Computing the week number of the year is very helpful to indicate the weeks that have been passed already in the current year. This functionality is also useful for analyzing the number of days or months passed or remaining in the current year. Also, this approach assists in checking for a leap year, planning projects, functions etc. This leads in assisting the user of the appropriate preparations beforehand.
This write-up will demonstrate how to compute the week number of the year in JavaScript.
How to Compute the Week Number of the Year?
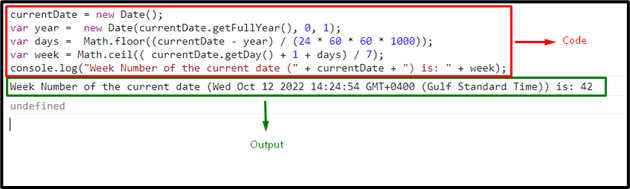
The first step for computation of the year’s week number involves a “date” object which can be created using the “new Date()” constructor. In its parameters, include the year, month and day respectively. The current year will be fetched using the “getFullYear()” method. The month is specified as “0” indicating the first month and “1” is the day:
This particular step will compute the number of days till the current date and round it off to the nearest down integer value i.e(5.6 = 5):
Similarly, the below-given code will result in calculating the current week of the year and round it off to the nearest top integer value i.e(5.6 = 6) and display it:
console.log("Week Number of the current date (" + currentDate + ") is : " + week);
The above calculation can be applied on the following approaches to get the week number of the year:
- “Current Date”
- “User-Input Date”
The following examples will illustrate the stated concept.
Example 1: Get Week Number of the Year in JavaScript Using the Current Date
This example calculates the week number of the year considering the current date.
In the following step, a “date” object will be created as discussed in the computation procedure:
Now, similarly include the year, month and day in the created object’s parameter respectively:
This particular step will likewise compute the number of days till the current date and round it off to the nearest down integer value:
Similarly, the below-given code will result in calculating the current week of the year, round it and display it:
console.log("Week Number of the current date (" + currentDate + ") is : " + week);
The corresponding output is:
Example 2: Get Week Number of the Year in JavaScript Using the User-Input Date
This example provides the user an option to opt for the date from the given calendar and displays the corresponding week against it.
Firstly, include the following heading and date in the “<h2>” and “<b>” tags respectively. Next, specify the input type as “date” with the assigned id. Also, include a “button” and attach an “onclick” event to it invoking a function named “weekYear()”.
In the next step, specify the “<h3>” tag with the assigned id. This specific tag is allocated to contain the computed week number upon the user-entered date:
<center><b align="Center"> Enter date</b>
<input type= "date" id= "date">
<br> <br>
<button onclick="weekYear()">Calculate Week Number</button>
<h3 id= "result" align= "center"></h3></center>
Now, define a function named “weekYear()”. In its definition, access the assigned input type and retrieve its value. After that, similarly create a new date object and contain the value of date as its parameter.
In the further steps, similarly repeat the procedure discussed in the computation procedure for pointing to the start of the current year, computing the number of days and weeks till the current date.
Finally, the last step will display the week number of the year at its allocated heading tag using the “innerText” property:
var get = document.getElementById("date").value;
var currentDate = new Date(get);
var year = new Date(currentDate.getFullYear(), 0, 1);
var days = Math.floor((currentDate - year) / (24 * 60 * 60 * 1000));
var week = Math.ceil(( currentDate.getDay() + 1 + days) / 7);
return document.getElementById("result").innerHTML = "Week number of the specified date is: " + week;
}
Output
This article demonstrated the concept of getting the week number of the year in JavaScript.
Conclusion
The pre-built method of the JavaScript’s Date object can be applied on the “current date” or the “user-input date” to fulfill the given requirement. The former example computes the week number with respect to the year’s current date. On the other hand, the latter demonstration results in calculating the week number from the user-input date from the provided calendar. This write-up explains how to get the week number of the year in JavaScript with the help of examples.