This blog will explain the approaches to get user agents in JavaScript.
How to Get a User Agent in JavaScript?
The “userAgent” property gives the header of the user-agent which is sent to server by the browser. User agent can be fetched using the “userAgent” property in different scenarios. These scenarios are as follows:
Example 1: Get User Agent in JavaScript Using User-Defined Function
This particular example can be applied to get the user agent of two different browsers with the help of a user-defined function.
Let’s have a look at the following code-snippet:
<button onclick="userAgent()">Click to get User Agent</button>
<h3 id="usag" style="background-color: lightblue;"></h3>
In the above code:
- In the first step, include the stated heading.
- After that, create a button with an attached “onclick” event invoking the user-defined function userAgent().
- In the next step, include the heading with the specified “id” in order to contain the resultant “user agent”.
Let’s continue to the JavaScript part of the code:
let get = navigator.userAgent;
document.getElementById("usag").innerHTML = "User-agent is: " + get;
}
In the above js code, perform the following steps:
- Declare a function named “userAgent()”.
- In its definition, apply the “userAgent” property which will return the information about the name of the browser, version etc.
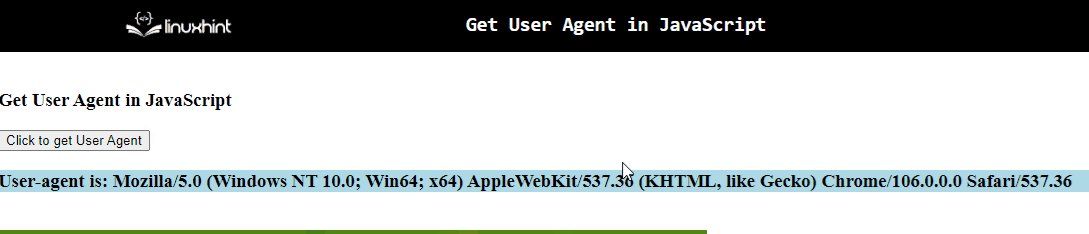
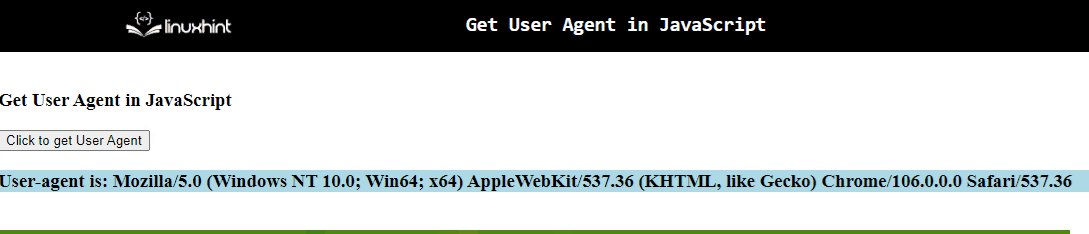
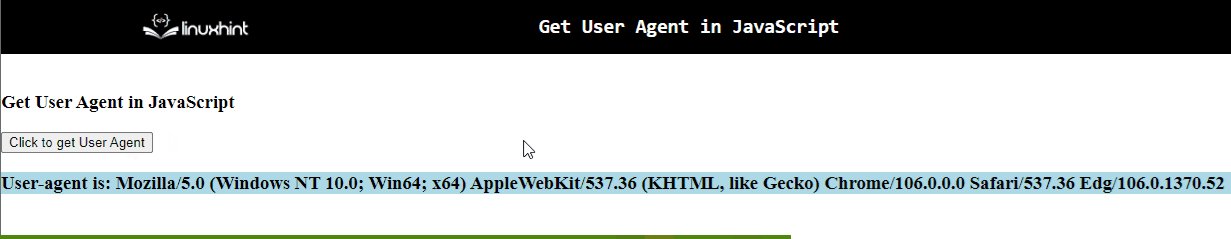
Output (For Chrome Browser)
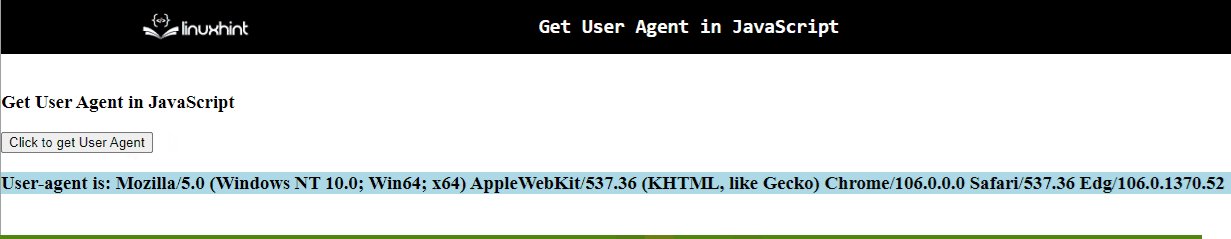
Output (For Microsoft Edge Browser)
From the above outputs, the difference of user agent in both the browser’s can be observed.
Example 2: Get User Agent in JavaScript Using Switch Statements
The “switch” statement is used to apply various conditions upon the actions. This statement can be applied to apply a check upon various browsers in order to return the corresponding user agent.
Syntax
In the given syntax:
- “search” refers to the string to be searched.
- “start” indicates the start position.
Example
Let’s step on to the following example.
In the following example, perform the following steps:
- Include the “heading” to contain the resultant message.
- Create a function and apply the “switch” statement with the specified “boolean” value as its parameter.
- In its definition, apply a check on the stated “browsers” by handling the exception of “-1” i.e no value found.
- Also, apply the “indexOf()” method to check the contained string in its parameter in the resultant user agent. This condition will result in configuring the corresponding browser.
- After that, apply the “userAgent” property along with the “toLowerCase()” method to get the user agent of the corresponding browser and transform it to lower case.
- Finally, apply the “innerText” property to display the corresponding browser name along with its user agent.
<h3></h3>
</body>
-1:
return "MS Edge";
case agent.indexOf("edg/") > -1:
return "Edge ( chromium based)";
case agent.indexOf("opr") > -1 && !!window.opr:
return "Opera";
case agent.indexOf("chrome") > -1 && !!window.chrome:
return "Chrome";
case agent.indexOf("safari") > -1:
return "Safari";
default: return "other";
}})
(window.navigator.userAgent.toLowerCase());
document.querySelector("h3").innerText="You are using "+ browserName +" browser";
console.log(window.navigator.userAgent.toLowerCase());
</script>
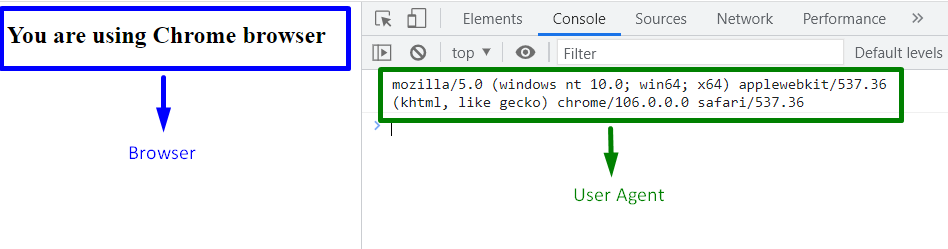
Output(For Chrome Browser)
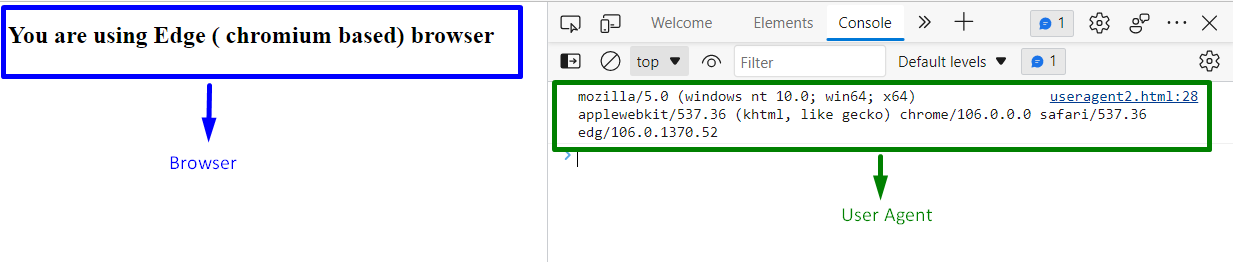
Output (For Microsoft Edge Browser)
In the above outputs, it is evident that both the browsers are detected along with their user agents.
All the convenient approaches have been discussed to get user agent in JavaScript.
Conclusion
The “user agent” can be fetched for various browsers with the help of “user-defined” function as well as the “switch” statement in JavaScript. The former example is simple and can be implemented to get the user agent of the corresponding browser and return it as a heading. The latter approach handles multiple browsers based on the contained string value in them and returns the user agent of the corresponding browser. This write-up explains how to get a user agent in JavaScript.