In this post, a practical implementation of how to get the value of text from input fields is performed using JavaScript.
There are different ways to acquire the value from the input field by utilizing JavaScript. Keeping those in view, the outcomes of the post are:
-
- Using the getElementById in JavaScript
- Using getElementsByClassName in JavaScript
Method 1: Using the getElementById in JavaScript
In JavaScript, the getElementById method is utilized to get the input text box value with an ID attribute. This method is employed to return an output by a specified value. It returns the null value if the element is not present here. Most users utilize it to read and modify HTML elements. The syntax of the getElementById is as follows:
Syntax
In this syntax, the getElementById method extracts the value by passing the same ID attribute “inputId”.
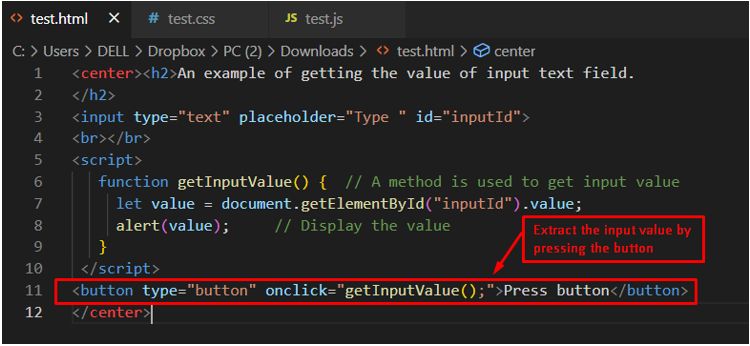
Code
</h2>
<input type="text" placeholder="Type " id="inputId">
<br></br>
<script>
function getInputValue() { // A method is used to get input value
let value = document.getElementById("inputId").value;
alert(value); // Display the value
}
</script>
<button type="button" onclick="getInputValue();">Press button</button>
</center>
In the above code:
-
- First, the input field is used to take the input from the user.
- After that, the getInputValue() function is used to acquire the value property using getElementById.value.
- A new button is created which has the getInputValue() function on its onclick event.
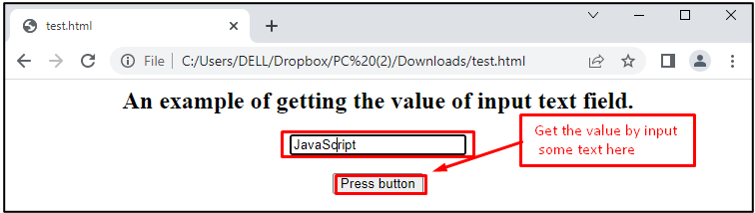
Output
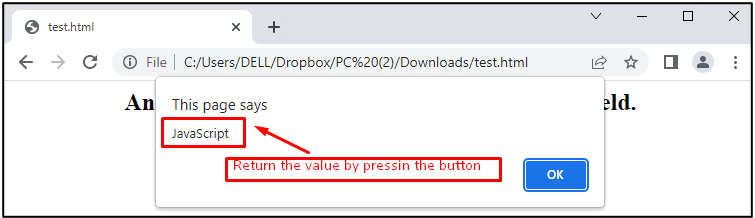
After executing the code, a text box and a button will appear. When you write some word in the text box and the button is pressed, an alert box will appear that contains the word/text written in the text box earlier. The alert pop-up would be as shown below:
Method 2: Using the getElementsByClassName in JavaScript
In JavaScript, another method known as getElementsByClassName is used to get the value of the text input field. It returns the set of elements specified by the class name. The getElementsByClassName() method is called using the element of document. It searches the whole document and gives the output of all child elements present in the document. The syntax to use this method is provided below:
The syntax is described as:
-
- inputClass: represents the name of the class.
- [0]: It represents that if no matching element is present here, then return undefined.
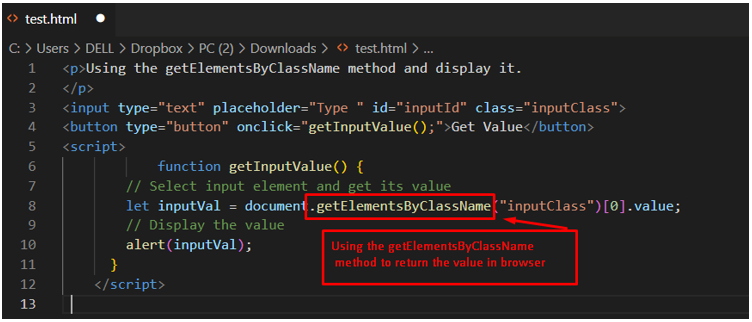
Code
</p>
<input type="text" placeholder="Type " id="inputId" class="inputClass">
<button type="button" onclick="getInputValue();">Get Value</button>
<script>
function getInputValue() {
// Select input element and get its value
let inputVal = document.getElementsByClassName("inputClass")[0].value;
// Display the value
alert(inputVal);
}
</script>
The above code represents that inputClass is specified as a class name of the text field. After that, the getInputValue() function is used, in which getElementsByClassName() is called using the document element by specifying the class name “inputClass“.
Output
In the above display, the value “Minhal” is placed inside the text filed.
After pressing the Get Value button, the value is stored and displayed as an alert message in the pop-up window. In this way, the getElementsByClassName() method can be used to get the value of the text input field using JavaScript.
Conclusion
In JavaScript, the getElementById() and getElementsByClassName() methods are utilized to get the value of the text input field. In the getElementById() method, the input text box value is extracted with an ID attribute. Whereas the getElementsByClassName() method returns the set of elements that are specified by the class name. Both these methods are supported by advanced browsers, which include Chrome, Opera, Safari, etc. You have learned to extract the value of the text input field with JavaScript.