javascript
- Properties of JavaScript used to hide elements
- Hiding single element of a webpage by using getElementByClassName() method
- Hiding multiple elements associated to a specific class
- Hiding all the child nodes of an element associated to a specific class
- Hiding only specific child nodes of an element associated to a specific class
getElementsByClassName()
One of the important and basic functions of JavaScript that deals with the elements present on a web page is getElementsByClassName(). This function provides an HTML stream of elements associated with a specified class name.
Syntax
The syntax of this method is provided below:
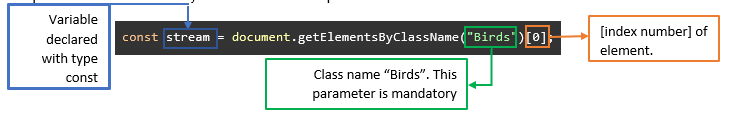
In the above code statement, the syntax of getElementByClassName() method has been shown.
Here, the method getElementsByClassName() returns an element present on index 0, associated with the class Birds in the declared variable stream.
As the basic purpose and syntax of getElementsByClassName() has been explained above. Now let us try to hide webpage elements by using this function.
What are the properties of JavaScript that are used to hide elements?
Before jumping toward the task, let us see the two styling properties through which the elements can be hidden on a webpage. These two properties are described below:
visibility = ‘hidden’: This property is used to only hide the elements and it does not remove the space linked to that element
display = ‘none’: This property is used to hide the elements and it also removes the space linked to that element
We will use both the properties in different scenarios so that it will be easy to find out the workings and practical differences of these two properties.
How to hide a single element of a webpage using getElementByClassName() method?
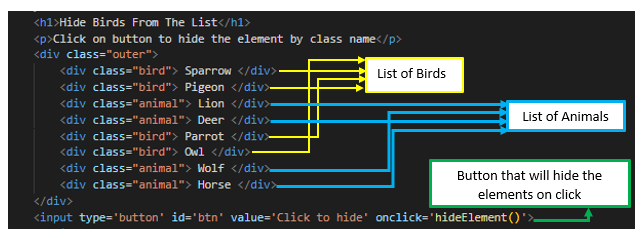
The snippet given below depicts the creation of a webpage with a heading, a bit of text, a list of birds, and a list of animals along with a button to click.
HTML
<p> Click on button to hide the element by class name</p>
<div class="outer">
<div class="bird"> Sparrow </div>
<div class="bird"> Pigeon </div>
<div class="animal"> Lion </div>
<div class="animal"> Deer </div>
<div class="bird"> Parrot </div>
<div class="bird"> Owl </div>
<div class="animal"> Wolf </div>
<div class="animal"> Horse </div>
</div>
<input type='button' id='btn' value='Click to hide' onclick='hideElement()'>
Following image depicts the above code with a bit of description.
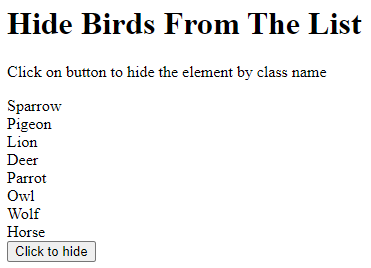
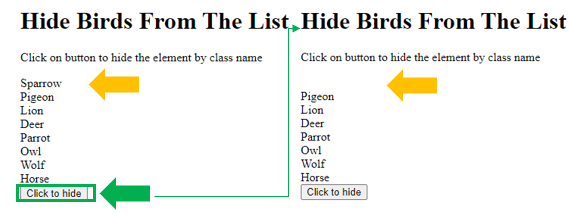
Save the code and run the file; a similar web page will appear on your browser screen as shown below.
Let’s write a script to hide a single element from this web page. The scenario is that on clicking the given button, only the first bird’s name should be hidden from the screen, and the rest of the bird and animal names should remain on the screen.
JS
const stream = document.getElementsByClassName('bird')[0];
stream.style.visibility = 'hidden';
}
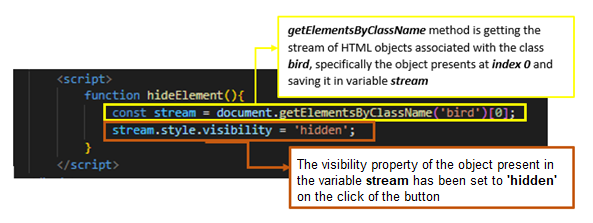
A snippet with the brief description of the above code is provided below.
Save the file and run it. The browser will display the following web page. In the below given image, it can be seen that when the Click to hide button is pressed the sparrow which is the object of the class bird present at index [0] becomes hidden but the space linked to this object is still there:
How to hide multiple elements of a webpage using getElementByClassName() method?
To hide multiple elements that are associated with the class bird, only the JavaScript needs to be updated; the rest of the HTML code for the web page will remain the same. Update the script code with the code given below:
const allBirds = document.getElementsByClassName('bird');
for (const stream of allBirds) {
stream.style.display = 'none';
}
};
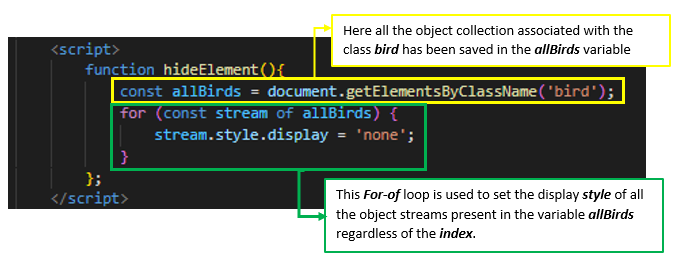
A snippet with the brief description of the above code is provided below:
In the above code, it can be seen that instead of using the visibility property for hiding the elements, the display property has been used for the aforementioned purpose. Save this code script and run it:
In the above code, the click on the Click to hide button will hide all the birds’ names along with their linked spaces.
How to hide childNodes of an element of a webpage associated with a class using getElementByClassName() method?
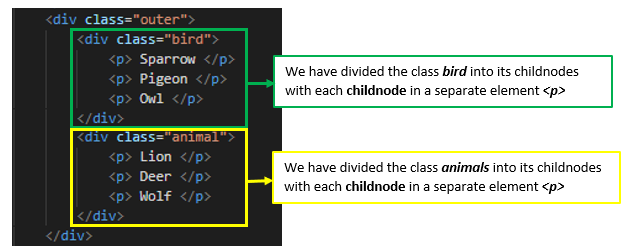
To hide the childNodes of an element of a webpage, firstly make changes in the HTML code and create some childNodes:
<p>Click on button to hide the element by class name</p>
<div class="outer">
<div class="bird">
<p> Sparrow </p>
<p> Pigeon </p>
<p> Owl </p>
</div>
<div class="animal">
<p> Lion </p>
<p> Deer </p>
<p> Wolf </p>
</div>
</div>
<input type='button' id='btn' value='Click to hide' onclick='hideElement()'>
After updating the HTML code, make changes in the script as well. The property that is used to hide all the childNodes of a class is visibility property with the value hidden.
const stream = document.getElementsByClassName('bird')[0];
stream.style.visibility = 'hidden';
}
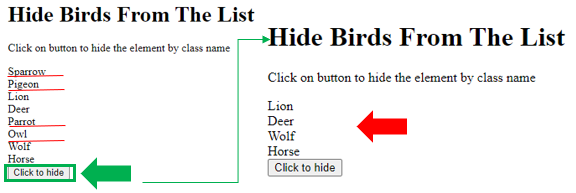
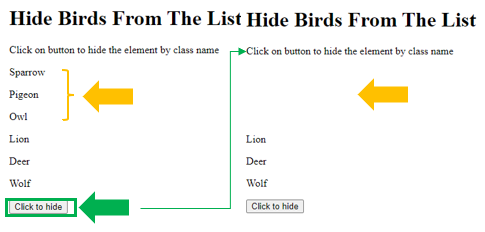
On saving and executing the file with the above alterations. Following web page will appear on the screen. On clicking the button, the childNodes of the class bird will become hidden from the screen but the space linked with those childNodes will remain on the screen as shown below because visibility property has been used instead of the display property.
How to hide specific childNodes of an element of a webpage associated with a class using getElementByClassName() method?
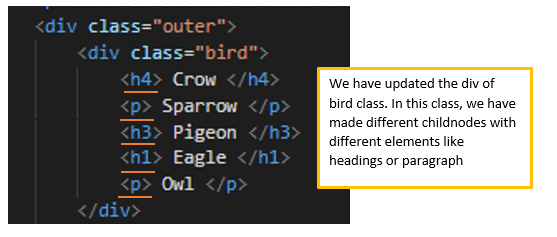
To hide the specific childNodes having specific elements inside a class, let us first make changes in the HTML code and create different childNodes in the class bird with different elements:
After the alteration in the HTML code, also update the script with the following script code:
const stream = document.getElementsByClassName('bird');
for (let n in stream[0].childNodes) {
if (stream[0].childNodes[n].nodeName === 'H1'|| stream[0].childNodes[n].nodeName=== 'H4')
stream[0].childNodes[n].style.display = 'none';
}
}
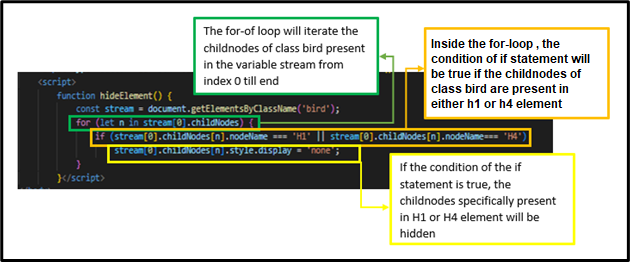
Below snapshot provides a brief description of the above script code.
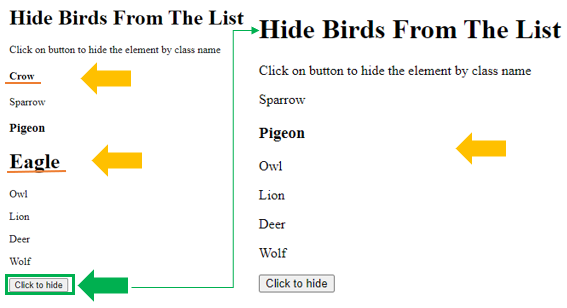
On executing the above code, a similar web page will appear on screen. When the click button is pressed all the childNodes of class bird will be hidden along with their occupied space:
Conclusion
To hide the elements in a JavaScript, two styling properties can be used which are visibility and display. The getElementsByClassName() method is used to fetch the element in JavaScript code. The article provides various ways through which the getElementsByClassName() is used to hide a single element, multiple elements, childNodes of a class and specific childNodes of a class.